1、按照官网步骤准备环境
(1) 全局安装 vue-cli
npm install -g @vue/cli(2) 创建uni-app
使用正式版(对应HBuilderX最新正式版
vue create -p dcloudio/uni-preset-vue my-project使用alpha版(对应HBuilderX最新alpha版
vue create -p dcloudio/uni-preset-vue#alpha my-alpha-project使用Vue3/Vite版
创建以 javascript 开发的工程(如命令行创建失败,请直接访问 gitee 下载模板)
npx degit dcloudio/uni-preset-vue#vite my-vue3-projectnpx degit dcloudio/uni-preset-vue#vite-alpha my-vue3-project创建以 typescript 开发的工程(如命令行创建失败,请直接访问 gitee 下载模板)
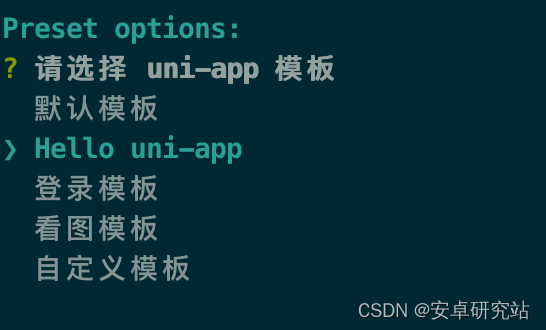
npx degit dcloudio/uni-preset-vue#vite-ts my-vue3-project 此时,会提示选择项目模板(使用Vue3/Vite版不会提示,目前只支持创建默认模板),初次体验建议选择 hello uni-app 项目模板,如下所示

此时使用命令已经可以启动打包项目了
npm run dev:%PLATFORM%
npm run build:%PLATFORM%但是我的要求是现有hb开发的uniapp,我想把他转为cli的项目,使用jekins发布部署
接着弄!!!!!
1、把hb项目所有文件复制到cli项目中的src文件中,删掉 uni-modules、unpackage、node-modules文件夹
2安装uni-ui,先安装 sass和,less
1
npm i sass -D2
npm i sass-loader@10.1.1 -D如果使用了less就需要安装less和lessloader npm install -g less npm install less-loader
安装 uni-ui
复制代码npm i @dcloudio/uni-ui 或 yarn add @dcloudio/uni-ui
配置easycom
使用 npm 安装好 uni-ui 之后,需要配置 easycom 规则,让 npm 安装的组件支持 easycom
打开项目根目录下的 pages.json 并添加 easycom 节点:
复制代码// pages.json
{
"easycom": {
"autoscan": true,
"custom": {
// uni-ui 规则如下配置
"^uni-(.*)": "@dcloudio/uni-ui/lib/uni-$1/uni-$1.vue"
}
},
// 其他内容
pages:[
// ...
]
}
在 template 中使用组件:
复制代码<uni-badge text="1"></uni-badge>
<uni-badge text="2" type="success" @click="bindClick"></uni-badge>
<uni-badge text="3" type="primary" :inverted="true"></uni-badge>
注意
- uni-ui 现在只推荐使用
easycom,如自己引用组件,可能会出现组件找不到的问题 - 使用 npm 安装的组件,默认情况下 babel-loader 会忽略所有 node_modules 中的文件 ,导致条件编译失效,需要通过配置
vue.config.js解决:复制代码
// 在根目录创建 vue.config.js 文件,并配置如下 module.exports = { transpileDependencies: ['@dcloudio/uni-ui'] } - 如果还有其他三方引用,用命令行都安装一下,如果没有问题的话那就npm run dev:h5就能启动了
- 不过我还有别的问题
- 1 提示我找不到match-media,问官方根本没人理,于是自己用媒体查询代替了
- 2 我项目里以前还有ucharts,我需要引进去
- uni-app/uCharts-组件/qiun-data-charts(非uni_modules) · uCharts/uCharts - 码云 - 开源中国 (gitee.com)
下载非uni-modules,然后按要求复制到自己项目里就可以了
- 1、请将static目录下文件复制到根目录的static文件夹下
- 2、qiun-title-bar文件夹可删除
- 3、test-charts文件夹可删除
- 4、uni-datetime-picker文件夹可删除
- 5、其他的都不要动,直接原样复制到您项目中的components目录
如果服务器目录是二级目录,ucharts设置directory无效,我是在mainfast里设置了publicPtah为二级路径就可以了
暂时记这么多吧,后面有了再补!!!