规范
格式:
type(scope) : subject
-
type(必须) : commit 的类别,只允许使用下面几个标识:
- feat : 新功能
- fix : 修复bug
- docs : 文档改变
- style : 代码格式改变
- refactor : 某个已有功能重构
- perf : 性能优化
- test : 增加测试
- build : 改变了build工具 如 grunt换成了 npm
- revert : 撤销上一次的 commit
- chore : 构建过程或辅助工具的变动
-
scope(可选) : 用于说明 commit 影响的范围,比如数据层、控制层、视图层等等,视项目不同而不同。
-
subject(必须) : commit 的简短描述,不超过50个字符。
-
优点:
- 符合业内标准(许多项目使用 AngularJS 的commit 规范)
- 提交过程更加规范(使用 commitizen 规范工具,风格统一)
- 能够生成风格统一的 commit log(type(scope):subject)
-
缺点:
- 需要安装 commitizen 工具包,使项目更大、更重了(适合大型开源项目)
- 提交过程受约束较大
- 有一定的学习成本
commit规范
格式化规范工具 Commitizen
commitizen 是一个撰写合格 Commit message 的工具,可以利用 Commitizen,帮助我们撰写规范的提交信息。
安装 commitizen 和 cz-customizable,方法如下:
npm install -g commitizen@4.2.4
npm install -D cz-customizable@6.3.0
在 package.json 中进行新增
"config": {
"commitizen": {
"path": "node_modules/cz-customizable"
}
}
在根目录下新建 .cz-config.js 文件并写入配置
module.exports = {
// 可选类型
types: [
{ value: 'feat', name: 'feat: 新功能' },
{ value: 'fix', name: 'fix: 修复' },
{ value: 'docs', name: 'docs: 文档变更' },
{ value: 'style', name: 'style: 代码格式(不影响代码运行的变动)' },
{ value: 'refactor', name: 'refactor: 重构' },
{ value: 'perf', name: 'perf: 性能优化' },
{ value: 'test', name: 'test: 增加测试' },
{ value: 'chore', name: 'chore: 构建过程或辅助工具的变动' },
{ value: 'revert', name: 'revert: 回退' },
{ value: 'build', name: 'build: 打包' },
{ value: 'ci', name: 'ci: 与持续集成服务有关的改动' },
],
// 消息步骤
messages: {
type: '请选择提交类型:',
customScope: '请输入修改范围(可选):',
subject: '请简要描述提交(必填):',
body: '请输入详细描述(可选):',
footer: '请输入要关闭的issue(可选):',
confirmCommit: '确认使用以上信息提交?(y/n/e/h)',
},
// 跳过问题
skipQuestions: ['footer'],
// subject文字长度默认是72
subjectLimit: 72,
}
之后就可以用 git cz 来代替 git commit了(先使用git add):


使用 Husky 强制规范
只是我们自己遵守规范是不够的,要让项目的所有开发者,都强制遵守此规范,可以通过 Commitlint 与 Husky 来实现:
首先安装
npm install -D @commitlint/config-conventional@12.1.4 @commitlint/cli@12.1.4 // 安装 commitlint/cli 与 commitlint/config-conventional
npm install -D husky@7.0.1 --save-dev //安装husky
npx husky install //初始化husky
强制commit规范
在项目根目录添加 commitlint 的配置文件 commitlint.config.js ,并写入配置
module.exports = {
// 继承的规则
extends: ['@commitlint/config-conventional'],
// 定义规则类型
rules: {
// type 类型定义,表示 git 提交的 type 必须在以下类型范围内
'type-enum': [
2,
'always',
[
'feat', // 新功能 feature
'fix', // 修复 bug
'docs', // 文档注释
'style', // 代码格式(不影响代码运行的变动)
'refactor', // 重构(既不增加新功能,也不是修复bug)
'perf', // 性能优化
'test', // 增加测试
'chore', // 构建过程或辅助工具的变动
'revert', // 回退
'build', // 打包
'ci', // 与持续集成服务有关的改动
],
],
// subject 大小写不做校验
'subject-case': [0],
},
}
将 husky 与commitlint 进行关联,执行
npx husky add .husky/commit-msg
在生成的 commit-msg 文件中写入以下指令,替换undefined:
npx --no-install commitlint --edit
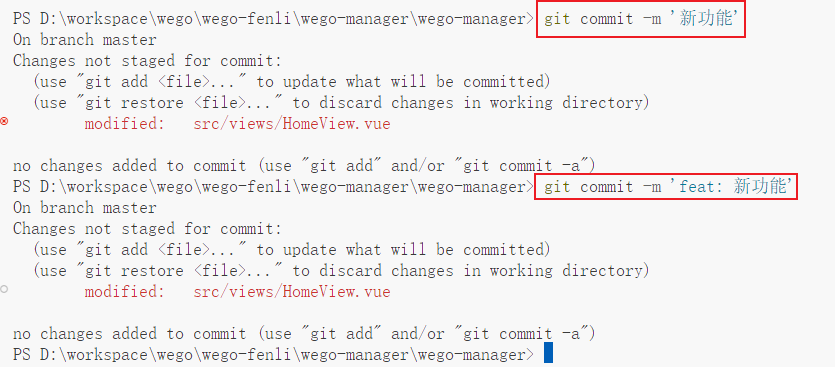
这样子就配置完成了,进行不符合规范的提交时,命令行就会报错;只有攥写符合规范的提交说明,才能成功提交,如下图所示:
强制代码规范
创建配置文件
npx husky add .husky/pre-commit
在生成的 commit-msg 文件中写入以下指令,替换undefined:
npx lint-staged
在package.json的最后添加:
"lint-staged": {
"src/**/*.{js,vue}": [
"eslint --fix",
"git add"
]
}