// 需要npm install xlsx,安装xlsx依赖
const data = {
'management': {
'zh-cn': '管理',
'en-us': '',
},
};
function dataToFormat(data) {
let newdata = [];
for (let i in data) {
newdata.push({
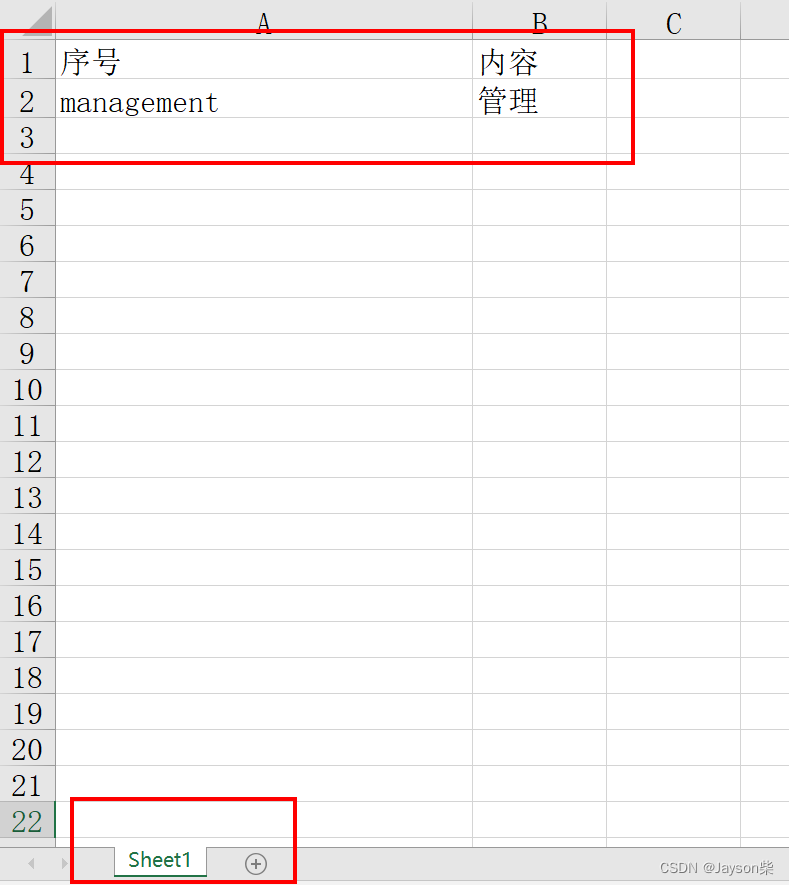
'序号': i,,
'内容': data[i]['zh-cn'],
});
}
return newdata;
}
function exportToExcel(oldData, fileName) {
const data = dataToFormat(oldData);
const XLSX = require('xlsx'); // 依赖xlsx
const newFileName = `${fileName}\.xlsx`;
const headers = Object.keys(data[0]);
const worksheet = XLSX.utils.json_to_sheet(data, { header: headers });
const workbook = XLSX.utils.book_new();
XLSX.utils.book_append_sheet(workbook, worksheet, "Sheet1");
XLSX.writeFile(workbook, newFileName);
}
exportToExcel(data, 'translate_submit');