文章目录
- 一、问题
- 二、分析
- 三、解决
- 1.将异步改为同步
- 2.设置延迟
一、问题
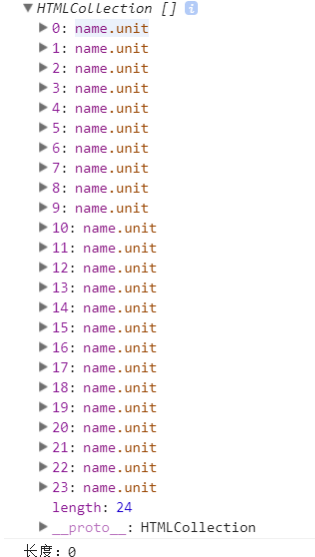
在日常开发中,for 循环遍历调用接口,并将接口返回的值进行拼接,即push到一个新的数组中,但是在for循环内部是可以拿到这个新的数组,而for循环外这个新的数组时空,打印的长度也是0

二、分析
因为我们拼接的数据是从接口请求的,而接口请求发送的ajax请求是异步的,因此遇到这种情况,基本上都是一点,你的数组数据来源是异步请求产生的(例如 ajax/axios ),就比如你在ajax的success回调中没有直接使用这个数据,而是赋予了一个全局变量,你此时在ajax的下方打印这个全局变量,便会出现上面的数组有值而长度为0的状况
如此现象呢就是因为你的异步请求还在请求过程中,但是你的代码已经走到了打印那一行,全局变量是个空数组没赋值,我们打印的是这个变量的引用地址,异步赋值之后,因为是地址引用,那个数组已经被修改了。那个时候的数组长度确实还是0。但这个数组包含修改后的数据。
三、解决
1.将异步改为同步
//利用 async和await
async function(){
await axios.post('')
}
methods:{
// trace接口
async serveDistanceMethods(param){
try{
const response = await axios.get(`/serveapi/TRACE?LON_START=${param.LON_START}&LAT_START=${param.LAT_START}&LON_END=${param.LON_END}&LAT_END=${param.LAT_END}`);
const data = response.data;
// 在这里处理返回的数据
this.tempList2.push(data);
}catch (error) {
// 处理错误情况
console.error(error);
this.$message({
message: "数据错误",
type: "error",
showClose: true,
});
this.loading = false;
this.$store.commit("tools/setlonlat", []);
}
},
// 调用
async handleCalc(){
this.loading = true;
// 在下次请求计算之前清除所有实体
window.viewer.entities.removeAll()
this.tempList2 = [];
this.tempList3 = [];
this.tempList4 = [];
var temp1 = [];
// 点击生成的坐标信息(两点以上)
if(this.lonlat.length>1){
var result = [];
for (let i = 0; i < this.lonlat.length-1; i++) {
result.push([this.lonlat[i], this.lonlat[i + 1]]);
}
// 多个点进行返回值渲染
for (let index = 0; index < result.length; index++) {
const element = result[index];
const tempData = {
LON_START: element[0][1],
LAT_START: element[0][0],
LON_END: element[1][1],
LAT_END: element[1][0],
}
if (this.tracegraph == 'trace') {
await this.serveDistanceMethods(tempData);
}
}
}
}
this.$store.commit("tools/setresultData", this.tempList2);
}
2.设置延迟
setTimeout(() => {
//代码
}, 1000); //1秒后执行代码