目录
卡片
基础的卡片
实例
页眉和页脚
实例
多种颜色卡片
实例
标题、文本和链接
实例
图片卡片
实例
卡片图像叠加
实例
下拉菜单
基础的下拉列表
实例
下拉列表分隔线
实例
下拉列表标题
实例
禁用的和活动的项目
实例
下拉列表位置
实例
下拉菜单弹出方向设置
实例
下拉菜单设置文本
实例
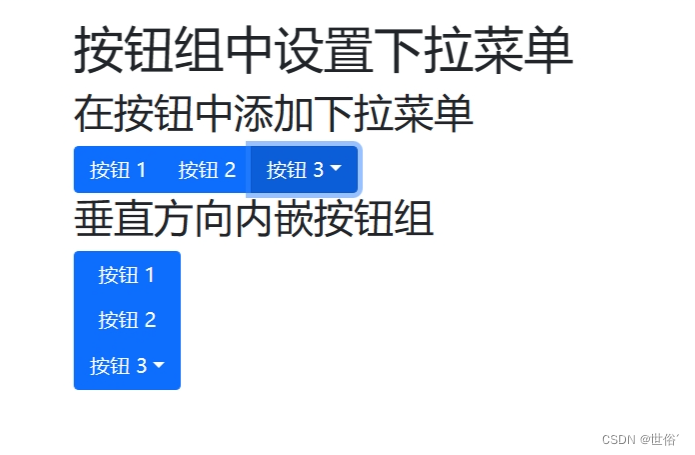
按钮组中设置下拉菜单
实例
趣味案例
实例
卡片
基础的卡片
Bootstrap 5 提供了.card 与 .card-body 类,可以用于创建各种类型的卡片,包括简单的卡片、带有头部和底部的卡片、带有各种颜色的卡片等等。
实例
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h1>简单的卡片</h1>
<div class="card">
<div class="card-body">简单的卡片</div>
</div>
</div>
</body>
</html>运行结果

页眉和页脚
在 Bootstrap 5 中,.card-header 类用于创建卡片的头部样式,而 .card-footer 类用于创建卡片的底部样式。
实例
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h1>页眉和页脚</h1>
<div class="card">
<div class="card-header"> 页眉</div>
<div class="card-body">这是一些卡片内容。</div>
<div class="card-footer">页脚</div>
</div>
</div>
</body>
</html>运行结果

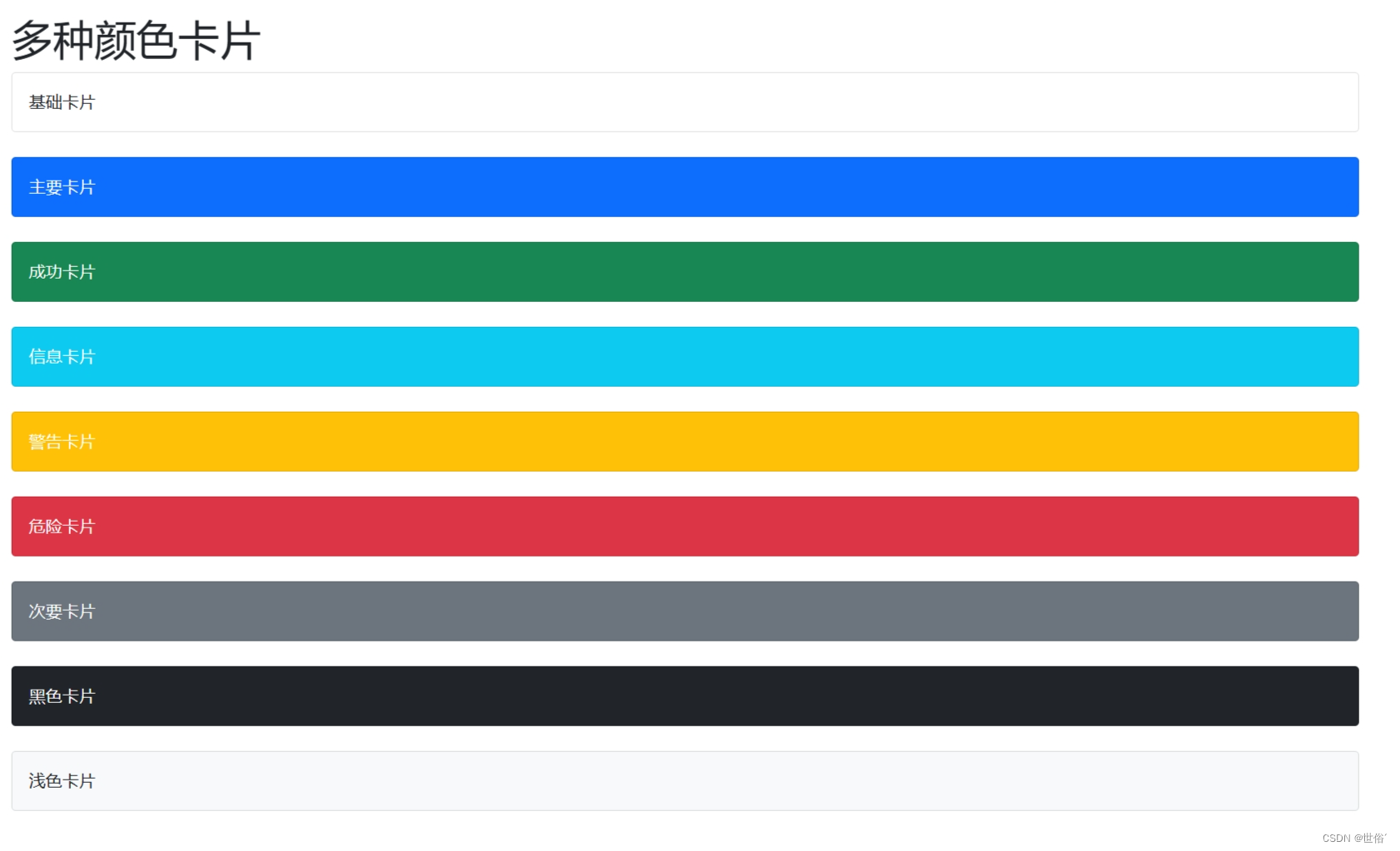
多种颜色卡片
Bootstrap 5 提供了多种上下文类来为卡片添加不同的背景颜色。这些上下文类是:
- .bg-primary:主要背景颜色,通常用于突出显示或主题颜色。
- .bg-success:成功或积极的背景颜色,用于表示成功或完成的任务。
- .bg-info:信息或通知的背景颜色,用于提供额外信息或注释。
- .bg-warning:警告或潜在问题的背景颜色,用于提醒用户注意某些问题。
- .bg-danger:危险或错误的背景颜色,用于表示错误或危险的情况。
- .bg-secondary:次要背景颜色,通常用于次要的元素或内容。
- .bg-dark:深色背景颜色,用于在深色主题中使用。
- .bg-light:浅色背景颜色,用于在浅色主题中使用。
要使用这些上下文类,只需将其应用于卡片的容器元素上即可。
实例
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h1>多种颜色卡片</h1>
<div class="card">
<div class="card-body">基础卡片</div>
</div>
<br>
<div class="card bg-primary text-white">
<div class="card-body">主要卡片</div>
</div>
<br>
<div class="card bg-success text-white">
<div class="card-body">成功卡片</div>
</div>
<br>
<div class="card bg-info text-white">
<div class="card-body">信息卡片</div>
</div>
<br>
<div class="card bg-warning text-white">
<div class="card-body">警告卡片</div>
</div>
<br>
<div class="card bg-danger text-white">
<div class="card-body">危险卡片</div>
</div>
<br>
<div class="card bg-secondary text-white">
<div class="card-body">次要卡片</div>
</div>
<br>
<div class="card bg-dark text-white">
<div class="card-body">黑色卡片</div>
</div>
<br>
<div class="card bg-light text-dark">
<div class="card-body">浅色卡片</div>
</div>
</div>
</body>
</html>运行结果
标题、文本和链接
在 Bootstrap 5 中,使用.card-title类可以设置卡片的标题样式,使用.card-body类可以设置卡片正文的内容样式,使用.card-text类可以设置在.card-body类中的<p>标签的样式,并且如果希望最后一行没有底部边距,可以移除底部边距。另外,使用.card-link类可以设置链接的颜色样式。这些类可以帮助我们更好地控制和美化卡片的显示效果。
实例
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h1>标题、文本和链接</h1>
<div class="card">
<div class="card-body">
<h5 class="card-title">卡片标题</h5>
<p class="card-text">卡片正文内容。</p>
<a href="#" class="card-link">链接</a>
</div>
</div>
</div>
</body>
</html>在上面的示例中,我们使用了.card类来创建一个卡片容器。在.card-body类内部,我们设置了一个卡片标题使用.card-title类,并且设置了一个卡片正文内容使用.card-text类。最后,我们添加了一个链接使用.card-link类。可以根据需要自定义这些类的样式,例如,可以使用CSS来更改文字颜色、背景颜色、边框样式等。
运行结果
图片卡片
在 Bootstrap 5 中,可以使用.card-img-top类将图片放置在文字上方,或使用.card-img-bottom类将图片放置在文字下方。
实例
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h1>图片卡片</h1>
<div class="row">
<div class="col-sm-6">
<p>图片在头部 (card-img-top):</p>
<div class="card" style="width:100%">
<img class="card-img-top" src="img/1.png" alt="Card image" style="width:100%">
<div class="card-body">
<h4 class="card-title">标题</h4>
<p class="card-text">一些示例文本,一些示例文本。</p>
<a href="#" class="card-link">链接</a>
</div>
</div>
</div>
<div class="col-sm-6">
<p>图片在底部(card-img-bottom):</p>
<div class="card" style="width:100%">
<div class="card-body">
<h4 class="card-title">标题</h4>
<p class="card-text">一些示例文本,一些示例文本。</p>
<a href="#" class="card-link">链接</a>
</div>
<img class="card-img-bottom" src="img/1.png" alt="Card image" style="width:100%">
</div>
</div>
</div>
</div>
</body>
</html>运行结果
卡片图像叠加
可以使用 Bootstrap 的 card 组件和 card-img-overlay 类来创建卡片图像叠加的效果。
实例
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h1>卡片图像叠加</h1>
<div class="row">
<div class="col-sm-6">
<p>图片在头部 (card-img-top):</p>
<div class="card" style="width:100%">
<img class="card-img-top" src="img/1.png" alt="Card Image" style="width:100%">
<div class="card-img-overlay">
<h4 class="card-title text-white">标题</h4>
<p class="card-text text-white">一些示例文本,一些示例文本。</p>
<a href="#" class="card-link">链接</a>
</div>
</div>
</div>
<div class="col-sm-6">
<p>图片在底部(card-img-bottom):</p>
<div class="card" style="width: 100%; position: relative;">
<div class="card-img-overlay d-flex align-items-end">
<h4 class="card-title text-white">标题</h4>
<p class="card-text text-white">一些示例文本,一些示例文本。</p>
<a href="#" class="card-link">链接</a>
</div>
<img class="card-img-bottom" src="img/1.png" alt="Card Image" style="width:100%">
</div>
</div>
</div>
</div>
</body>
</html>运行结果

下拉菜单
基础的下拉列表
Bootstrap 5 中的下拉菜单是可切换的,以列表格式显示链接的上下文菜单。要创建一个下拉菜单,需要遵循以下步骤:
- 创建一个按钮或链接,并添加 .dropdown-toggle 类和 data-bs-toggle="dropdown" 属性。这将作为下拉菜单的触发器。
- 在 <div> 元素上添加 .dropdown-menu 类来设置实际的下拉菜单。
- 在下拉菜单中添加 <div> 元素,并为其添加 .dropdown-item 类,以创建下拉菜单的选项。
实例
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h1>基础的下拉列表</h1>
<div class="dropdown">
<button class="btn btn-primary dropdown-toggle" type="button" id="dropdownMenuButton"
data-bs-toggle="dropdown" aria-expanded="false">
下拉菜单按钮
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenuButton">
<li><a class="dropdown-item" href="#">链接 1</a></li>
<li><a class="dropdown-item" href="#">链接 2</a></li>
<li><a class="dropdown-item" href="#">链接 3</a></li>
</ul>
</div>
</div>
</body>
</html>在这个示例中,我们创建了一个按钮作为下拉菜单的触发器,并添加了 data-bs-toggle="dropdown" 属性。在 <ul> 元素上添加 .dropdown-menu 类来设置实际的下拉菜单,并在每个选项中添加 .dropdown-item 类。最后,我们使用 aria-labelledby 属性将下拉菜单与触发器按钮关联起来。
扩展小知识
aria-labelledby="dropdownMenuButton" 是一个 ARIA (Accessible Rich Internet Applications) 属性,它提供了一种方式来标识一个元素,以便辅助技术(如屏幕阅读器)能够正确理解和传达其内容。
在这个特定的例子中,aria-labelledby="dropdownMenuButton" 是用于将下拉菜单与触发它的按钮关联起来。这样,当用户与下拉菜单交互时,辅助技术将能够正确地传达下拉菜单的状态和内容。aria-labelledby 属性的值应该是一个 ID,指向与当前元素相关的另一个元素。在这个例子中,dropdownMenuButton 是触发下拉菜单的按钮的 ID。这意味着,当用户与下拉菜单交互时,辅助技术将能够正确地传达下拉菜单的状态和内容。
使用 aria-labelledby 属性可以提高网站的可访问性,使辅助技术用户能够更轻松地理解和导航网站内容。
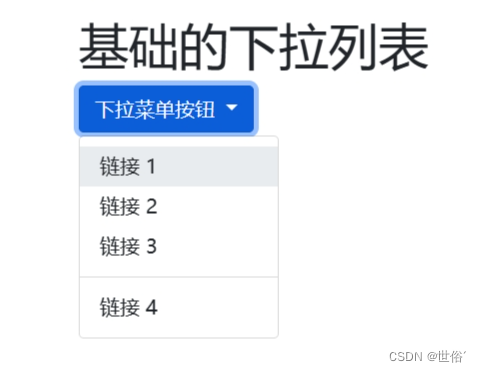
运行结果

下拉列表分隔线
在Bootstrap中,可以使用.dropdown-divider类来在下拉菜单中添加分隔线。这个类会在菜单项之间添加一个水平的细边框,从而起到分隔的作用。
实例
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h1>基础的下拉列表</h1>
<div class="dropdown">
<button class="btn btn-primary dropdown-toggle" type="button" id="dropdownMenuButton"
data-bs-toggle="dropdown" aria-expanded="false">
下拉菜单按钮
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenuButton">
<li><a class="dropdown-item" href="#">链接 1</a></li>
<li><a class="dropdown-item" href="#">链接 2</a></li>
<li><a class="dropdown-item" href="#">链接 3</a></li>
<div class="dropdown-divider"></div>
<li><a class="dropdown-item" href="#">链接 4</a></li>
</ul>
</div>
</div>
</body>
</html>在这个例子中,我们创建了一个下拉菜单,其中包含了两个菜单项,然后使用.dropdown-divider类在它们之间添加了一个分隔线。最后,我们又添加了一个菜单项,它出现在分隔线的下方。
需要注意的是,.dropdown-divider类只能用在.dropdown-menu类的内部,否则将不会显示任何效果。
运行结果

下拉列表标题
在Bootstrap中,可以使用.dropdown-header类来在下拉菜单中添加标题。这个类会让元素呈现为粗体文本,并且在需要的时候添加一个分隔线。
实例
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h1>基础的下拉列表</h1>
<div class="dropdown">
<button class="btn btn-primary dropdown-toggle" type="button" id="dropdownMenuButton"
data-bs-toggle="dropdown" aria-expanded="false">
下拉菜单按钮
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenuButton">
<div class="dropdown-header">标题 1</div>
<li><a class="dropdown-item" href="#">链接 1</a></li>
<li><a class="dropdown-item" href="#">链接 2</a></li>
<li><a class="dropdown-item" href="#">链接 3</a></li>
<div class="dropdown-divider"></div>
<div class="dropdown-header">标题 2</div>
<li><a class="dropdown-item" href="#">链接 4</a></li>
</ul>
</div>
</div>
</body>
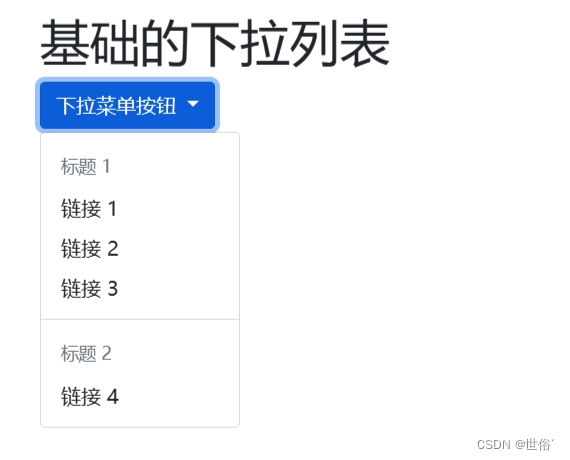
</html>运行结果

禁用的和活动的项目
在Bootstrap中,可以使用.active类来突出显示特定的下拉项,并使用.disabled类来禁用下拉菜单中的某个项目。
需要注意的是,禁用状态只应用于链接元素,而不是按钮元素。如果需要禁用按钮元素,可以使用.disabled类,但是需要使用自定义的CSS样式来改变按钮的禁用状态样式。
实例
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h1>基础的下拉列表</h1>
<div class="dropdown">
<button class="btn btn-primary dropdown-toggle" type="button" id="dropdownMenuButton"
data-bs-toggle="dropdown" aria-expanded="false">
下拉菜单按钮
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenuButton">
<div class="dropdown-header">标题 1</div>
<li><a class="dropdown-item active" href="#">链接 1</a></li>
<li><a class="dropdown-item" href="#">链接 2</a></li>
<li><a class="dropdown-item disabled" href="#">链接 3</a></li>
<div class="dropdown-divider"></div>
<div class="dropdown-header">标题 2</div>
<li><a class="dropdown-item active" href="#">链接 4</a></li>
</ul>
</div>
</div>
</body>
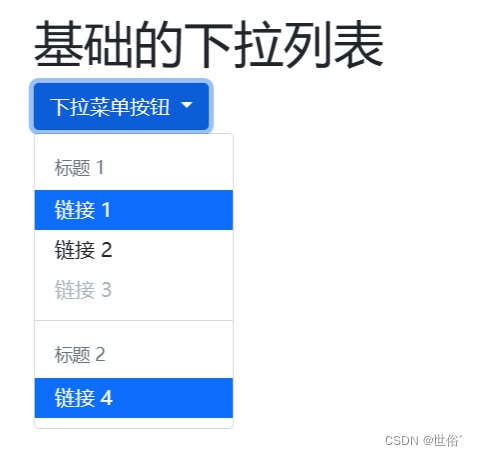
</html>运行结果

下拉列表位置
在Bootstrap中,可以使用.dropend和.dropstart类来控制下拉菜单的定位。
- .dropend类会将下拉菜单定位在元素的右侧。
- .dropstart类会将下拉菜单定位在元素的左侧。
这些类需要添加到.dropdown类的元素上。
实例
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h1>基础的下拉列表</h1>
<div class="dropdown dropend">
<button class="btn btn-primary dropdown-toggle" type="button" id="dropdownMenuButton"
data-bs-toggle="dropdown" aria-expanded="false">
右边下拉菜单按钮
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenuButton">
<div class="dropdown-header">标题 1</div>
<li><a class="dropdown-item active" href="#">链接 1</a></li>
<li><a class="dropdown-item" href="#">链接 2</a></li>
<li><a class="dropdown-item disabled" href="#">链接 3</a></li>
<div class="dropdown-divider"></div>
<div class="dropdown-header">标题 2</div>
<li><a class="dropdown-item active" href="#">链接 4</a></li>
</ul>
</div>
<div class="dropdown dropstart text-end">
<button class="btn btn-primary dropdown-toggle" type="button" id="dropdownMenuButton1"
data-bs-toggle="dropdown" aria-expanded="false">
左边下拉菜单按钮
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenuButton">
<div class="dropdown-header">标题 1</div>
<li><a class="dropdown-item active" href="#">链接 1</a></li>
<li><a class="dropdown-item" href="#">链接 2</a></li>
<li><a class="dropdown-item disabled" href="#">链接 3</a></li>
<div class="dropdown-divider"></div>
<div class="dropdown-header">标题 2</div>
<li><a class="dropdown-item active" href="#">链接 4</a></li>
</ul>
</div>
</div>
</body>
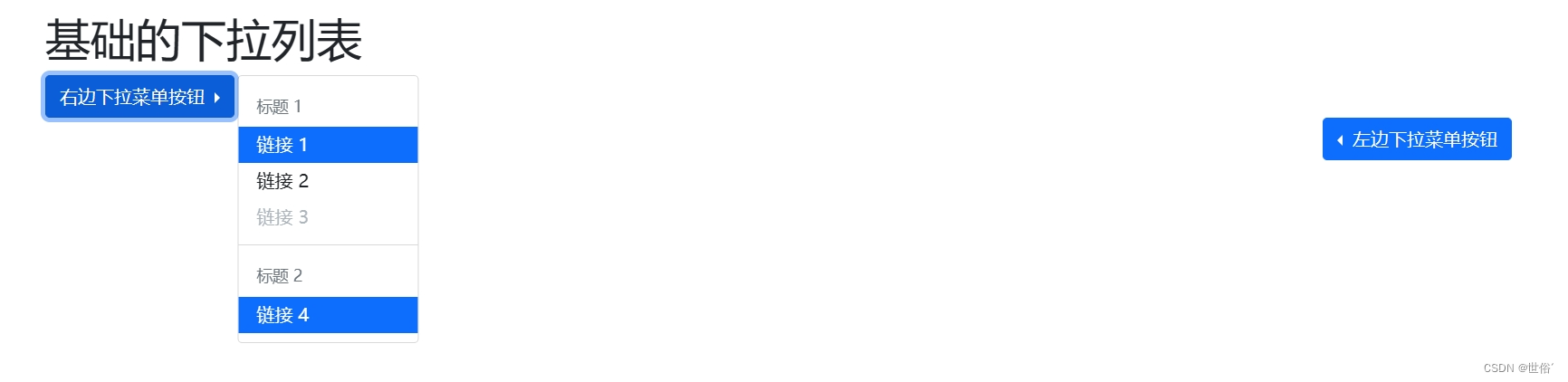
</html>运行结果

下拉菜单弹出方向设置
在Bootstrap中,可以使用一些特定的类来控制下拉菜单的弹出方向。
- 默认情况下,下拉菜单会向下弹出。
- 如果希望下拉菜单向右下方弹出,可以在.dropdown-menu元素上添加.dropdown-menu-end类。
- 如果希望上拉菜单向上弹出,可以在.dropdown元素上添加dropup类。
- 如果希望下拉菜单向左弹出,可以在.dropdown-menu元素上添加dropstart类。
实例
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h1>下拉菜单弹出方向设置</h1>
<!-- 向右下方弹出的下拉菜单 -->
<div class="dropdown dropdown-menu-end">
<button class="btn btn-primary dropdown-toggle" type="button" id="dropdownMenuButton"
data-bs-toggle="dropdown" aria-expanded="false">
向右下方弹出的下拉菜单
</button>
<ul class="dropdown-menu dropdown-menu-end" aria-labelledby="dropdownMenuButton">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</div><br />
<!-- 向上弹出的上拉菜单 -->
<div class="dropdown dropup text-center">
<button class="btn btn-secondary dropdown-toggle" type="button" id="dropdownMenuButton"
data-bs-toggle="dropdown" aria-expanded="false">
向上弹出的上拉菜单
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenuButton">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</div><br />
<!-- 向左弹出的下拉菜单 -->
<div class="dropdown dropstart text-end">
<button class="btn btn-primary dropdown-toggle" type="button" id="dropdownMenuButton"
data-bs-toggle="dropdown" aria-expanded="false">
向左弹出的下拉菜单
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenuButton">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</div>
</div>
</body>
</html>运行结果

下拉菜单设置文本
在Bootstrap 5中,可以使用.dropdown-item-text类来设置下拉菜单中的文本项。这个类可以让文本项呈现为普通的文本,而不是链接或按钮。
实例
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h1>下拉菜单设置文本</h1>
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">
下拉菜单设置文本
</button>
<div class="dropdown-menu">
<div class="dropdown-item-text">仅仅是文本</div>
<a class="dropdown-item" href="#">链接 1</a>
<a class="dropdown-item" href="#">链接 2</a>
<a class="dropdown-item" href="#">链接 3</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item-text" href="#">文本链接</a>
</div>
</div>
</body>
</html>运行结果

按钮组中设置下拉菜单
实例
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h1>按钮组中设置下拉菜单</h1>
<h2>在按钮中添加下拉菜单</h2>
<div class="btn-group">
<button type="button" class="btn btn-primary">按钮 1</button>
<button type="button" class="btn btn-primary">按钮 2</button>
<div class="btn-group">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">按钮
3</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">标题 1</a></li>
<li><a class="dropdown-item" href="#">标题 2</a></li>
</ul>
</div>
</div>
<h2>垂直方向内嵌按钮组</h2>
<div class="btn-group-vertical">
<button type="button" class="btn btn-primary">按钮 1</button>
<button type="button" class="btn btn-primary">按钮 2</button>
<div class="btn-group">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">按钮
3</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">标题 1</a></li>
<li><a class="dropdown-item" href="#">标题 2</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>运行结果
趣味案例
实例
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-4">
<h3>中文日历</h3>
<div class="row">
<div class="col-md-6">
<div class="dropdown">
<button class="btn btn-primary dropdown-toggle" type="button" id="monthDropdown"
data-bs-toggle="dropdown" aria-expanded="false">
选择月份
</button>
<ul class="dropdown-menu" aria-labelledby="monthDropdown">
<li><a class="dropdown-item" href="#" onclick="generateCalendar(selectedYear, 1)">一月</a>
</li>
<li><a class="dropdown-item" href="#" onclick="generateCalendar(selectedYear, 2)">二月</a>
</li>
<li><a class="dropdown-item" href="#" onclick="generateCalendar(selectedYear, 3)">三月</a>
</li>
<li><a class="dropdown-item" href="#" onclick="generateCalendar(selectedYear, 4)">四月</a>
</li>
<li><a class="dropdown-item" href="#" onclick="generateCalendar(selectedYear, 5)">五月</a>
</li>
<li><a class="dropdown-item" href="#" onclick="generateCalendar(selectedYear, 6)">六月</a>
</li>
<li><a class="dropdown-item" href="#" onclick="generateCalendar(selectedYear, 7)">七月</a>
</li>
<li><a class="dropdown-item" href="#" onclick="generateCalendar(selectedYear, 8)">八月</a>
</li>
<li><a class="dropdown-item" href="#" onclick="generateCalendar(selectedYear, 9)">九月</a>
</li>
<li><a class="dropdown-item" href="#" onclick="generateCalendar(selectedYear, 10)">十月</a>
</li>
<li><a class="dropdown-item" href="#" onclick="generateCalendar(selectedYear, 11)">十一月</a>
</li>
<li><a class="dropdown-item" href="#" onclick="generateCalendar(selectedYear, 12)">十二月</a>
</li>
</ul>
</div>
</div>
<div class="col-md-6">
<div class="input-group">
<input type="number" class="form-control" id="yearInput" placeholder="输入年份" min="1900"
max="2100">
<button class="btn btn-primary" type="button" onclick="updateYear()">更新</button>
</div>
</div>
</div>
<hr>
<table class="table table-bordered mt-3">
<thead>
<tr>
<th>周日</th>
<th>周一</th>
<th>周二</th>
<th>周三</th>
<th>周四</th>
<th>周五</th>
<th>周六</th>
</tr>
</thead>
<tbody id="calendarBody">
</tbody>
</table>
</div>
<script>
var selectedYear = (new Date()).getFullYear();
// 初始化
generateCalendar(selectedYear, (new Date()).getMonth() + 1);
function generateCalendar(year, month) {
var calendarBody = document.getElementById("calendarBody");
calendarBody.innerHTML = "";
var date = new Date();
date.setFullYear(year);
date.setMonth(month - 1);
date.setDate(1);
var firstDayOfWeek = date.getDay();
var daysInMonth = new Date(date.getFullYear(), date.getMonth() + 1, 0).getDate();
var tableRow = document.createElement("tr");
for (var i = 0; i < firstDayOfWeek; i++) {
var emptyCell = document.createElement("td");
tableRow.appendChild(emptyCell);
}
for (var day = 1; day <= daysInMonth; day++) {
var tableCell = document.createElement("td");
tableCell.textContent = day;
tableRow.appendChild(tableCell);
if ((firstDayOfWeek + day - 1) % 7 === 6) {
calendarBody.appendChild(tableRow);
tableRow = document.createElement("tr");
}
}
if (tableRow.innerHTML !== "") {
calendarBody.appendChild(tableRow);
}
}
function updateYear() {
var yearInput = document.getElementById("yearInput");
var year = parseInt(yearInput.value);
if (!isNaN(year)) {
selectedYear = year;
generateCalendar(selectedYear, (new Date()).getMonth() + 1);
}
}
</script>
</body>
</html>在上述代码中,我们添加了一个输入框和一个按钮,用于更新选择的年份。输入框接受用户输入的年份,按钮点击后调用updateYear()函数来更新年份。在JavaScript中,我们引入了一个额外的selectedYear变量,用于存储用户选择的年份。在初始加载页面时,默认使用当前年份。generateCalendar()函数也进行了修改,将选择的年份作为参数传入,并相应地更新日期表格。通过这种方式,用户可以选择要显示的月份和年份,并根据选择更新日历显示。
运行结果