折叠
基础的折叠
在 Bootstrap 5 中,折叠效果可以通过添加特定的属性和类来轻松实现内容的显示和隐藏。具体步骤如下:
1、创建一个可折叠的元素,通常使用 <div> 标签,并为其添加 .collapse 类,以指示它是可折叠的。
<div class="collapse" id="demo">
<!-- 可折叠的内容 -->
...
</div>
2、在按钮或链接中添加 data-bs-toggle="collapse" 属性,以触发折叠效果,并使用 data-bs-target="#id" 或 href="#id" 属性将按钮或链接与要折叠的元素关联起来。
<button type="button" data-bs-toggle="collapse" data-bs-target="#demo">
点击我
</button>
或者,也可以使用 <a> 元素代替 <button>,并使用 href 属性来指定目标元素。
<a href="#demo" data-bs-toggle="collapse">
点击我
</a>
3、默认情况下,折叠元素的内容是隐藏的。如果想要默认显示内容,可以在折叠元素的 <div> 上添加 .show 类。
<div class="collapse show" id="demo">
<!-- 默认显示的可折叠内容 -->
...
</div>
通过在按钮或链接上添加 data-bs-toggle="collapse" 和 data-bs-target="#demo"(或使用 href),单击按钮或链接时,折叠元素的内容将显示或隐藏。如果您想要默认显示内容,可以在折叠元素的 <div> 上添加 .show 类。
实例
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap5 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
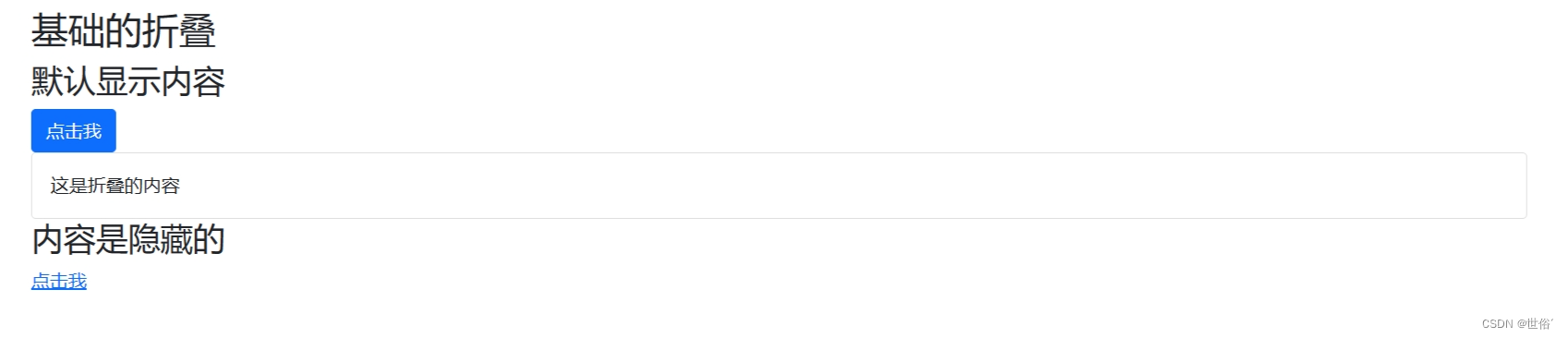
<h2>基础的折叠</h2>
<h3>默认显示内容</h3>
<button type="button" class="btn btn-primary" data-bs-toggle="collapse" data-bs-target="#demo">
点击我
</button><br />
<div class="collapse show" id="demo">
<div class="card card-body">
这是折叠的内容
</div>
</div>
<h3>内容是隐藏的</h3>
<a href="#demo1" data-bs-toggle="collapse">
点击我
</a>
<div class="collapse" id="demo1">
<div class="card card-body">
这是折叠的内容
</div>
</div>
</div>
</body>
</html>运行结果

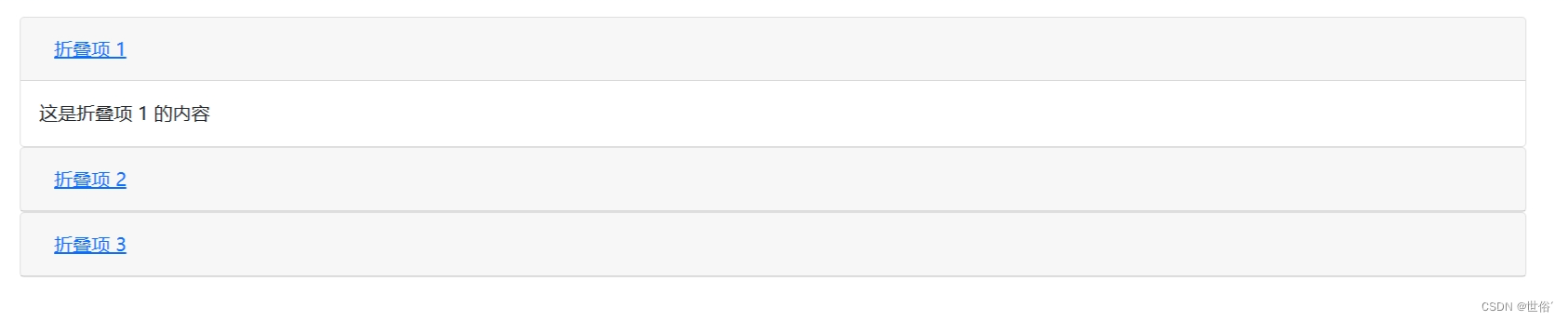
Accordion(手风琴)
注意:使用 data-bs-parent 属性确保当显示可折叠项目之一时,会关闭指定父项下的所有可折叠元素。
实例
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap5 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<div id="accordion">
<div class="card">
<div class="card-header" id="headingOne">
<h5 class="mb-0">
<button class="btn btn-link" data-bs-toggle="collapse" data-bs-target="#collapseOne"
aria-expanded="true" aria-controls="collapseOne">
折叠项 1
</button>
</h5>
</div>
<div id="collapseOne" class="collapse show" aria-labelledby="headingOne"
data-bs-parent="#accordion">
<div class="card-body">
这是折叠项 1 的内容
</div>
</div>
</div>
<div class="card">
<div class="card-header" id="headingTwo">
<h5 class="mb-0">
<button class="btn btn-link collapsed" data-bs-toggle="collapse"
data-bs-target="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
折叠项 2
</button>
</h5>
</div>
<div id="collapseTwo" class="collapse" aria-labelledby="headingTwo" data-bs-parent="#accordion">
<div class="card-body">
这是折叠项 2 的内容
</div>
</div>
</div>
<div class="card">
<div class="card-header" id="headingThree">
<h5 class="mb-0">
<button class="btn btn-link collapsed" data-bs-toggle="collapse"
data-bs-target="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
折叠项 3
</button>
</h5>
</div>
<div id="collapseThree" class="collapse" aria-labelledby="headingThree" data-bs-parent="#accordion">
<div class="card-body">
这是折叠项 3 的内容
</div>
</div>
</div>
</div>
</div>
</body>
</html>运行结果







![[SICTF 2023 #Round2] Crypto,PWN,Reverse](https://img-blog.csdnimg.cn/226efe223bb14e418cb50135280cfedc.png)