本文主要介绍两种在Vue中访问外部API获取数据的方式,通过让Vue通过项目外部的接口来获取数据,而不是直接由项目本身进行数据库交互,可以实现前端代码和后端代码的分离,让两个部分的代码编写更独立高效。
文章目录
- 本系列前文传送门
- 一、场景说明
- 二、使用Axios获取接口数据
- 安装Axios
- 导入Axios
- Axios获取数据
- 样式调整
- 三、使用Fetch API获取接口数据
本系列前文传送门
- 「网页开发|前端开发|Vue」01 快速入门:快速写一个Vue的HelloWorld项目
- 「网页开发|前端开发|Vue」02 从单页面到多页面网站:使用路由实现网站多个页面的展示和跳转
- 「网页开发|前端开发|页面布局」03 学会够用的CSS,实现任意你想要的页面布局
- 「网页开发|前端开发|Vue」04 快速掌握开发网站需要的Vue基础知识
- 「网页开发|前端开发|Vue」05 Vue实战:从零到一实现一个网站导航栏
- 「网页开发|前端开发|Vue」06 公共组件与嵌套路由:让每一个页面都平等地拥有导航栏
一、场景说明
我们的网站一般需要涉及到数据的展示,除了简单的个人信息网站,常见的比如博客网站、电商网站、视频网站、资讯网站等等,都是会涉及较多的数据,这些数据因为数量较多,会存储在数据库中以便于管理。而如果跟数据库进行交互的代码放在前端项目中,容易导致前端项目的代码过于复杂臃肿,在版本迭代中容易导致生产问题。
所以现在比较推崇的前后端分离的架构模式,就将数据处理部分单独放在另外的项目中,而前端项目专门负责在取到数据之后进行页面的渲染和数据的展示。
前端只通过跟后端约定好的数据接口来获取数据,于是我们就需要了解在前端的javascript代码中如何通过外部数据接口来获取数据的方式。本文将介绍两种在vue中访问外部接口的方式:
- 通过
axios发送请求 - 通过
fetch API发送请求
二、使用Axios获取接口数据
Axios 是一个基于 promise 网络请求库,作用于node.js 和浏览器中。类似其他编程语言中的网络请求库。
安装Axios
为了使用这个库,我们需要先进行安装,运行如下命令即可:
npm i axios
如果是使用yarn进行包管理,可以运行:
yarn add axios
导入Axios
进到我们项目的入口src/main.js中,增加如下导入语句:
import axios from 'axios';
Vue.prototype.$http = axios;
然后我们就可以在我们项目的页面中获取数据并展示数据了。我们以首页为例,
我们将先在首页直接硬编码写两个内容卡片,后续使用访问数据接口的方式,改成将接口返回的数据渲染并展示成各个卡片,从而掌握数据接口的访问和展示流程和方式。
首先我们从element-ui中找到卡片组件的代码,然后在HelloWorld.vue中的<template>中增加如下代码:
<div>
<el-card class="box-card">
<div slot="header" class="clearfix">
<span>卡片名称</span>
</div>
<div class="text item">
卡片内容
</div>
</el-card>
<el-card class="box-card">
<div slot="header" class="clearfix">
<span>卡片名称</span>
</div>
<div class="text item">
卡片内容
</div>
</el-card>
</div>
并且增加如下样式<style>代码:
<style>
.text {
font-size: 14px;
}
.item {
margin-bottom: 18px;
}
.clearfix:before,
.clearfix:after {
display: table;
content: "";
}
.clearfix:after {
clear: both
}
.box-card {
width: 480px;
}
</style>
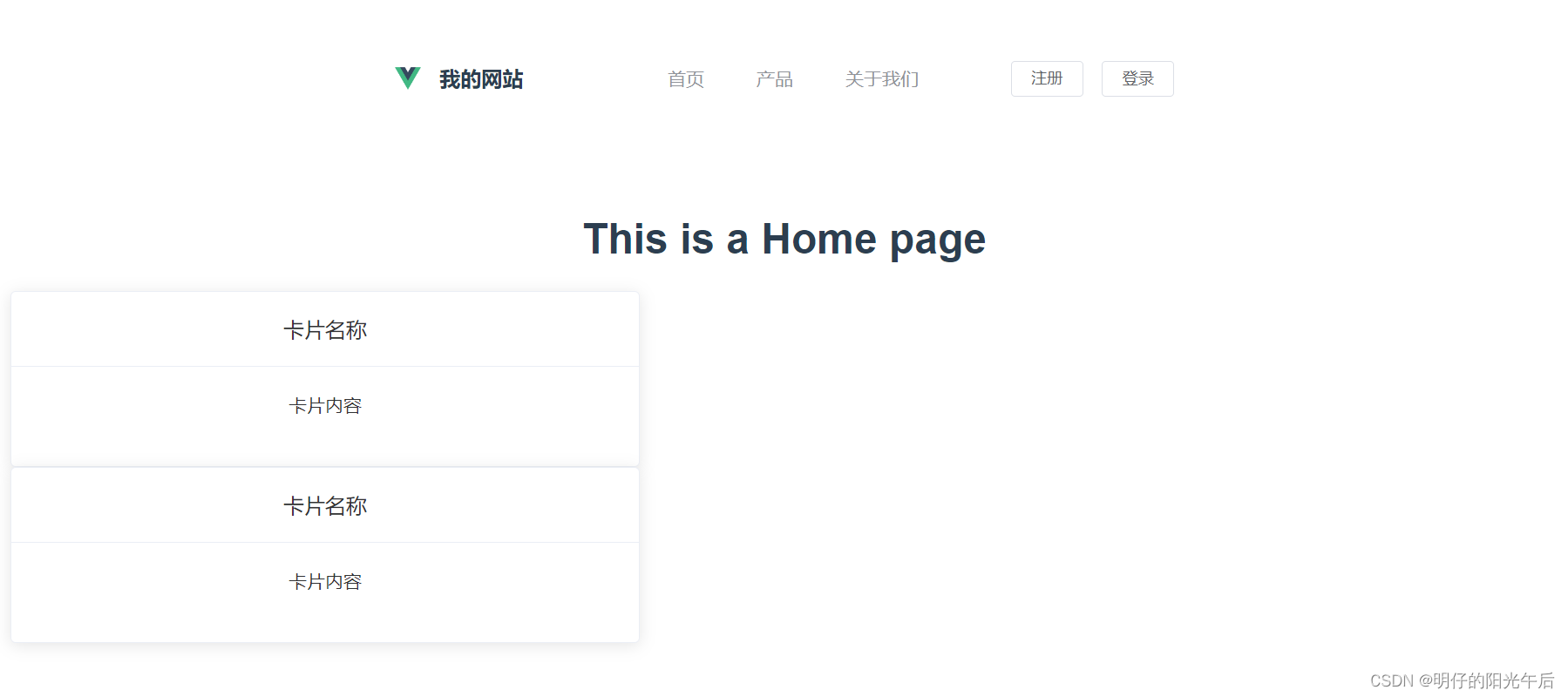
回到浏览器,可以看到页面现在渲染内容如下

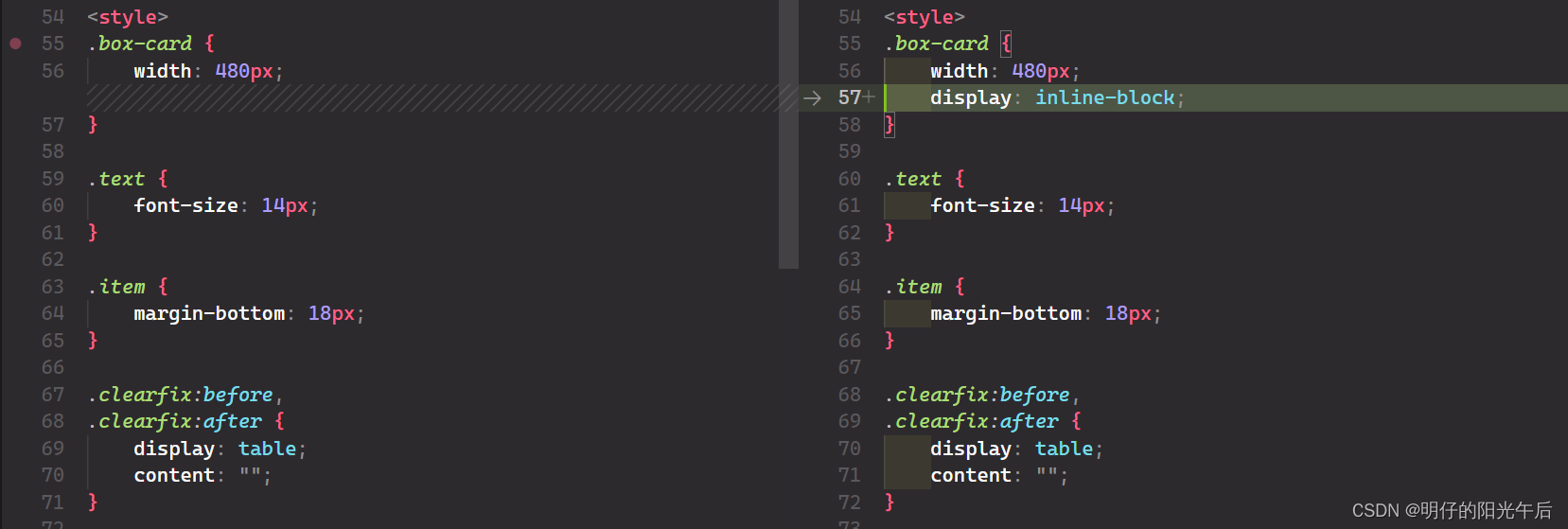
我们看到两张卡片是竖向排列的,我们希望是横向排列,所以根据我们在页面布局中的介绍,我们可以修改元素的display值,如下:

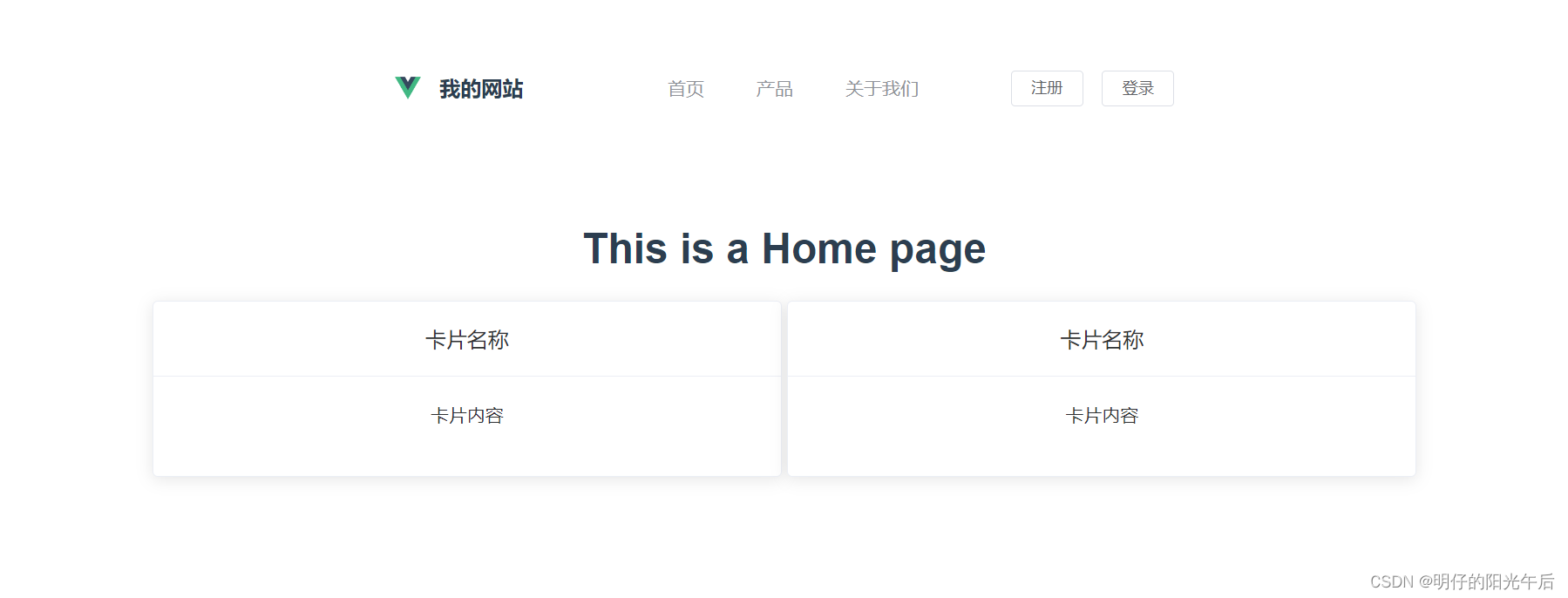
可以看到页面中的卡片已经顺利变成横向排列了:

Axios获取数据
现在我们可以使用Axios获取外部数据来生成卡片了,我们可以找免费的外部API来实现,比如httpbin,或者是其他一些比如返回图书或电影的公共API等等。
因为Axios是javascript包,数据获取也是javascript才能胜任的工作,所以数据获取的代码自然是写在<script>代码块中。在vue中我们定义方法是在export中用methods: {}标记,然后在{}中定义各个方法,如下:
<script>
export default {
data() {
return {
posts: [],
};
},
methods: {
async getData() {
try {
const response = await this.$http.get(
"http://jsonplaceholder.typicode.com/posts"
);
// JSON格式的返回值会自行解析
this.posts = response.data;
} catch (error) {
console.log(error);
}
},
},
}
</script>
我们增加的这段代码只是对方法进行定义,还没有对方法进行调用。在什么时候调用方法取决于我们的需求,比如进入首页默认展示部分信息、或者网站提供搜索功能仅在用户进行搜索时进行数据获取等等。
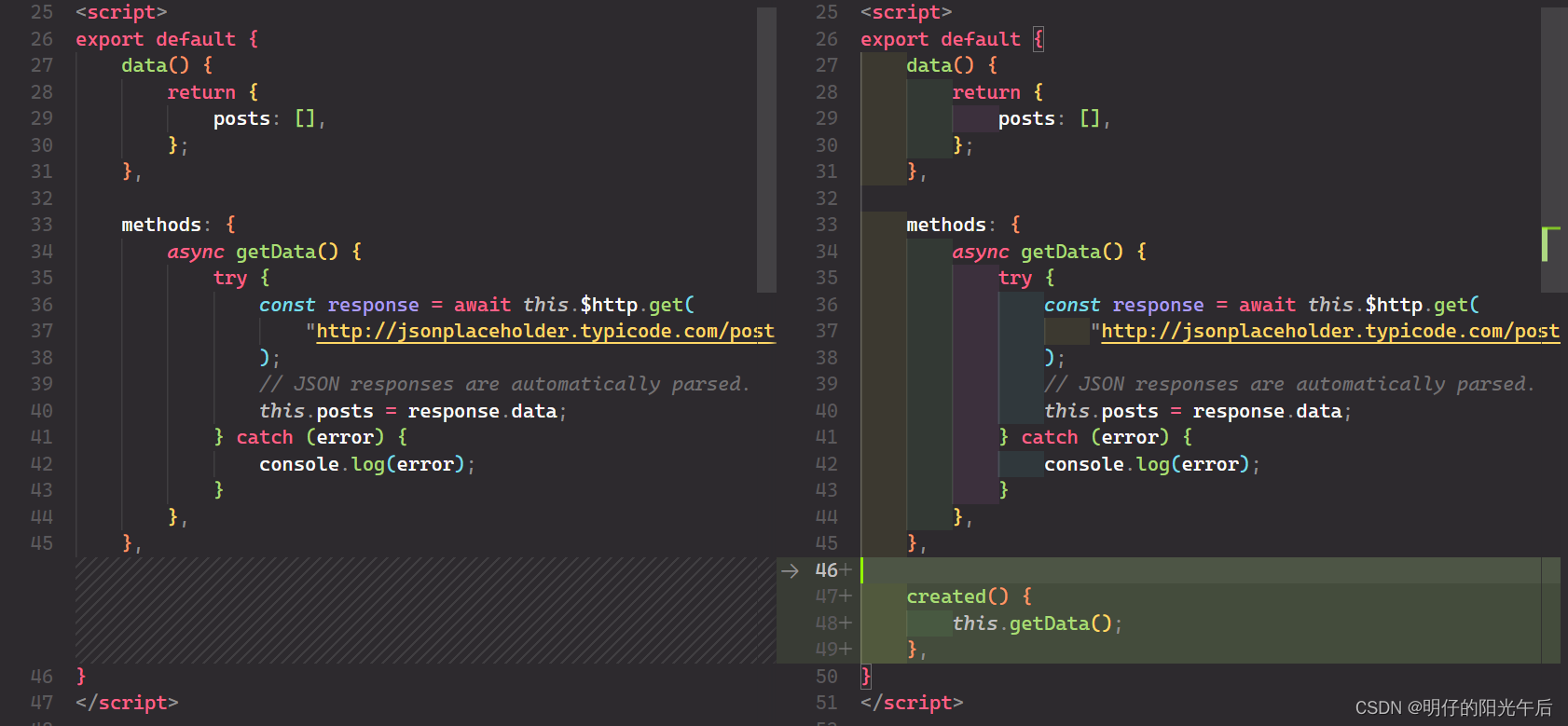
如果我们希望在网站加载的时候就获取数据,那么我们可以用到之前介绍 Vue核心知识时提到的「Hook函数」,对应页面加载完毕的hook函数是created(),所以我们在<script>中进行如下代码改动:

现在我们页面加载后就会获取数据,但是我们还没有增加将这些数据渲染成页面内容的代码,所以我们现在要来完成这个步骤。如果要提前验证数据请求是否成功,可以自行在getData()中增加console.log()方法将数据请求结果打印出来进行验证,数据返回的数据如下:
[
{
"userId": 1,
"id": 1,
"title": "sunt aut facere repellat provident occaecati excepturi optio reprehenderit",
"body": "quia et suscipit\nsuscipit recusandae consequuntur expedita et cum\nreprehenderit molestiae ut ut quas totam\nnostrum rerum est autem sunt rem eveniet architecto"
}
]
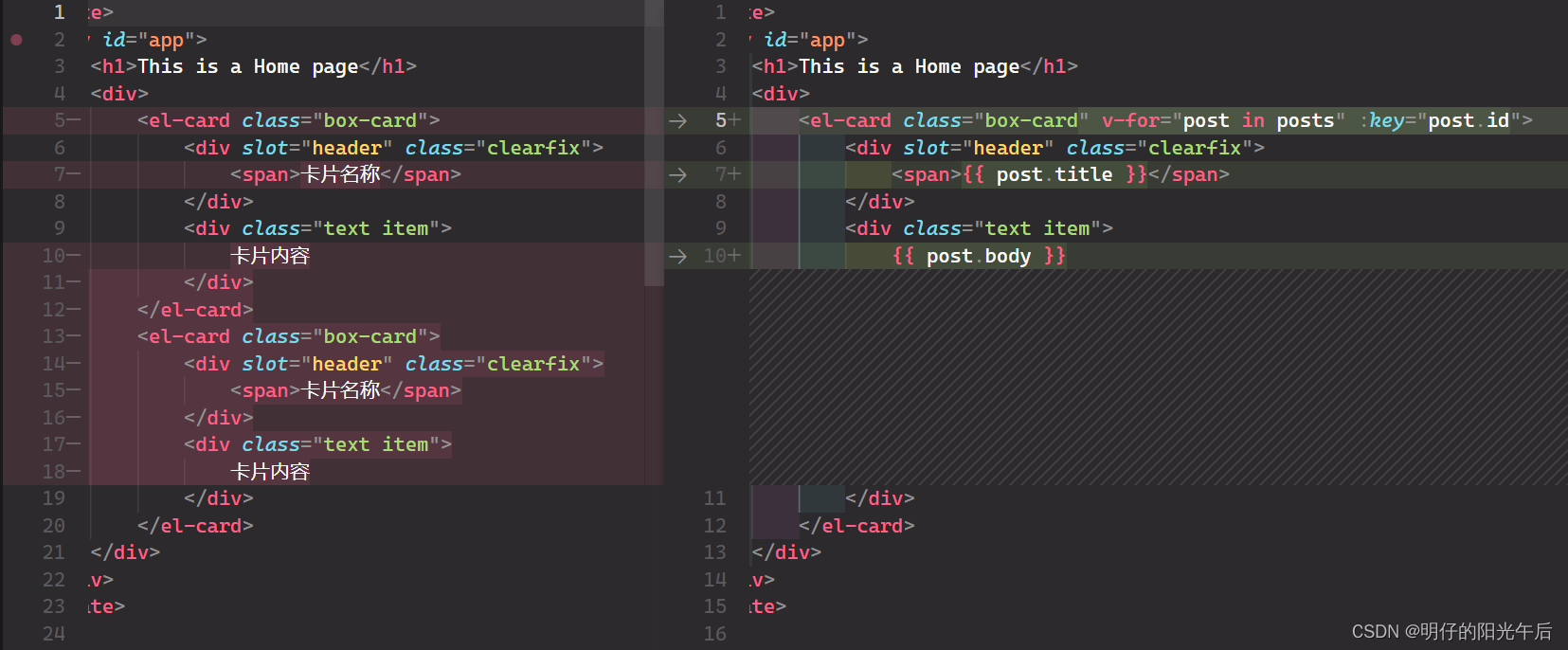
根据我们在 Vue核心知识中介绍的,如果我们现在希望使用vue的便捷语法,在<div>中生成多个<el-card>,那么就需要在<el-card>标签中使用v-for指令,如下:

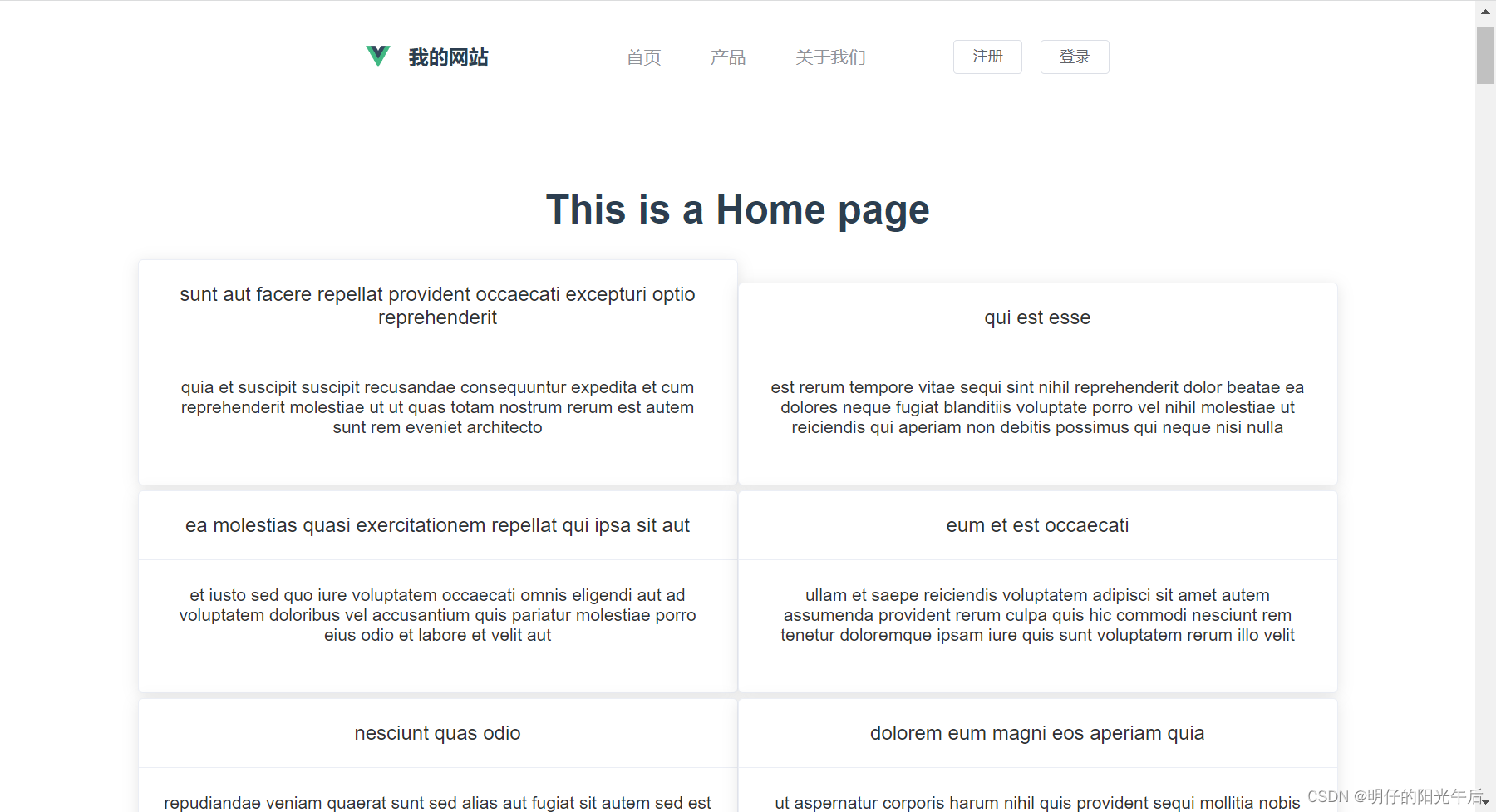
然后我们回到浏览器,可以看到页面已经将请求到的posts数组中的各个元素都渲染成了单独的卡片,如下:

样式调整
当然我们可以调整一下卡片的样式,比如缩小卡片的宽度,增加卡片之间的间距等等,如下:
.box-card {
width: 300px;
display: inline-block;
margin: 1.5rem;
}
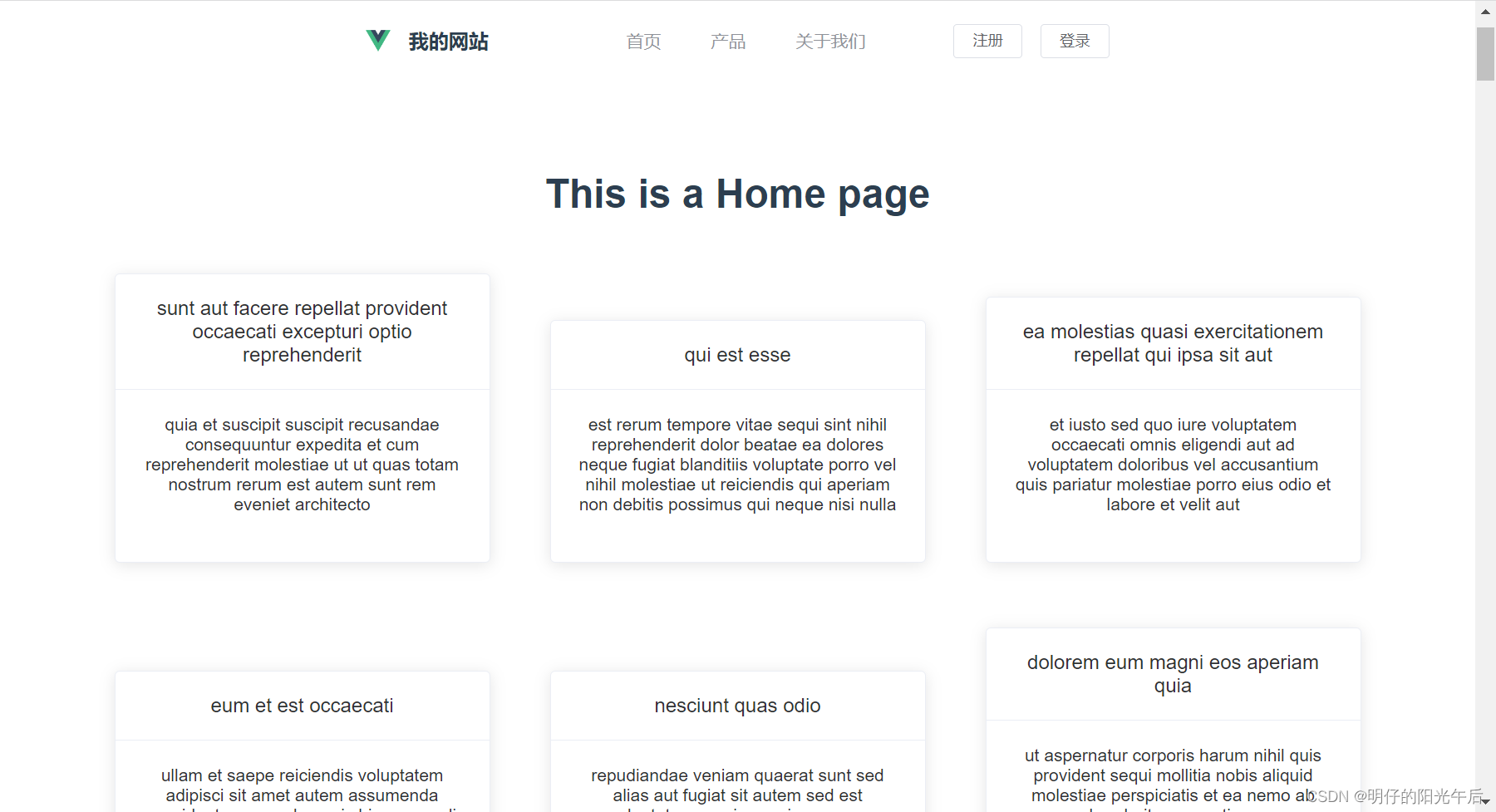
就可以得到如下调整后的样式:

三、使用Fetch API获取接口数据
Fetch API是javascript中自带的一组API,提供了用于获取数据的接口方法。我们刚才使用的axios就是基于Fetch API封装的库。
我们获取数据使用的是Fetch API中的fetch()方法,方法与刚才使用axios基本一致,代码如下:
methods: {
async getData() {
try {
// axios 获取数据方法
// const response = await this.$http.get(
// "http://jsonplaceholder.typicode.com/posts"
// );
// JSON格式的返回值会自行解析
// this.posts = response.data;
// Fetch API 获取数据方法
const response = await fetch("http://jsonplaceholder.typicode.com/posts");
this.posts = await response.json();
} catch (error) {
console.log(error);
}
},
},
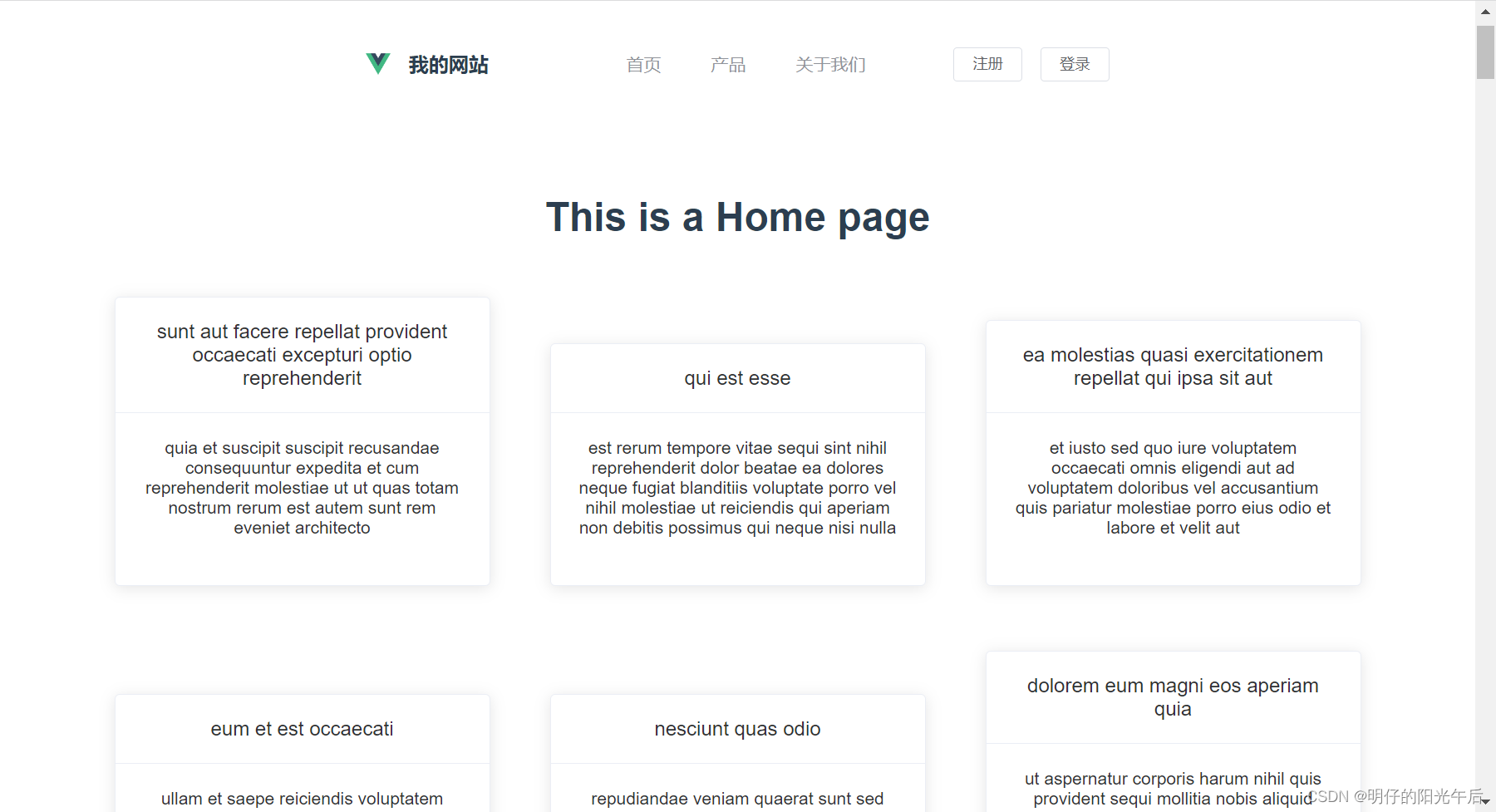
然后回到我们的浏览器页面,我们可以看到浏览器页面仍然成功地渲染出了数据,说明我们的数据请求是成功的,如下:

axios是封装的库,所以使用会更简单,而Fetch API是更基础的接口,所以使用更灵活,在实际开发中根据实际需求来选择即可。
明白了如何在Vue中访问外部接口获取数据,前后端分离就完成了一半,剩下的就是我们为项目开发后端接口提供数据,所以接下来我们将介绍后端开发的部分 (●ˇ∀ˇ●)
写文不易,如果对你有帮助的话,来一波点赞、收藏、关注吧~👇











![[学习笔记]Node2Vec图神经网络论文精读](https://img-blog.csdnimg.cn/0a93ff14423d4563b2a0d327367c1fe7.png)