1.引言
随着互联网的快速发展和普及,电子商务已经成为了人们购物的主要方式之一。在电子商务领域中,图书销售一直是一个重要的组成部分。随着人们对知识和阅读的需求不断增长,图书销售市场也呈现出蓬勃发展的态势。
传统的图书销售模式存在一些问题,如购物过程繁琐、信息不透明、交易安全性等方面的缺陷。为了解决这些问题,许多企业开始将传统的图书销售模式转移到互联网上,并建立起了在线图书销售平台。这些平台通过提供便捷的购物体验、丰富的图书资源以及安全可靠的交易环境,吸引了越来越多的消费者。
然而,目前市场上的图书销售购物系统仍然存在一些问题。首先,由于用户量庞大,系统的并发处理能力成为了一个关键的挑战。其次,系统需要具备良好的用户界面设计,以提供友好的购物体验。此外,系统还需要能够准确地推荐符合用户兴趣的图书,以增加销售额和用户满意度。
为了解决上述问题,本论文旨在设计和实现一个基于JavaWeb的图书销售购物系统。该系统将采用Javaweb架构,以提高系统的并发处理能力。同时,系统将注重用户界面的设计,通过优化页面布局、交互方式和响应速度,提供良好的用户体验。此外,系统还将引入推荐算法,根据用户的历史购买记录和浏览行为,为用户推荐符合其兴趣的图书。
通过本论文的研究,我们期望能够设计和实现一个功能完善、性能优异的基于JavaWeb的图书销售购物系统,为用户提供便捷、安全、个性化的购物体验,促进图书销售市场的健康发展。
2.开发技术
2.1 JSP技术
JSP(JavaServer Pages)是一种动态网页开发技术,与Servlet紧密相关。JSP使得开发人员可以将Java代码嵌入HTML页面中,以此来生成动态内容。
JSP使用JSP标签来控制页面的逻辑处理和显示。这些标签允许开发人员嵌入Java代码、JSTL标签库或自定义标签。
在JSP被服务器请求时,它们首先被翻译成Servlet,然后Servlet容器负责运行Servlet。因此,JSP的运行方式与Servlet非常类似。
JSP的优点包括:
简化了Web应用程序的开发:JSP允许开发人员将Java代码嵌入到HTML页面中,极大地简化了Web应用程序的开发过程。
可以重用代码:JSP可以调用Java Bean组件、自定义标签和其他Java类,这样可以重用现有的Java代码。
更好的可读性:JSP的代码比传统的Servlet更易于阅读和维护,因为它们减少了Java代码和HTML标记之间的混合。
但是,JSP也存在一些缺点。例如,当JSP变得复杂时,难以维护;还可能出现安全问题,需要进行严格的输入验证和过滤才能防止跨站点脚本攻击等问题。
2.2 Servlet
Servlet是一种Java技术,它允许开发人员编写动态Web应用程序。Servlet主要用于处理HTTP请求和响应,从而生成动态内容。
Servlet是由Servlet容器(例如Tomcat或Jetty)负责运行的。当客户端(通常是Web浏览器)向服务器发送请求时,Servlet容器就会调用相应的Servlet来处理请求。Servlet可以读取请求数据、执行逻辑处理,并输出响应数据。
与JSP类似,Servlet可以使用Java语言进行编写。但与JSP不同的是,Servlet完全没有HTML代码,而是完全由Java代码构成。因此,Servlet通常比JSP更灵活和高效。
Servlet的优点包括:
可以生成动态内容:Servlet可以根据请求参数、会话状态等动态生成页面内容。这使得开发人员可以开发出更为灵活的Web应用程序。
没有特定的模板语言:由于Servlet完全由Java代码组成,因此它不使用任何特定的模板语言。这意味着开发人员可以使用他们喜欢的任何Java库和框架。
更具可维护性:Servlet代码通常比JSP代码更易于维护,因为它们更容易阅读和测试,并且由于没有HTML代码,因此它们不太容易混淆。
然而,Servlet也存在一些缺点。例如,开发Servlet可能需要更多的Java编程知识;相对于JSP,它们可能需要更多的网络和Web编程知识。另外,因为Servlet没有内置的模板语言,因此生成HTML代码可能更加复杂。
2.3 Mysql数据库
MySQL是一种开源的关系型数据库管理系统(RDBMS),它由瑞典MySQL AB公司开发并维护。MySQL被广泛应用于Web开发中,因为它易于使用、可扩展性强、支持多个平台,并且具有高性能。
MySQL的特点包括:
开源:MySQL是一种开源软件,可以在GNU通用公共许可证(GPL)或商业许可证下使用。
可伸缩性:MySQL可以轻松扩展到任何规模,可以通过添加更多服务器实现水平扩展或垂直扩展来增加单个服务器的处理能力。
高性能:MySQL是一个高性能的关系型数据库,可以快速处理大量数据和复杂查询。
安全:MySQL提供了安全的认证和授权功能,可以确保只有授权用户才能访问敏感数据。
多平台支持:MySQL可运行于Windows、Linux、UNIX等多个操作系统上。
除了以上特点,MySQL还有以下几个重要的方面:
数据库类型:MySQL支持多种不同的数据类型,包括整数、浮点数、字符串、日期和时间等。
SQL支持:MySQL支持SQL(结构化查询语言),这是一种广泛使用的标准查询语言,用于管理和查询关系型数据库中的数据。
存储引擎:MySQL支持多个存储引擎,包括InnoDB、MyISAM等。每个引擎具有不同的优点和适用范围。
可扩展性:MySQL可以通过添加插件或自定义函数来扩展其功能。
总之,MySQL是一种可靠、高性能、易于使用、多平台支持的关系型数据库管理系统,适用于广泛的Web应用程序和企业应用程序。
2.4 JDBC
JDBC(Java Database Connectivity)是一种用于在Java应用程序和数据库之间进行通信的API。它提供了一种标准化的方法来连接不同类型的数据库,并使用SQL语句查询和更新数据。
JDBC的主要优点包括:
可移植性:JDBC API定义了一组标准接口,这些接口可以与多个数据库管理系统(DBMS)进行通信。由于JDBC API是标准化的,因此应用程序可以轻松地从一个DBMS转换到另一个DBMS。
安全性:JDBC提供了多种安全机制,例如加密传输、身份验证和授权等,以保护敏感数据免受未经授权的访问。
简单易用:JDBC API是易于理解和使用的,开发人员可以通过简单的API调用来执行各种数据库操作,例如执行查询、插入、更新和删除等操作。
高性能:JDBC API具有良好的性能,在处理大量数据时表现出色。
基本上,JDBC API定义了一组Java类和接口,这些类和接口提供了一种标准方法来连接数据库、发送SQL语句并处理结果集。JDBC API还为连接池、事务、批处理和元数据等功能提供了支持。
虽然JDBC是强大而灵活的API,但使用JDBC仍然需要一定的Java编程知识。许多Java框架和开发工具(例如Spring、Hibernate等)都为了简化JDBC编程而提供了更高级别的抽象。这些框架和工具使得数据库交互变得更加容易,同时提供了额外的功能和便利性。
3.功能设计
系统分为前台用户和后台管理员两部分。
前台用户功能:
(1)用户登录
(2)用户注册
(3)用户查看商品
(4)用户搜索商品
(5)商品加入购物车
(6)商品结算支付确认
(7)我要留言及反馈查看
(8)对商品进行评论
(9)个人信息查看修改
(10)下单信息查看
(11)新闻资讯查看
后台管理员功能:
(1)登录
(2)密码修改
(3)新闻资讯管理
(4)商品分类管理
(5)商品信息管理
(6)订单信息管理
(7)注册用户信息管理
(8)评论留言管理
(9)留言反馈管理
(10)数据统计管理
4.实现效果图
(1)首页

(2)详情页

(3)商品查询

(4)新闻资讯

(5)我要留言

(6)会员中心

(7)用户注册
 (8)购物车
(8)购物车

(9)生成订单

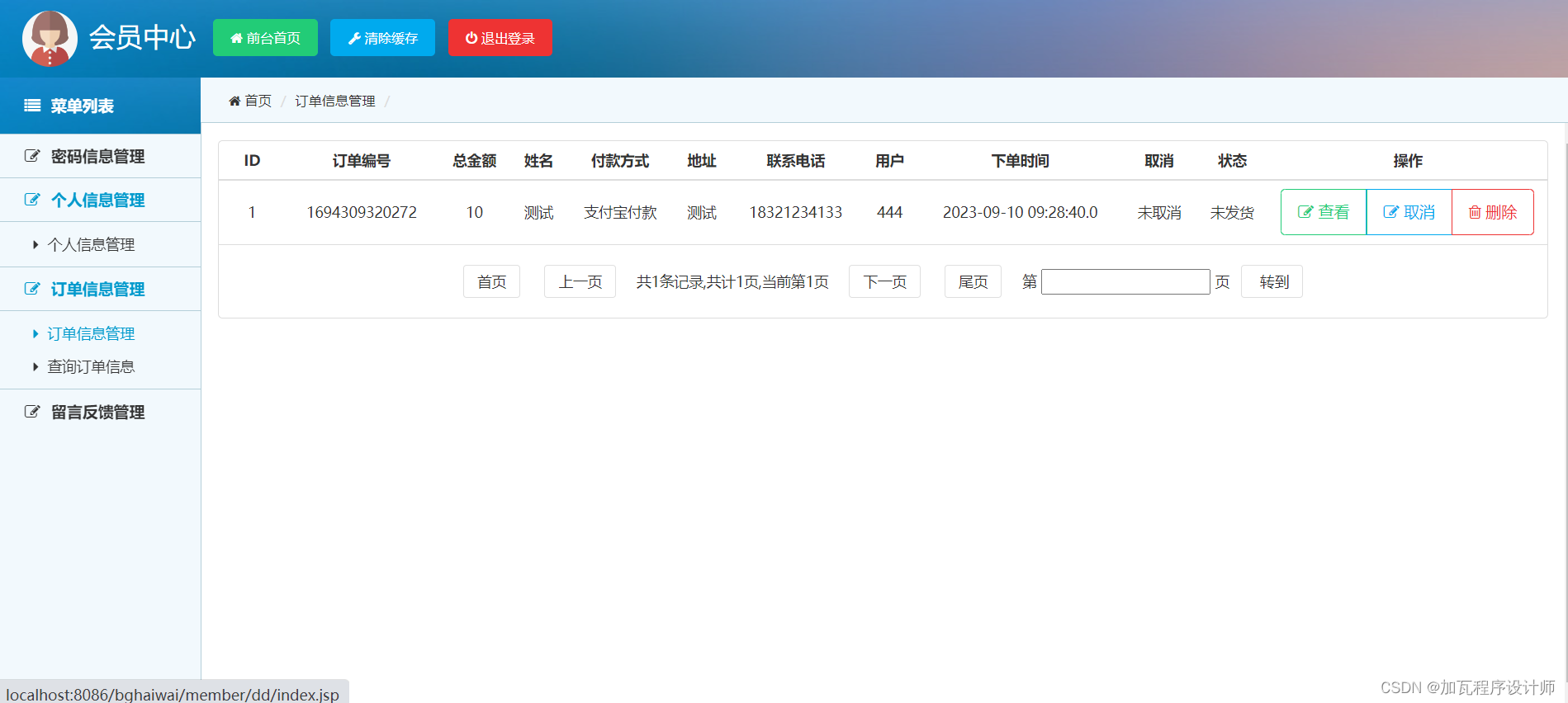
(10)会员中心的订单

5.核心代码
<%@ page language="java" import="java.util.*"
contentType="text/html;charset=gb2312"%>
<%@ include file="iframe/head.jsp"%>
<div class="blank"></div>
<div class="flash">
<div class="flexslider">
<ul class="slides">
<img src="<%=basePath%>images/2023090709463572817.jpg" border="0">
</ul>
</div>
</div>
<div class="blank"></div>
<div class="main">
<div class="m-rightxx">
<div class="location">
<h2>
<p>商品信息</p>
</h2>
</div>
<div class="blank"></div>
<div class="cr-imglist">
<ul>
<%
List pagelist3 = cb.getCom("select * from cp order by id desc limit 8", 7);
if (!pagelist3.isEmpty()) {
for (int i = 0; i < pagelist3.size(); i++) {
List pagelist2 = (ArrayList) pagelist3.get(i);
%>
<li>
<p>
<a
href="<%=basePath%>cpinfo.jsp?id=<%=pagelist2.get(0).toString()%>"><img
src="<%=basePath + pagelist2.get(6).toString()%>" /></a>
</p>
<h3>
<a
href="<%=basePath%>cpinfo.jsp?id=<%=pagelist2.get(0).toString()%>"><%=pagelist2.get(1).toString()%></a>
</h3>
</li>
<%
}
}
%>
</ul>
<div class="clear"></div>
</div>
<div class="blank"></div>
</div>
<div class="clear"></div>
</div>
<div class="clear"></div>
</div>
<%@ include file="iframe/foot.jsp"%>
<%@ page language="java" import="java.util.*" contentType="text/html;charset=gb2312" %>
<jsp:useBean id="cb" scope="page" class="com.bean.ComBean"/>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
List cplistt=cb.getCom("select * from cp order by id desc",2);
if(!cplistt.isEmpty()){
for(int i=0;i<cplistt.size();i++){
List list2=(List)cplistt.get(i);
int xl=cb.getCount("select sum(sl) from gwc where cpid='"+list2.get(0).toString()+"' and ddbh!='暂无'");
String sl=cb.getString("select sl from cp where id='"+list2.get(0).toString()+"'");
int kc=Integer.parseInt(sl)-xl;
cb.comUp("update cp set xl='"+xl+"',kc='"+kc+"' where id='"+list2.get(0).toString()+"'");
}
}
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link rel="stylesheet" href="<%=basePath %>images/menu.css">
<link href="<%=basePath %>images/style.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="<%=basePath %>images/scroll_jquery.js"></script>
<script type="text/javascript" src="<%=basePath %>images/jquery.js"></script>
<script type="text/javascript" src="<%=basePath %>images/fun.js"></script>
<script type="text/javascript" src="<%=basePath %>images/imgSlide.js"></script>
<script type="text/javascript" src="<%=basePath %>images/kxbdMarquee.js"></script>
<script type="text/javascript" src="<%=basePath %>images/jquery.flexslider-min.js"></script>
<script type="text/javascript" src="<%=basePath %>images/ad.js"></script>
<script type="text/javascript">
$(function(){
/*$('#honorlist').kxbdMarquee({direction:'left'});*/
$('#ztcenlist').kxbdMarquee({direction:'left'});
});
</script>
<style>
#ztcenlist {width: 728px;height: 246px;float: right;position: relative;overflow: hidden;}
#ztcenlist li {width: 256px;height: 246px;float: left;padding: 4px 8px 0 8px;display: inline;}
#ztcenlist li p {width: 256px;overflow: hidden;}
#ztcenlist li p img {width: 256px;height: 212px;}
#ztcenlist li h3 {
width: 256px;
height: 20px;
line-height: 20px;
font-weight: normal;
font-size: 12px;
text-align: center;
}
.case-cen {
width: 728px;
/*height: 146px;*/
float: left;
position: relative;
overflow: hidden;
background: #FFF;
}
</style>
<script type="text/javascript" charset="UTF-8" src="<%=basePath %>images/bsl.js"></script>
<script type="text/javascript" charset="UTF-8" src="<%=basePath %>images/main_icon_invite_mess_api.js"></script>
<link rel="stylesheet" type="text/css" href="<%=basePath %>images/main.css">
<link rel="stylesheet" type="text/css" href="<%=basePath %>images/fix.css">
<link type="text/css" rel="stylesheet" href="<%=basePath %>images/m-webim-lite.css">
<script type="text/javascript" src="<%=basePath %>images/m-webim-lite.js" charset="utf-8"></script>
<link rel="stylesheet" href="<%=basePath %>images/float.css" type="text/css" charset="utf-8">
</head>
<body style="background-image: linear-gradient(#ff2832, #fff);">
<div class="layout">
<div class="header">
<div class="logo"><br><p
style="font-family: Microsoft YaHei; font-weight: bold; font-size: 300%; color: #ff2832">图书销售购物商城</p>
</div>
<div class="sitetool"> </div>
<div class="clear"></div>
</div>
<div class="container">
<div class="menu style-1">
<ul class="menu">
<li><a href="index.jsp">首页</a></li>
<li><a href="cp.jsp">商品信息</a></li>
<li><a href="rm.jsp">热销推荐</a></li>
<li ><a href="cp.jsp">全部分类</a>
<ul>
<%
List fllist=cb.getCom("select * from fl order by id asc",2);
if(!fllist.isEmpty()){
for(int i=0;i<fllist.size();i++){
List list2=(List)fllist.get(i);
%>
<li><a href="fl.jsp?fl=<%=list2.get(1).toString()%>" class="rss" title="Subscribe to RSS"><%=list2.get(1).toString()%></a></li>
<%}}%>
</ul>
</li>
<li><a href="s.jsp">商品查询</a></li>
<li><a href="xw.jsp">新闻资讯</a></li>
<li><a href="gwc.jsp">购物车</a></li>
<li><a href="ly.jsp">我要留言</a></li>
<li><a href="member/index.jsp">会员中心</a></li>
</ul>
</div>
</div>
<%
String message = (String)request.getAttribute("message");
if(message == null){
message = "";
}
if (!message.trim().equals("")){
out.println("<script language='javascript'>");
out.println("alert('"+message+"');");
out.println("</script>");
}
request.removeAttribute("message");
%>
<%@ page language="java" import="java.util.*" contentType="text/html;charset=gb2312" %>
<div class="layout">
<div class="blank"></div>
<div class="footer">
<div class="copyright">
欢迎使用: 图书销售购物商城 <a href="admin/index.jsp">管理登录</a><br>Welcome To The Book Sales And Shopping System!
</div>
</div>
<div class="clear"></div>
<div class="blank"></div>
</div>
</div>
</body>
</html>喜欢的点赞收藏加关注私信作者沟通交流