下面是一些常见的HTML文本标签(,,,,和)以及它们的作用:
标签 (Emphasis - 强调):
作用:用于在文本中表示强调或重要性。
示例:
<p>这是一段文本,<em>这里的文本被强调</em>,其余文本正常显示。</p>
<b>标签 (Bold - 粗体):
作用:用于将文本加粗显示,通常不表示强调或重要性。
示例:
<p>这是一段文本,<b>这里的文本是粗体</b>,其余文本正常显示。</p>
<i>标签 (Italic - 斜体):
作用:用于将文本以斜体字体显示,通常不表示强调或重要性。
示例:
<p>这是一段文本,<i>这里的文本是斜体</i>,其余文本正常显示。</p>
<strong>标签 (Strong - 强调):
作用:与类似,用于在文本中表示强调或重要性。通常表示更强烈的强调,可能以粗体方式显示。
示例:
<p>这是一段文本,<strong>这里的文本被强调</strong>,其余文本正常显示。</p>
<del>标签 (Deleted Text - 删除线):
作用:用于表示文本中的删除或已删除的部分。通常会在文本中添加删除线。
示例:
<p>这是一段文本,<del>这部分文本已被删除</del>,其余文本正常显示。</p>
<span>标签:
作用:标签通常用作一个通用的容器,用于在文本中应用自定义样式或JavaScript操作。
示例:
<p>这是一段文本,<span style="color: red;">这里的文本有自定义样式</span>,其余文本正常显示。</p>
在上面的示例中,标签被用来改变文本颜色,但它也可以用于其他样式或JavaScript处理。
请注意,HTML文本标签的语义是重要的。<em>和<strong>标签表示强调和重要性,而<b>和<i>标签只是样式上的改变。<del> 标签用于表示删除,而不仅仅是改变文本样式。选择正确的标签可以提高页面的可访问性和SEO。
代码如下:

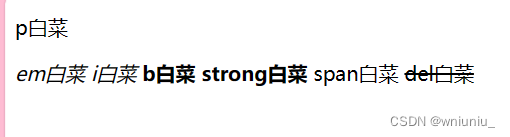
效果如下: