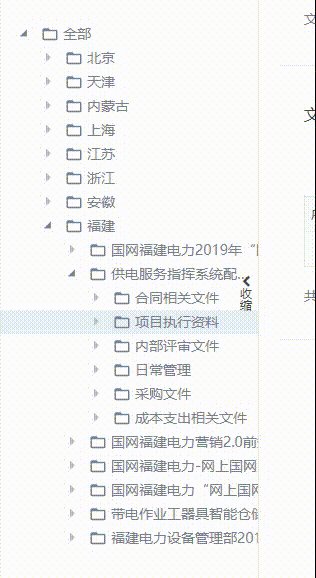
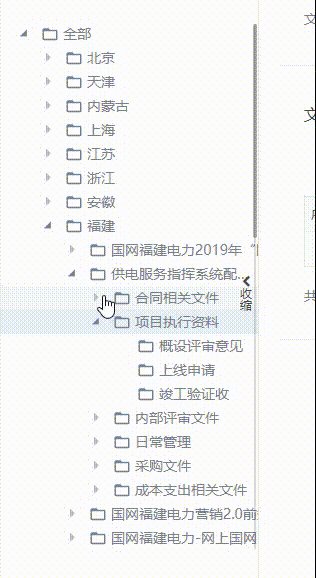
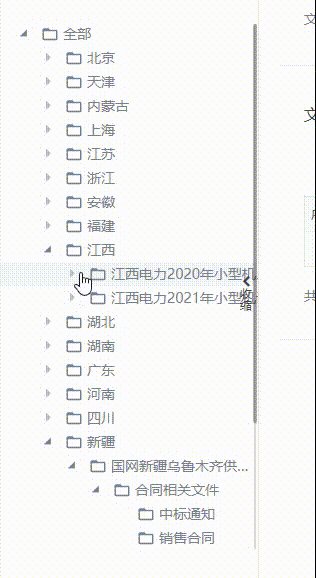
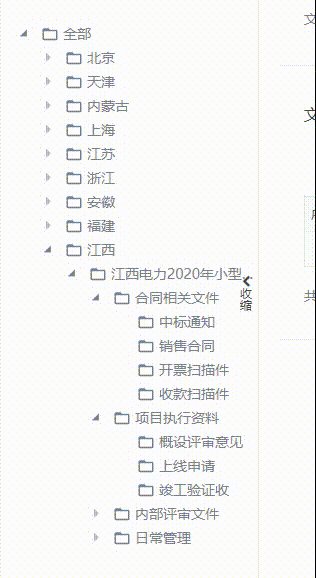
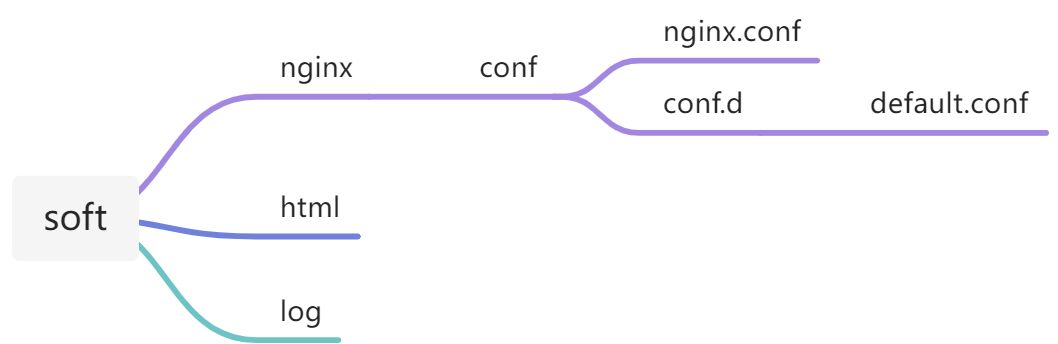
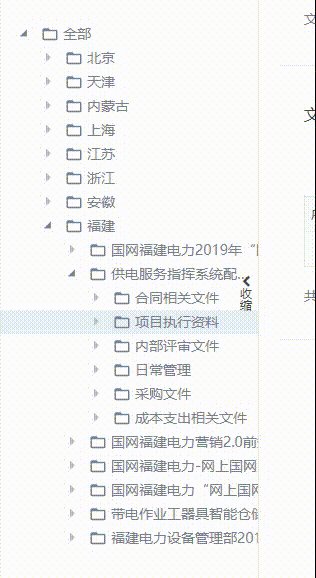
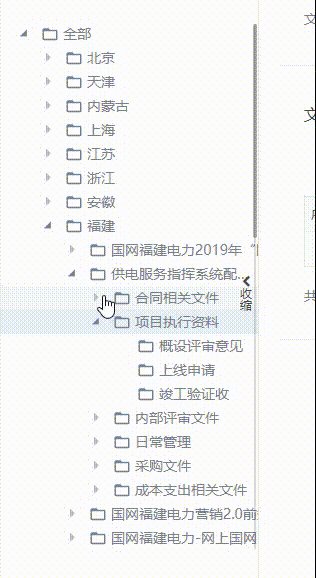
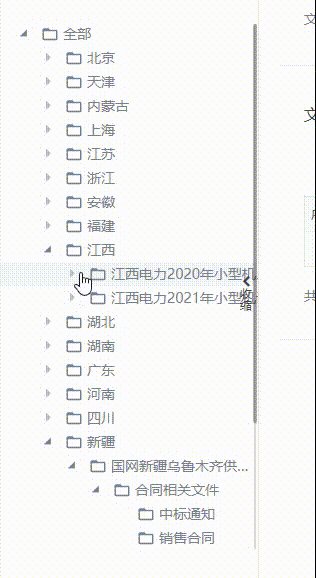
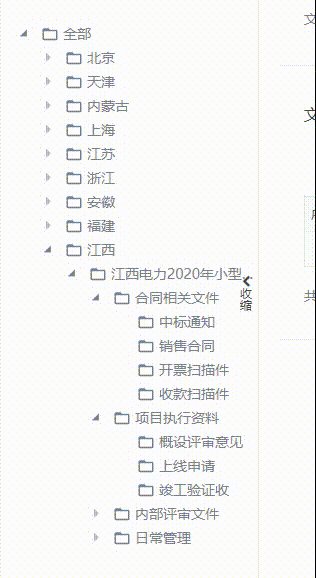
效果如下

使用jquery的jstree组件
1.前端准备工作
1.1引入jstree样式和js
<link rel="stylesheet" href="/public/vendor/jstree/jstree.css">
<div id="departmentJstree"></div>
<script src="/public/vendor/jstree/jstree.min.js"></script>
1.2编写代码,实现懒加载
1.2.1 配置jstree
// 获取部门树配置参数
var depTreeOptions = function (type, status) {
var options = {
types: {
default: {
icon: 'fa-building-o'
}
},
// search: {
// show_only_matches: true,
// show_only_matches_children: true
// },
// types
plugins: ['core', 'wholerow', 'search'],
core: {
check_callback: true,
// function (obj, callback)
data: {
url(node, callback) {
// 后端提供一个接口返回单个数组的
return $.configs.ctx + '/biz/project/api/info/tree/fileType'
},
data: function (node) {
console.log(node)
let { original } = node;
return { ...original, id: node.id };
}
},
'expand_node': function (node, callback) {
var depth = this.get_node(node).parents.length;
// 默认展开的层级为 4(包括根节点)
if (depth <= 2) {
callback();
}
}
}
};
// 渲染批量修改部门树
if (type === 'modify') {
options.plugins.push('checkbox');
options.checkbox = {
three_state: false
};
}
return options;
};
1.2.2 实现tree
$('#departmentJstree').jstree(depTreeOptions('display', status))
.on('ready.jstree', function () {
// 加载完做的事,针对个人业务的。
depTree = $(this).jstree(true);
// depTree.open_all();
console.log(that)
// page.load.dataTable();
// that.oTable.ajax.reload();
// 重新加载
// that.dataTable();
// that.load.dataTable();
})
.on('select_node.jstree', function () {
// 点击重新加载右侧的数据。
// 如果选了是文件类型的 上传附件要出来
if (depTree) {
var node = depTree.get_selected(true)[0];
if (node) {
treeId = node.original.id;
treeType = node.original.type;
treeParentd = node.original.dataId;
}
console.log(node)
if ('04' == treeType) {
$("#upload-file").show();
} else {
$("#upload-file").hide();
}
} else {
$("#upload-file").hide();
}
// 重载成员信息
that.oTable.ajax.reload();
// 更新全选按钮状态
$('#lockDataTable')
.find('.selectable-all')
.prop('checked', false);
});
2.后端工作
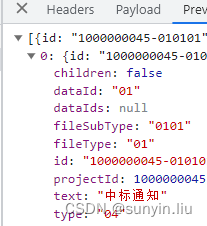
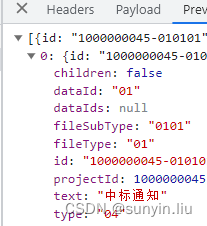
2.1编写 /biz/project/api/info/tree/fileType接口,返回的数据格式,单个的数组,children返回的是true跟false类型