提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
umi路由切换动画步骤
- 1、查看node版本
- 2、搭建脚手架
- ①.找个地方建一个空目录
- 2.搭建umi脚手架
- 3.正式配置路由动画
- 1.1 在src文件目录下创建一个 layouts文件夹,在文件夹里创建两个文件。
- 1.2 在index.tsx文件中复制如下代码:
- 1.3 在index.less文件中复制如下代码:
- 1.4 .umirc.ts文件中的配置
1、查看node版本
环境准备
wim + R 打开 cmd
输入命令: node -v查看版本(必须是10以上版本)
查看是否有 yarn (如果没有,使用npm install yarn -g进行安装。)
2、搭建脚手架
①.找个地方建一个空目录
wim + R 打开 cmd
//创建一个文件夹
$ mkdir umiDemo
//cd进入创建好的空文件下
$ cd umi umiDemo
2.搭建umi脚手架
接着上一步进行以下操作
$ yarn create @umijs/umi-app
//或者
$ npx @umijs/create-umi-app
//然后 yarn 安装依赖
利用编译工具打开创建好的umi脚手架。
3.正式配置路由动画
1.1 在src文件目录下创建一个 layouts文件夹,在文件夹里创建两个文件。

1.2 在index.tsx文件中复制如下代码:
import React, { useState, useEffect } from 'react'
import { TransitionGroup, CSSTransition } from 'react-transition-group'
import { history as Router, withRouter } from 'umi'
import { Switch } from 'react-router'
import './index.less'
const routerType = {
'POP': 'back',
'PUSH': 'in',
'REPLACE': 'in'
}
export default withRouter(({ location, children, history }) => {
return (
<TransitionGroup style={{height:'100%'}} className='transition_wrapper' childFactory={(child) => (
React.cloneElement(child, { classNames: routerType[history.action] })
)}>
<CSSTransition key={location.pathname} appear timeout={3000}>
<Switch location={location}>{(children as any)?.props?.children}</Switch>
</CSSTransition>
</TransitionGroup>
)
})
1.3 在index.less文件中复制如下代码:
.in-enter-active{ // 入场的过渡状态类
transition: all 3s;
transform: translate(0, 0)!important;
}
.in-enter-done { // 入场的动画的结束状态类
// opacity: 0.5;
transform: translate(0, 0) !important;
}
.in-enter { // 入场的动画开始状态类
z-index: 5 !important;
transform: translate(100%, 0);
}
.in-exit-active { // 离场动画
opacity:0;
transition: all 3s;
transform: translate(-100%, 0)!important;
}
.in-exit { // 离场动画开始
// transform: translate(0, 0)!important;
}
.in-exit-done { // 离场动画结束
}
// 返回动画
.back-enter-active{ // 入场的过渡状态类
transition: all 3s;
transform: translate(0, 0)!important;
}
.back-enter-done { // 入场的动画的结束状态类
// opacity: 0.5;
transform: translate(0, 0) !important;
}
.back-enter { // 入场的动画开始状态类
z-index: 5 !important;
transform: translate(-100%, 0);
}
.back-exit-active { // 离场动画
opacity:0;
transition: all 3s;
transform: translate(100%, 0)!important;
}
.back-exit { // 离场动画开始
// transform: translate(0, 0)!important;
}
.back-exit-done { // 离场动画结束
}
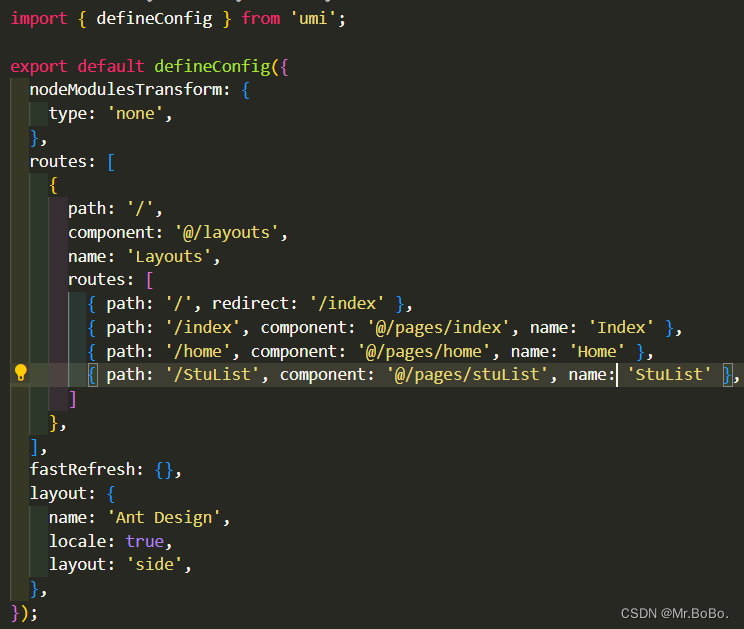
1.4 .umirc.ts文件中的配置
要让layouts文件作为一级路由