ts与js函数区别
| ts | js |
|---|---|
| 传参需要规定类型 | 无类型 |
| 箭头函数 | 箭头函数ES6 |
| 函数类型 | 无函数类型 |
| 必填和可选参数 | 所有参数都是可选的 |
| 能设置默认参数 | 能设置默认参数 |
| 剩余参数 | 剩余参数 |
| 函数重载 | 函数重载 |
注释
TypeScript 允许您指定函数的输入和输出值的类型。
输入值注释
// 传参必须为字符串
function greet(name:string){
...
}输出值注释
// 返回值必须为数字
function greet():number {
return 30
}箭头函数
跟js用法一样
myBooks.forEach(() => console.log('reading'));函数类型
我们在前面说过,如果函数的传参也是函数,我们可以这样定义传参的类型
function cat(fn: Function) {
fn();
}
cat(function(){console.log('我是一只猫')})那么,如果我们需要定义传参函数的函数类型呢?(比如不返回void,返回数字number等)
function cat1(fn:() => void) {
fn();
}
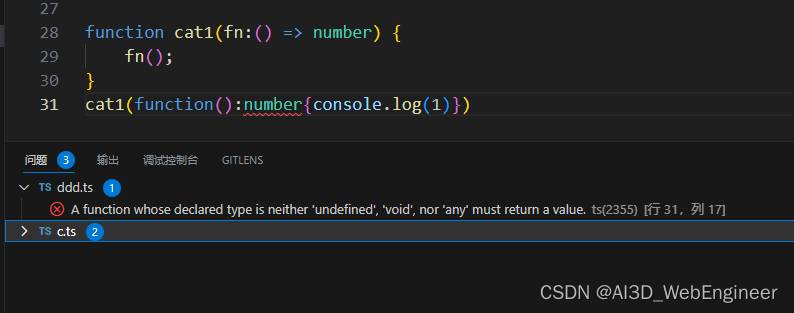
cat1(function():void{console.log('我是一只猫')}) 如果我们修改一下传参的类型

此时报错,因为传入的函数并不是返回number,而是void类型。

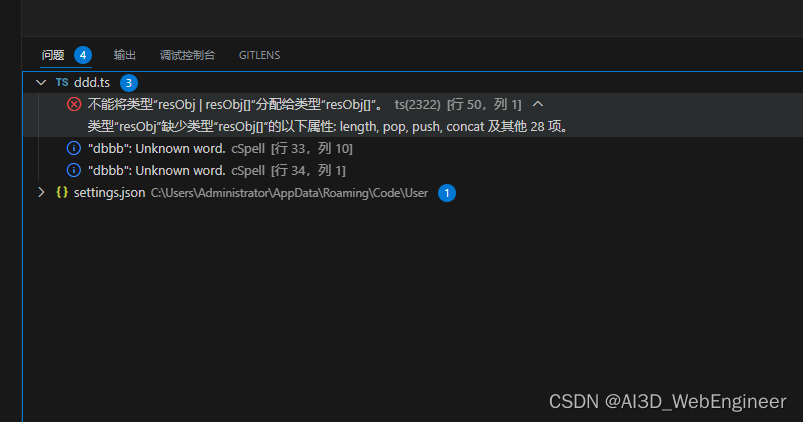
这样也会报错。

骗不了一点,连函数内部都会进行检测。
let customFn: (name: string, nums: number) => string;对入参做类型限制,并对函数类型限制
function createUserId(name: string, id: number): string {
return name + id;
}
也可以像上面这么写。
可选参数
TypeScript里的每个函数都是必须的。
编译器检查用户是否为每个参数都传入了值。当然啦,你想传入undefined或null也是可以的。
简短的说,传递给一个函数的参数个数必须与函数期望的参数个数一致。

JavaScript里,每个参数都是可选的,可传可不传。没有传参的时候,它的值就是undefined。
在TS里,如果我们想实现可选参数,可以在参数名旁使用?实现可选参数的功能。
function dbbb(name:string,id?:number){}
dbbb('d')可选参数必须跟在必须参数后面。就是id是可选参数,那么它必须放在name后面。
那么如果只有一个可选参数呢?
function d1(name?:string){}
d1()不会报错,可行。不传name,TS也会像JS一样把传参当做undefined、
跟在TypeScript里,我们也可以为参数提供一个默认值。跟JS一样
function myName(firstName: string, lastName = "Smith") {}
剩余参数
有时,你想同时操作多个参数,或者你并不知道会有多少参数传递进来。在javaScript里,你可以使用arguments来访问所有传入的参数。
JS的剩余参数:
function f(a, b, ...abc) {
// ...
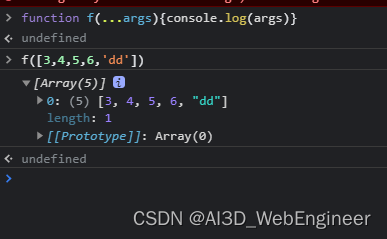
}如果函数的最后一个命名参数以...为前缀,则它将成为一个由剩余参数组成的真数组。
所以说剩余参数是个数组,它即使没有值,也是以一个空数组形式存在。
js还存在一个arguments的概念。arguments 对象包含了传给函数的所有实参。此对象包含传递给函数的每个参数的条目。它是一个类数组对象,但不是数组,具体看这篇推文。
箭头函数没有 arguments,所以我们可以使用剩余参数替代 arguments 获取实际参数

TS的剩余参数:
在TypeScript里,你可以把所有参数收集到一个变量里:
function push(array, ...items) {
items.forEach(function (item) {
array.push(item);
});
}
let a = [];
push(a, 1, 2, 3);如上例。我们实现了在函数内部用array传参收集了用户所有的传参。
剩余参数会被当做个数不限的可选参数。可以一个都没有。
函数重载
看这篇推文,觉得已经讲得很详细很容易理解,特别值得一读。以下是对该博文的备注。
TS 函数重载你还不会?来!我教你_ts 重载_韩振方的博客-CSDN博客![]() https://blog.csdn.net/fang_my/article/details/129003386博文有一些地方可能刚接触TS的朋友会看不懂,我把它简要描述一下:
https://blog.csdn.net/fang_my/article/details/129003386博文有一些地方可能刚接触TS的朋友会看不懂,我把它简要描述一下:
interface resObj {
name:string
}
function f(a:string | string[]):resObj | resObj[] {
if (typeof a === 'string') {
return {name:'abc'} as resObj;
}else {
return [{name:'abc'},{name:'bcd'}] as resObj[]
}
}
let data:resObj[];
data = f (['a','b'])这样子是会报错的。

TS 目前只知道你的参数只有两个类型,你的返回值只有两个类型,但是它不知道你的参数对应的你想返回哪个类型 。
正确写法。利用函数重载:
function f(a:string):resObj
function f(a:string[]):resObj[]
function f(a:string | string[]):resObj | resObj[] {
if (typeof a === 'string') {
return {name:'abc'} as resObj;
}else {
return [{name:'abc'},{name:'bcd'}] as resObj[]
}
}
let data:resObj[];
data = f (['a','b'])甚至于你不写断言都行:
function f(a:string):resObj
function f(a:string[]):resObj[]
function f(a:string | string[]):resObj | resObj[] {
if (typeof a === 'string') {
return {name:'abc'}
}else {
return [{name:'abc'},{name:'bcd'}]
}
}
let data:resObj[];
data = f (['a','b'])在TS中,类也可以进行方法重载。
class Calculator {
add(a: number, b: number): number;
add(a: string, b: string): string;
add(a: string, b: number): string;
add(a: number, b: string): string;
add(a: Combinable, b: Combinable) {
if (typeof a === "string" || typeof b === "string") {
return a.toString() + b.toString();
}
return a + b;
}
}
const calculator = new Calculator();
const result = calculator.add("Semlinker", " Kakuqo");