记录一下留用,有错误请指正。
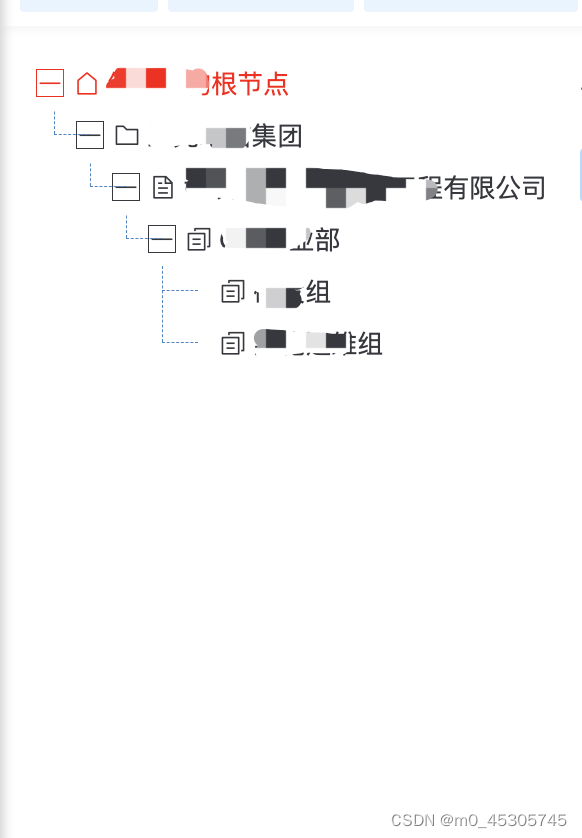
效果图如下:
自定义图标及指引线

代码:
<div class="head-container" style="margin-left: -15px;">
<el-tree icon-class="none"
style="height:100%; overflow-y: hidden;"
node-key="id"
class="tree-line"
:data="deptOptions"
:props="defaultProps"
:expand-on-click-node="false"
:filter-node-method="filterNode"
ref="tree"
default-expand-all
highlight-current
@node-click="handleNodeClick"
>
<span class="custom-icon" slot-scope="{ node,data }" :style="getStyle(node)">
<span :class="getIconClass(node)" :style="getIconStyle(node)"
v-if="node.data.children.length!==0" @click.stop="handleClick(node)"></span>
<span style="margin: 0px 5px 0px 15px;" v-else></span>
<i class="el-icon-house" v-if="node.level == 1"></i>
<i class="el-icon-folder" v-else-if="node.level == 2"></i>
<i class="el-icon-document" v-else-if="node.level == 3"></i>
<i class="el-icon-document-copy" v-else></i>
{{ data.name }}
</span>
</el-tree>
</div>deptOptions: [],
defaultProps: {
children: "children",
label: "label",
},js部分:
// 筛选节点
filterNode(value, data) {
if (!value) return true;
return data.label.indexOf(value) !== -1;
},
// 节点单击事件
handleNodeClick(data) {
this.queryParams.deptId = data.id;
this.handleQuery(); // 这里的需求是点击节点,查询对应节点下的数据,根据需求来写
},
handleClick(node) {
node.expanded = !node.expanded
},
// 以下为样式,此章的关键部分
getStyle(node) {
return node.level === 1 ? this.style : null
},
getIconStyle(node) {
return node.level === 1 ? 'padding: 0px;border: 0.8px solid red;margin: 0px 5px 0px 5px;' : 'padding: 0px;border: 0.8px solid #36383d;margin: 0px 5px 0px 2px;'
},
getIconClass(node) {
return node.expanded ? 'el-icon-minus' : 'el-icon-plus'
},
css样式:
.custom-icon {
color: #36383d;
font-size: 13px;
margin-left: 5px;
}
<style lang="scss">
.tree-line{
.el-tree-node {
position: relative;
padding-left: 0px; // 缩进量
}
.el-tree-node__content{
padding-left: 0px !important;
}
.el-tree-node__children {
padding-left: 18px; // 缩进量
}
.el-tree-node__content>.el-tree-node__expand-icon {
padding: 2px;
margin: 0px 4px !important;
}
.theme_color_blue .el-tree-node__content>.el-tree-node__expand-icon {
padding: 10px;
}
// 竖线
.el-tree-node::before {
content: "";
height: 100%;
width: 1px;
position: absolute;
left: 8px;
top: -26px;
border-width: 0.5px;
border-left: 0.5px dashed #4386c6;
}
// 当前层最后一个节点的竖线高度固定
.el-tree-node:last-child::before {
height: 38px; // 可以自己调节到合适数值
}
// 横线
.el-tree-node::after {
content: "";
width: 18px;
height: 15px;
position: absolute;
left: 8px;
top: 12px;
border-width: 0.5px;
border-top: 0.5px dashed #4386c6;
}
// 去掉最顶层的虚线,放最下面样式才不会被上面的覆盖了
& > .el-tree-node::after {
border-top: none;
}
& > .el-tree-node::before {
border-left: none;
}
// 展开关闭的icon
.el-tree-node__expand-icon{
font-size: 16px;
// 叶子节点(无子节点)
&.is-leaf{
color: transparent;
// display: none; // 也可以去掉
}
}
}
</style>