
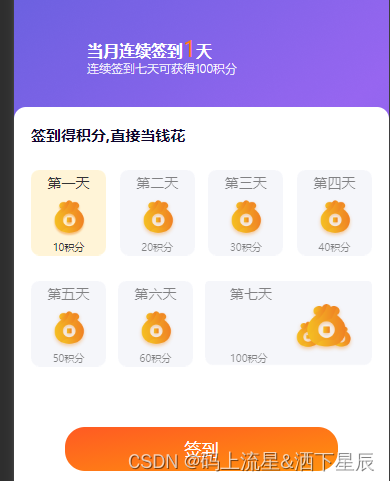
断签之后会从第一天重新开始
<template>
<view class="content" style="height: 100vh;background: white;">
<view class="back">
<view style="position: absolute;bottom: 200rpx;left: 40rpx;width: 90%;">
<image :src="headimgUrl" mode="widthFix" style="width: 92rpx;height: 92rpx;border-radius: 50%;float: left;margin-top: -6rpx;margin-right: 14rpx;"></image>
<view style="float: left;">
<span style="font-size: 32rpx;
font-weight: bold;
color: #FFFFFF;">当月连续签到 </span> <span style="font-size: 44rpx;color: #FF7D00;line-height: 40rpx;">{{ days }}</span><span style="font-size: 32rpx;
font-weight: bold;
color: #FFFFFF;">天</span>
<view style="font-size: 24rpx;
font-weight: 100;
color: #FFFFFF;">连续签到七天可获得{{ sevenDay }}积分</view>
</view>
<uni-calendar ref="calendar" class="uni-calendar--hook"
:clear-date="true" :date="info.date"
:insert="info.insert"
:startDate="info.startDate"
:endDate="info.endDate" :range="info.range" @confirm="confirm" />
</view>
</view>
<view class="sign_content">
<div class="signBox">
<text style="font-size: 30rpx;
font-weight: bold;
color: #0D052C;">签到得积分,直接当钱花</text>
<ul class="signBtnBox">
<li class="signBtnOne" v-for="(item, index) in list" :key="index" :class="{ signed: index + 1 <= Number(days) }">
<div @click="handleSignIn(index+1, item.code)">
<p style="line-height: 50rpx;">{{ item.gift_num }}</p>
<!-- <p v-if="index + 1 <= Number(days)">已签到</p>
<p v-else>签到</p> -->
<p style="line-height: 210rpx;font-size: 20rpx;">{{ item.points }}积分</p>
</div>
</li>
</ul>
<view style="background: linear-gradient(to bottom right, #FF5A23, #FF920D);width: 80%;margin: 0 auto;text-align: center;color: white;font-size: 34rpx;height: 88rpx;line-height: 88rpx;margin-top: 120rpx;border-radius: 40rpx;" @click="handleSignIn1">签到</view>
</div>
</view>
</view>
</template>
<script>
export default {
data() {
return {
showCalendar: false,
info: {
lunar: true,
range: true,
insert: false,
selected: []
},
list: [
{ gift_num: "第一天", code: "USER_SIGN_POINT_1", points: null },
{ gift_num: "第二天", code: "USER_SIGN_POINT_2", points: null },
{ gift_num: "第三天", code: "USER_SIGN_POINT_3", points: null },
{ gift_num: "第四天", code: "USER_SIGN_POINT_4", points: null },
{ gift_num: "第五天", code: "USER_SIGN_POINT_5", points: null },
{ gift_num: "第六天", code: "USER_SIGN_POINT_6", points: null },
{ gift_num: "第七天", code: "USER_SIGN_POINT_7", points: null },
],
res: "",
days: "", // 签到的总天数
signOK: "",
headimgUrl: "",
sevenDay: "",
};
},
onReady() {
this.$nextTick(() => {
this.showCalendar = true
})
},
methods: {
open() {
this.$refs.calendar.open()
},
async todaySignIn(code) {
const res = await this.$request.post(
"user/userSign",
{
token: uni.getStorageSync("token").token,
},
{
native: true,
}
);
if (res.data.status == "ok") {
var data = res.data.data;
uni.showToast({
title: "签到成功!",
duration:2000
})
setTimeout(()=>{
this.getSignIn()
},2000)
} else {
this.handleSignIn()
}
},
handleSignIn1() {
const index = Number(this.days) + 1;
if (index <= this.list.length) {
const code = this.list[index - 1].code;
this.todaySignIn(code);
} else {
uni.showToast({
icon: 'none',
title: "明天再来签到吧"
})
}
},
async qiandao(code, index) {
const res = await this.$request.post(
"user/getUserConf",
{
token: uni.getStorageSync("token").token,
code: code,
type: 1
},
{
native: true,
}
);
if (res.data.status == "ok") {
var data = res.data.data;
console.log(data, "签到");
this.sevenDay = data[0].values
this.list[index].points = data[0].values;
}
},
// 点击签到
handleSignIn(index, code) {
if (index > Number(this.days) + 1) {
uni.showToast({
icon: 'none',
title: "请按顺序签到"
})
} else if (index === Number(this.days) + 1) {
this.todaySignIn(code);
} else {
uni.showToast({
icon: 'none',
title: "明天再来签到吧"
})
}
},
// async getSignIn() {
// const res = await this.$request.post(
// "user/getUserSignList",
// {
// token: uni.getStorageSync("token").token,
// },
// {
// native: true,
// }
// );
// if (res.data.status == "ok") {
// var data = res.data.data;
// this.days = data.sign_num;
// this.headimgUrl = data.headimgurl;
// console.log(this.headimgUrl,'头像')
// // 更新签到列表数据
// for (let i = 0; i < this.list.length; i++) {
// if (i < 7) {
// // 前七天的日期都显示原始的第一天、第二天等日期
// this.list[i].gift_num = `第${i + 1}天`;
// } else {
// // 第八天及以后的日期只有在连续签到七天后才显示
// if (this.days >= 7) {
// this.list[i].gift_num = `第${i + 1}天`;
// } else {
// this.list[i].gift_num = "";
// }
// }
// this.qiandao(this.list[i].code, i);
// }
// }
// },
async getSignIn() {
const res = await this.$request.post(
"user/getUserSignList",
{
token: uni.getStorageSync("token").token,
},
{
native: true,
}
);
if (res.data.status == "ok") {
var data = res.data.data;
this.days = data.sign_num;
this.headimgUrl = data.headimgUrl;
// this.apiDates = data.map(item => item.create_time.split(' ')[0]); // 提取日期字符串中的日期部分
console.log(data, "签到列表");
for (let i = 0; i < this.list.length; i++) {
this.qiandao(this.list[i].code, i);
}
}
},
},
components: {},
onShow(){
this.getSignIn();
},
created() {
this.getSignIn();
this.qiandao("USER_SIGN_POINT_7", 6);
},
};
</script>
<style lang="scss" scoped>
.back {
width: 100%;
height: 460rpx;
background: url("https://-picture.oss-cn-hangzhou.aliyuncs.com/ebk-wap/img-202308240245145778-Group%2034161%403x.png") no-repeat;
position: relative;
top: 0;
.avatar {
width: 400rpx;
position: absolute;
height: 100rpx;
left: 40rpx;
top: 20rpx;
z-index: 9;
}
.sign-date {
}
}
.sign_content {
position: relative;
top: -150rpx;
// width: 96%;
height: 622rpx;
background: white;
border-radius: 24rpx;
padding: 34rpx;
display: flex;
justify-content: center; /* 水平居中 */
.sign_day {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
height: 436rpx;
}
}
.signBox {
width: 100%;
background: white;
border-radius: 10px;
margin: 0 auto;
.tips {
margin-top: 3%;
span {
font-size: 16px;
letter-spacing: -0.1px;
line-height: 22px;
font-weight: 500;
}
:nth-of-type(2) {
color: #fe9300;
letter-spacing: -0.1px;
}
}
.signBtnBox {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
& > li {
// cursor: pointer;
width: 22%;
height: 172rpx;
background:url('https://ebk-picture.oss-cn-hangzhou.aliyuncs.com/ebk-wap/img-202308300426108993-Group%2034210%403x.png');
border-radius: 4px;
background-size: 100%;
margin-top: 50rpx;
img {
margin: 6px 0 0 10px;
}
p {
text-align: center;
opacity: 0.6;
font-size: 14px;
color: #333333;
letter-spacing: 0;
font-weight: 500;
}
}
li:nth-child(7){
width: 49%;
height: 172rpx;
color: #333333;
background: url('https://ebk-picture.oss-cn-hangzhou.aliyuncs.com/ebk-wap/img-202308300506217750-Group%2034211%403x.png');
background-size: cover;
background-position: center;
border-radius: 4px;
margin-top: 50rpx;
p{
text-align: left;
padding-left: 50rpx;
}
}
.signed:nth-child(7){
background: url('https://ebk-picture.oss-cn-hangzhou.aliyuncs.com/ebk-wap/img-202309070948277933-Group%2034267%403x.png');
background-size: 100%;
color: #333333;
p {
opacity: 1 !important;
color: #333;
}
}
.signed {
background: url('https://ebk-picture.oss-cn-hangzhou.aliyuncs.com/ebk-wap/img-202308300412527364-Group%2034209%403x.png');
background-size: 100%;
color: #333333;
p {
opacity: 1 !important;
color: #333;
}
}
}
}
</style>