1 开发规划
1.1 开发人员
| 角 色 | 主要职责 | 负责模块 | 人员 | 备注 |
|---|---|---|---|---|
| n xxx模块 | xxx |
1.2 开发计划
<附开发计划表>
1.3 开发环境和工具
开发工具
| 工具 | 作用 |
|---|---|
| Notepad++ | 编辑器 |
| Perl | 解释器 |
2 总体设计
设计思路:因为测试app和server。首先必须将app和server的通信断开,构造一个连接层,然后再根据这个连接层进行case设计,以及设计case对app的回馈。
2.1 概念术语描述
2.1.1 术语1
<术语1的描述>
2.1.2 术语2
<术语2的描述>
2.1.3 采用算法说明
无
2.1.4 模块依赖:
⒈ JSON,提供json解析功能
⒉ Parallel::ForkManager,提供多进程的fork等功能。
⒊ HTTP::Proxy,提供代理功能。
⒋ Log::Fast,提供日志功能
2.2 基本设计描述
采用多进程的CS模型。大概模块以及功能分为4个:
⑴ 、数据同步模块,主要同步线上下线的数据。线上模块对于该模块的数据是只读的。
⑵ 、配置解析模块。主要是JSON解析,将整体Case的配置文件解析生成所有case列表。
⑶ 、HttpProxy代理模块,主要功能是代理http请求,并记录下http请求的内容。为以后做Http请求分析对比做的一个东西。
a) 、在CaseManager启动的时候启动Proxy。
b) 、其他功能待定/****/
⑷ 、Executor模块。主要功能连接Manager并且执行Manager分配给它的内容。并且将执行结果发送给Manager。
a) 、启动后连接server固定的端口,连接陈功之后等待server下发任务。
b) 、解析server下发的任务命令,JSON的形式,并按照命令的内容执行。
⑸ 、CaseManager模块,主要功能管理case、分配任务给Executor。接收Executor发回的执行结果。
a) 、启动的时候加载解析配置,失败退出。
b) 、启动SOCKETserver并且初始化绑定端口。必须支持stub,以及mesgtype,以便后续进行扩展
c) 、fork出一些进程,然后进行任务分派。
d) 、接收Executor发回的一些信息做一下处理/**需要商议**/
e) 、等待case下发完成并且有Executor执行完成之后进行清理动作
⑹ 、生成最终的报告。(可以选择的模块)
⑺ 、其他必须的组件。
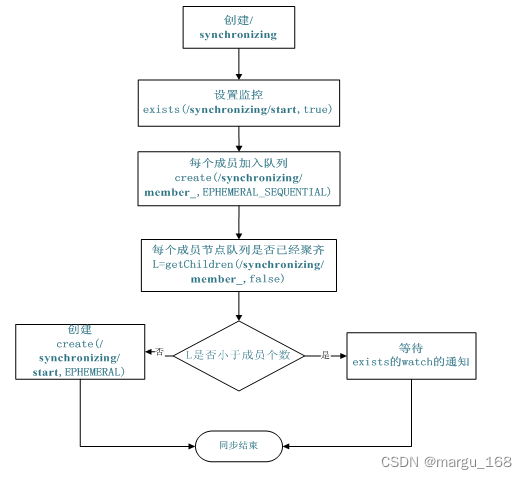
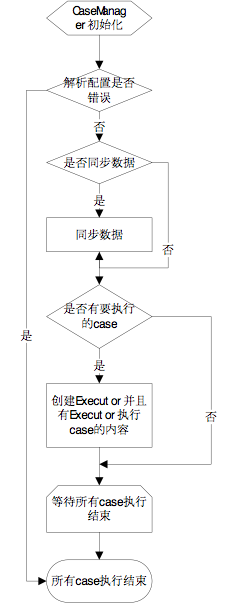
2.2.1 系统总体逻辑结构/流程图(图1)

2.2.2 配置文件引导/说明
{
"Proxy": {
这里是代理相关的配置
},
"Global": {
"LocaleType": "utf8",#本地语言,可以为空,默认ascii
"Protocal": "HTTP",#协议的类型,http或者https目前只支持Http
"IsRsyncData": 0,#是否需要从线上同步数据
"DataServerIp": "127.0.0.1",#从线上同步数据的IP
"DataServerPort" : "127.0.0.1",#从线上同步数据的Port
"RequestType":[ "POST", "GET" ],#需要测试的Request类型
"PostReqSkipSection": ["aa","bb"],#POST请求类型需要忽略的section,开启之后所在的sections里面所有的POST类型的请求case都将不会执行。
"GetReqSkipSection": ["aa","bb"],#GET请求类型需要忽略的section,开启之后所在的sections里面所有的GET类型的请求case都将不会执行。
"PostReqSkipFunction": ["aa","bb"],#POST请求类型需要忽略的case名称,开启之后所有的名字和列表中名字相同的POST类型的请求case都将不会执行。
"GetReqSkipFunction": ["aa","bb"], GET请求类型需要忽略的case名称,开启之后所有的名字和列表中名字相同的GET类型的请求case都将不会执行。
"Version":[
#需要测试的所有的server的版本列表
{
"VersionNumber": "xx.xx.xx.xx",#版本号
"AddressIP": "127.0.0.1",#对应的server的IP
"AddressPort": "9999",#对应的server的Port
"VersionSkipFunction":[],#本版本不测试的case名称
"VersionSkipSection": []##本版本不测试的Section名称
},{#同上
"VersionNumber": "xx.xx.xx.xc",
"AddressIP": "127.0.0.1",
"AddressPort": "9999",
"VersionSkipFunction":[],
"VersionSkipSection": []
}
]
},
"Sections": {#这个Sections的名字就叫Sections
"Normal":{#名字为function_name的case。
"function_name":{
"url":"/api/plugInfo",#Version中的IP+PORT+url即是当前请求的URL
"ReqHeaderArgs": [],#需要添加的header的内容
"ReqContentArgs": [],#需要添加httpcontent内容,位于HTTP-content中。
"ReqArgs":[ ##需要添加content内容,位于HTTP-content中。
{"aaaa": "bbb"},
{"aaaa": "bbb"}
#例如www.baidu.com/login?user=aa&passwrod=bb这个请求构造的过程中ReqArgs = [{“user”: “aa”},{“password”:”bb”}]而ReqHeaderArgs和ReqContentArgs可以置空。
],
"Asserts": [
{"/code" : 0, type : equal },
{"/cc": 1, type : diff, "force" : 1 }
{"/cc": 1, "type": "between", "force" :1,"from": 0, "to": 1}
#断言列表,对于server反悔的JSON值。断言的类型有两种,between ,equal和nequal分别表示在from和to之间,相等和不等。如果force值为1,那么说明这个断言是强制满足的。以路径表示返回值的内容。例如:
要判断marketingImage的url是否是null,加一个断言即可{"/plug/marketingImage/url": NULL}
]
}
},
"Exception":{#这个Sections的名字叫Exception
"exception_name":{#同上
"url":"/api/plugInfo",
"ReqHeaderArgs": [],
"ReqContentArgs": [],
"ReqArgs":[
{"aaaa": "bbb"},
{"aaaa": "bbb"}
]
}
},
"Bound":{#这个Sections的名字叫Bound
"exception_name":{#同上
"url":"/api/plugInfo",
"ReqHeaderArgs": [],
"ReqContentArgs": [],
"ReqArgs":[
{"aaaa": "bbb"},
{"aaaa" :"bbb"}
]
}
}
}
}2.3 主要界面流程描述
无
2.4 模块列表
| 模块名称(英文) | 功能 | 备注 |
|---|---|---|
| 模块1Module1 | ||
| 模块2Module2 | ||
| 模块3Module3 |
3 数据结构
数据表列表
| 表名 | 作用 |
|---|---|
<附SQL数据库结构定义文档>
若未用数据库,可不写
4 模块设计
4.1 Module1设计
<更具具体情况细化模块设计>
4.1.1 模块设计描述
4.1.2 模块界面描述
4.2 Module2设计
5 附录
5.1 遇到问题以及解决方案
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!