目录
- [1] 准备工作
- [2]使用1
- (1) 引入验证码js
- (2) 定义button引入js
- (3)在恰当的时机调起验证图
- (4) 校验之后的回调
- [3] 使用2
- (1) 引入验证码js
- (2) 定义Captcha构造函数引入js
- (3)在恰当的时机调起验证图
- (4) 校验之后的回调
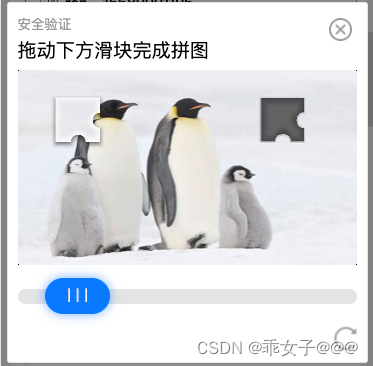
在进行低价秒杀时需要做一个人机校验防止机器抢购,如下图~

此时可以使用创蓝的图文滑动验证码来实现~
[1] 准备工作
在创蓝云智官网注册 -> 登录 -> 认证 -> 激活产品 -> 使用
产品激活之后可以在“已激活产品”列表查看,每个产品格式如下

点击使用可以进行一些账户配置,如服务器IP地址、余额提醒等等。。。。

[2]使用1
(1) 引入验证码js
<script src="https://captcha.253.com/Captcha.js"></script>
(2) 定义button引入js
<body>
<div id="app"></div>
<button style="position: absolute;top: -999999999999999999px;opacity: 0;" id="CaptchaEl" data-appid="CaptchaAppId" data-cbfn="callback" type="button" >QY</button>
<script>
window.callback = function(res){
console.log('res', res)
}
</script>
</body>
- data-appid=“CaptchaAppId”
CaptchaAppId是在激活产品时对接对方技术时获取的,用于验证滑块验证码是否正确。- 当点击该按钮时,若是CaptchaAppId正确则图形弹框被调起;
- 当点击该按钮时,若是CaptchaAppId错误则Captcha.js不做任何校验–返回结果永远是校验成功
- data-cbfn=“callback”
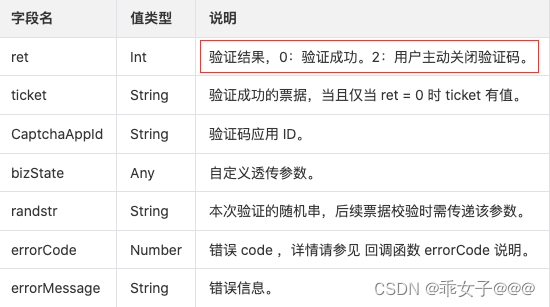
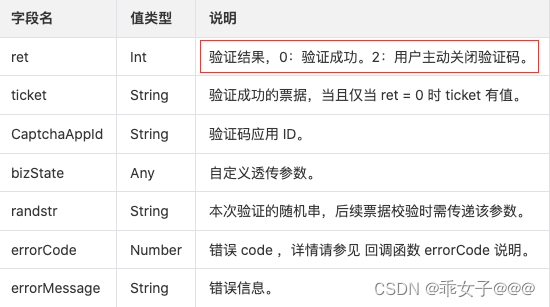
在全局声明一个回调函数,函数名与此处的callback属性值一致,在校验结束后Captcha会自动调用该函数,函数的返回值如下

(3)在恰当的时机调起验证图
const dom = document.getElementById('CaptchaEl')
if (dom) {
dom.click()
} else {
Toast.fail('请重新尝试')
}
(4) 校验之后的回调
created () {
window.addEventListener('message', (res) => {
const obj = JSON.parse(res.data || '{"message":"{"type":1}"}').message
if (obj.type === 3) {
// 表示验证成功
}
})
}
[3] 使用2
可以通过客户端引入步骤一步一步进行~
(1) 引入验证码js
<script src="https://captcha.253.com/Captcha.js"></script>
(2) 定义Captcha构造函数引入js
<body>
<div id="app"></div>
<button style="position: absolute;top: -999999999999999999px;opacity: 0;" id="CaptchaEl" type="button" >QY</button>
<script>
var captcha = new Captcha('CaptchaAppId', callback, {});
document.getElementById('CaptchaEl').onclick = function(){
captcha.show();
}
function callback(res){
console.log('res', res)
}
</script>
</body>
- 构造函数Captcha
Captcha('CaptchaAppId', callback, {})CaptchaAppId是在激活产品时对接对方技术时获取的,用于验证滑块验证码是否正确。- callback :回调函数,函数返回值如下

- 实例化对象的方法如下

(3)在恰当的时机调起验证图
按钮点击时调用实例化对象的show方法
const dom = document.getElementById('CaptchaEl')
if (dom) {
dom.click()
} else {
Toast.fail('请重新尝试')
}
(4) 校验之后的回调
created () {
window.addEventListener('message', (res) => {
if(!res){
return
}
try{
const data = JSON.parse(res.data)
if ( data.message.type == 3){
console.log('成功')
}
}catch(err){
console.log('err')
}
})
},






![【群智能算法改进】一种改进的鹈鹕优化算法 IPOA算法[1]【Matlab代码#57】](https://img-blog.csdnimg.cn/670cdaef9e4048a88ee7b74f7d0f6ce5.png#pic_center)