参考:https://www.jianshu.com/p/1f38eaffd070
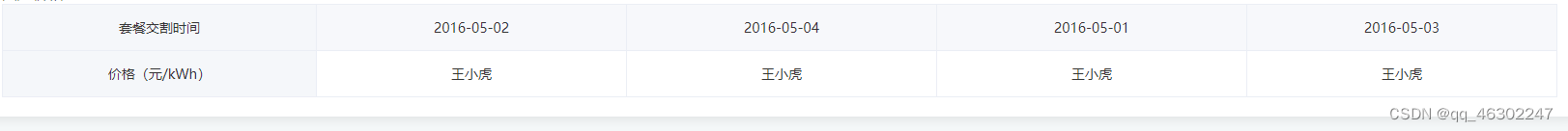
<el-table
style="width: 100%"
:data="getValues"
:show-header="false"
border
:cell-style="cellStyle"
>
<el-table-column
v-for="(item, index) in getHeaders"
:key="index"
:prop="item"
>
</el-table-column>
</el-table>
data() {
return {
headers: [
{
prop: 'date',
label: '套餐交割时间',
},
{
prop: 'name',
label: '价格(元/kWh)',
},
],
tableData: [
{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
},
{
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
},
{
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
},
{
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}
]
}
},
computed: {
getHeaders() {
return this.tableData.reduce((pre, cur, index) => pre.concat(`value${index}`), ['title'])
},
getValues() {
return this.headers.map(item => {
return this.tableData.reduce((pre, cur, index) => Object.assign(pre, {['value' + index]: cur[item.prop]}), {'title': item.label,});
});
}
},
methods: {
cellStyle ({row, column, rowIndex, columnIndex}) {
if(columnIndex===0) {
return 'background: #F5F7FA; textAlign: center'
}
return 'textAlign: center'
}
},