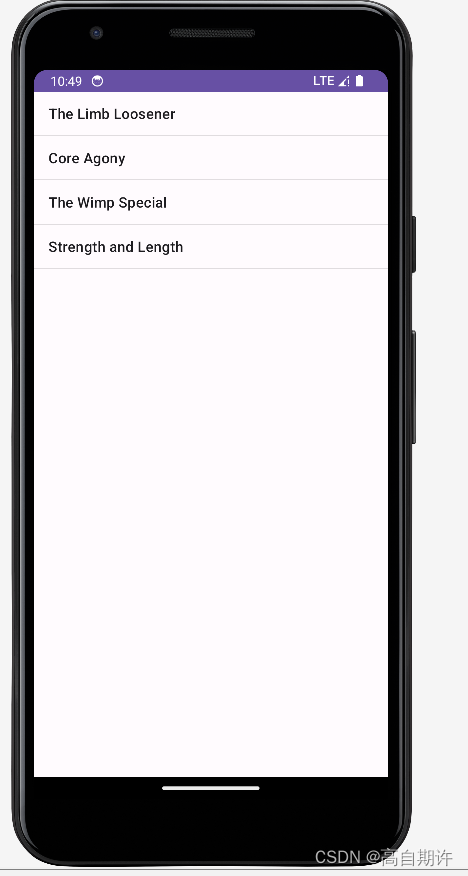
下面创建第二个片段WorkoutFragment,它包含不同训练项目构成的一个列表,用户可以从这个列表中选择训练项目。
列表视图是只包含一个列表的片段
列表片段是一种专门处理列表的片段,它会自动绑定到一个列表视图,所以不需要另外创建列表视图。使用列表片段显示数据有几个主要的有点:
1、不需要创建你自己的布局
列表片段会自动定义自己的布局,所以你不用创建或维护XML布局。列表片段生成的布局包括一个列表视图,可以在活动代码中使用列表片段的getListView()方法访问这个列表视图。要得到列表视图才能指定列表视图中应当显示什么数据。
2、不需要实现你自己的事件监听器。
ListFragment类自动实现了一个监听器,会监听什么时候单击了列表视图中的列表项。不用创建你自己的时间监听器并绑定到列表视图,而只需要实现列表片段的onListItemClick()方法。这样在用户单击列表视图中的列表项时可以更容易地让片段做出响应。
如何创建列表视图
在com.hfad.workout包中创建一个名为WorkoutListFragment.java的新片段Fragment(Blank)。
注意这里没有选择Fragment(List),因为这会生成更复杂的代码,其中大多数并不需要用到。Fragment(Blank)生成的代码更简单。将WorkoutListFragment.java替换为下面的代码:
package com.hfad.workout;
import android.os.Bundle;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.ListFragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class WorkoutListFragment extends ListFragment {
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
return super.onCreateView(inflater, container, savedInstanceState);
}
}
适配器
适配器可以将数据与列表视图连接起来,相当于视图与数据源之间的一个桥梁。数组适配器是专门处理数组的一种适配器类型。这里使用一个数组适配器将一个数组绑定到列表视图。
初始化数组适配器时,首先要指定绑定到列表的数组中包含什么类型的数组,然后要传入3个参数:一个Context(上下文,通常是当前活动)、一个布局资源(指定如何显示数组中的各项),以及数组本身。
Activity类是Context类的一个子类,但是Fragment类不是Context子类,不能访问全局信息,也不能用它向数组适配器传递当前上下文。一种办法是使用另一个对象getContext()方法来得到当前上下文的一个引用。如果你在片段的onCreateView方法中创建这个适配器,就可以使用onCreateView()中的LayoutInflator参数的getContext方法得到上下文。
一旦创建了适配器,要使用片段的setListAdapter方法把它绑定到ListView。
更新WorkoutListFragment如下:
package com.hfad.workout;
import android.os.Bundle;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.ListFragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
public class WorkoutListFragment extends ListFragment {
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
String[] names = new String[Workout.workouts.length];
for (int i = 0; i < names.length; i++){
//创建一个包含训练xian
names[i] = Workout.workouts[i].getName();
}
//创建一个数组适配器
ArrayAdapter<String> adapter = new ArrayAdapter<>(inflater.getContext(), android.R.layout.simple_list_item_1, names);
//将数组适配器绑定到列表视图
setListAdapter(adapter);
return super.onCreateView(inflater, container, savedInstanceState);
}
}
更新布局
现在需要将布局中显示WorkoutListFragment,更新activity_main.xml。
<?xml version="1.0" encoding="utf-8"?>
<fragment
xmlns:android="http://schemas.android.com/apk/res/android"
android:name="com.hfad.workout.WorkoutListFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
运行应用