文章目录
- 前言
- Unity中Shader的消融视觉效果优化
- 一、在clip(value) 的 基础上 用 smoothstep(min,max,x),并且增加一个渐变纹理对消融边缘进行视觉上的优化
- 二、进行优化
前言
Unity中Shader的消融视觉效果优化
一、在clip(value) 的 基础上 用 smoothstep(min,max,x),并且增加一个渐变纹理对消融边缘进行视觉上的优化


在用噪音纹理 对 渐变纹理进行采样,让噪音纹理中黑色的地方对应 渐变纹理 黑色的地方,以实现边缘渐变的效果,在取样后 与 原本的纹理 取样的结果相加就可以
Shader "MyShader/P0_7_9"
{
Properties
{
//使用这个标签,可以使外部暴露属性,有标题
[Header(Base)]
[NoScaleOffset]_MainTex ("Texture", 2D) = "white" {}
_Clip("Clip",Range(0,1)) = 0
//使用这个标签可以 在两行暴露属性之间加 间隙
[Space(10)]
[Header(Dissolve)]
_DissolveTex("DissolveTex",2D) = "white"{}
[NoScaleOffset]_RampTex("RampTex",2D) = "black" {}
}
SubShader
{
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
sampler2D _MainTex;
float _Clip;
sampler2D _DissolveTex;
//这个四维向量,xyzw分别表示 Tilling 和 Offset 的 xy ,命名方式 在纹理名 后加 _ST
float4 _DissolveTex_ST;
sampler2D _RampTex;
struct appdata
{
float4 vertex : POSITION;
float4 uv : TEXCOORD0;
};
struct v2f
{
float4 uv : TEXCOORD0;
float4 pos : SV_POSITION;
};
v2f vert (appdata v)
{
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
//为了减少传入的值 ,所以就不创建新变量来存储,而是把 uv 改为 四维向量 来用
//使用 o.uv 的 xy 来存放 原人物贴图
//使用 o.uv 的 zw 来存放 噪波贴图缩放 和 偏移 后的值
o.uv.xy = v.uv.xy;
//o.uv.zw = v.uv * _DissolveTex_ST.xy + _DissolveTex_ST.zw;
o.uv.zw = TRANSFORM_TEX(v.uv,_DissolveTex);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
fixed4 col;
fixed4 _mainTex = tex2D(_MainTex, i.uv.xy);
col = _mainTex;
//外部获取的 纹理 ,使用前都需要采样
fixed4 dissolveTex = tex2D(_DissolveTex,i.uv.zw);
//片段的取舍
clip(dissolveTex.r - _Clip);
//进行视觉上的优化
//smoothstep(min,max,x)
//x < min ,y = min;
//x > max ,y = max;
//min < x < max,y = x;
fixed4 rampTex = tex2D(_RampTex,smoothstep(_Clip,_Clip + 0.1,dissolveTex.r));
col += rampTex;
return col;
}
ENDCG
}
}
}
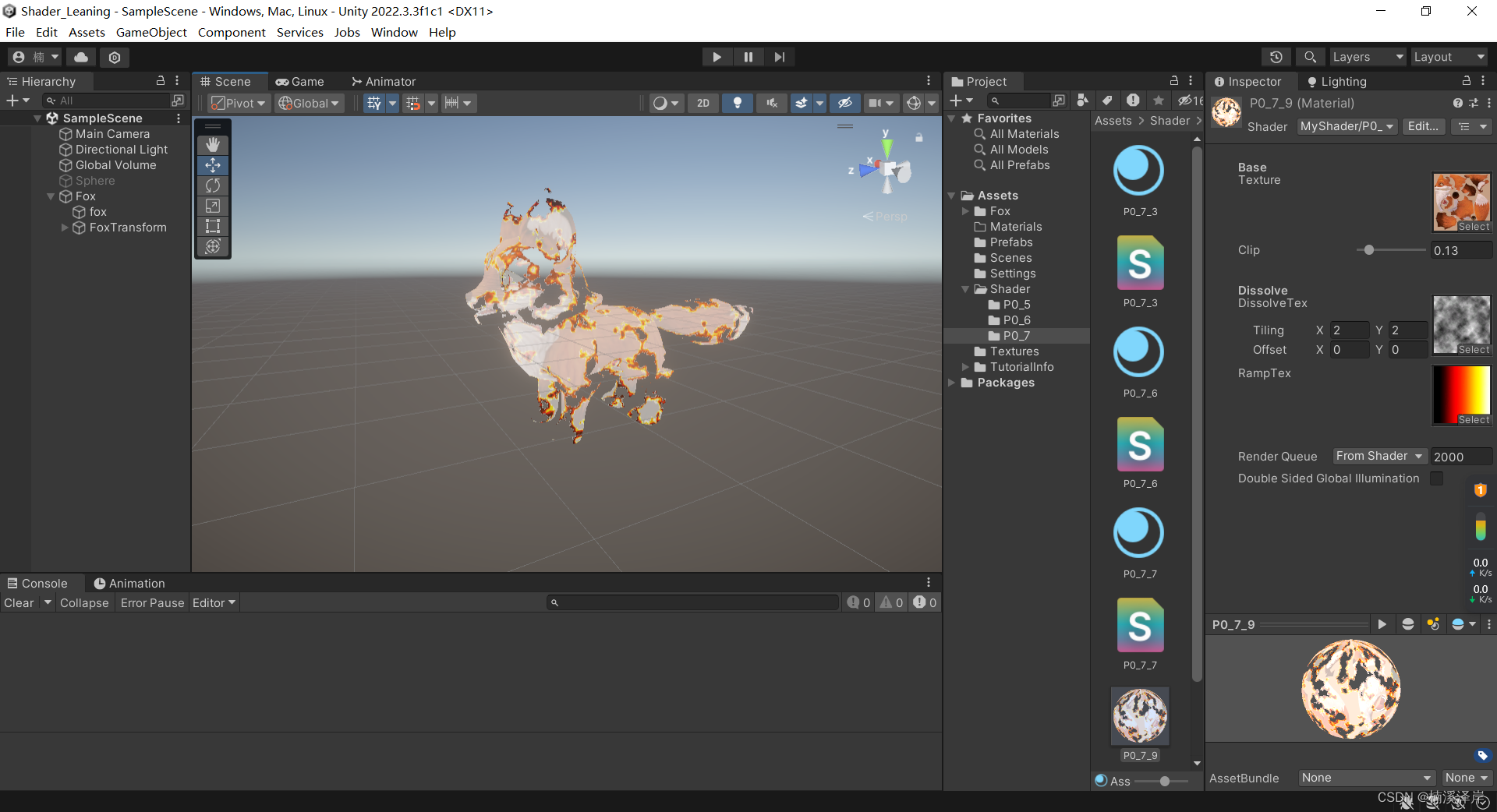
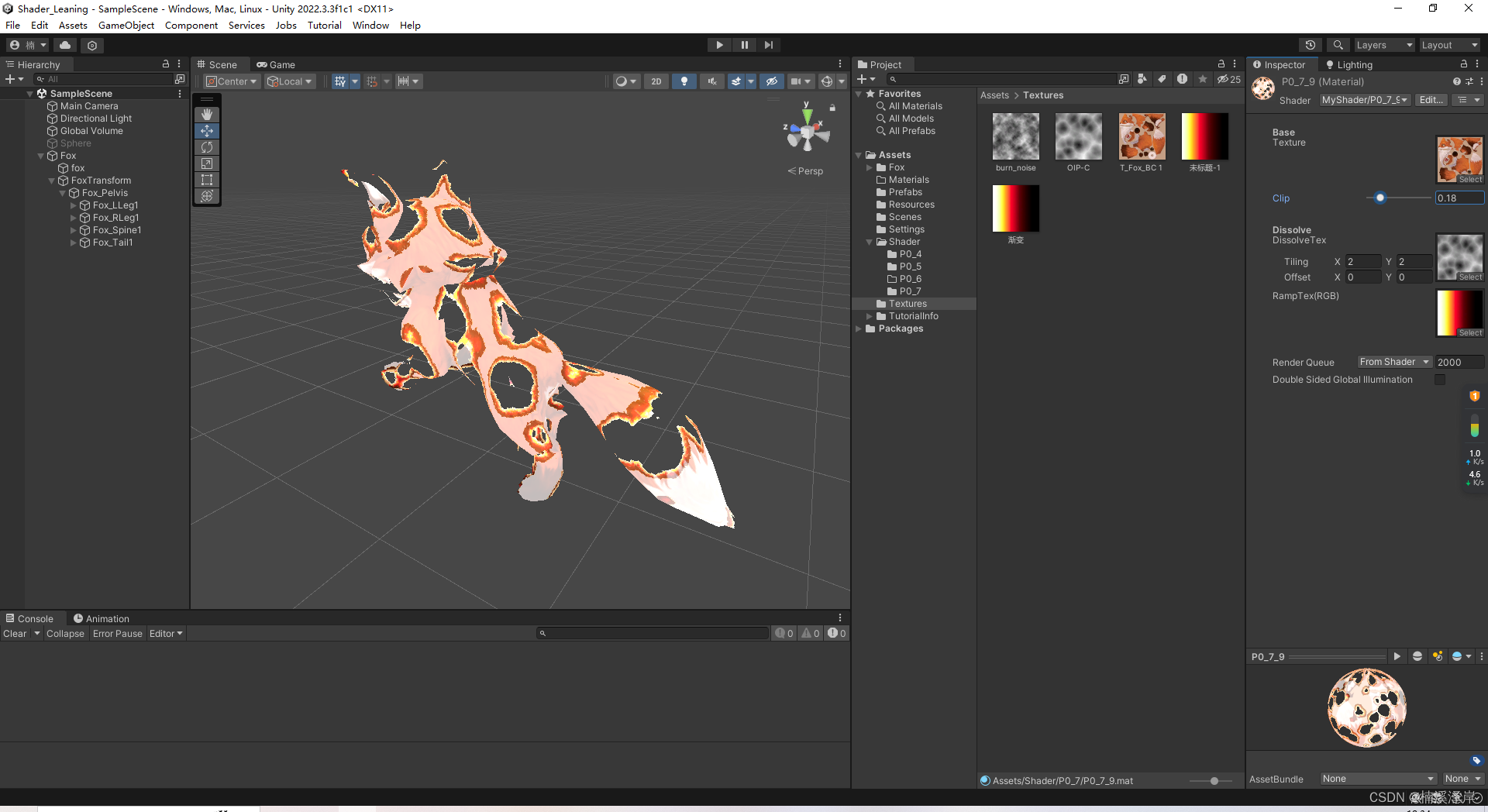
效果

二、进行优化
smoothstep函数包含的功能:
float smoothstep(min,max,x)
{
//归一化(线性插值)
float t = saturate(x - min) / (max - min);
//平滑
return t * t * (3 - 2 * t);
}
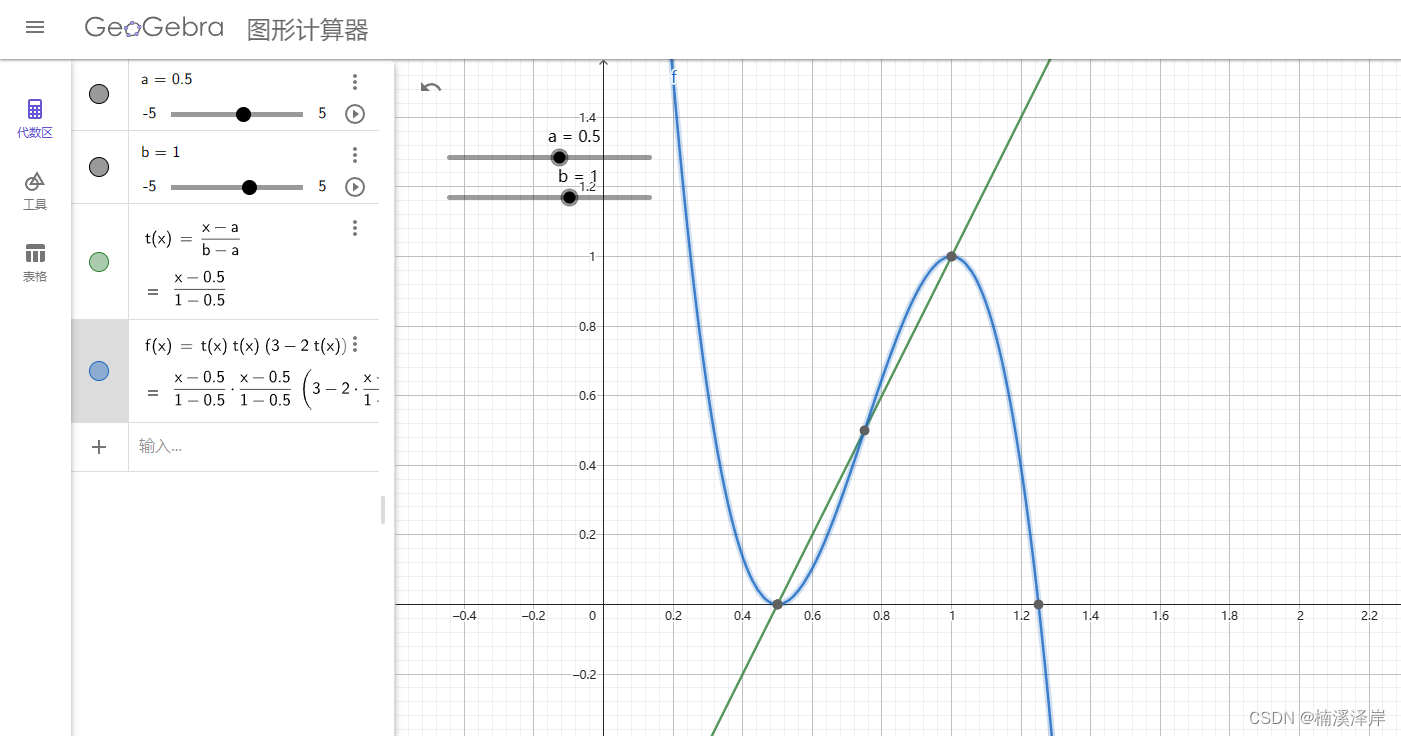
可以用下图来理解

t 函数是 没处理平滑前
f 函数是 处理平滑后
因为我们目前不需要平滑处理,直接用 smoothstep 比较消耗性能,所以需要优化
修改后代码:
Shader "MyShader/P0_7_9"
{
Properties
{
//使用这个标签,可以使外部暴露属性,有标题
[Header(Base)]
[NoScaleOffset]_MainTex ("Texture", 2D) = "white" {}
_Clip("Clip",Range(0,1)) = 0
//使用这个标签可以 在两行暴露属性之间加 间隙
[Space(10)]
[Header(Dissolve)]
_DissolveTex("DissolveTex",2D) = "white"{}
[NoScaleOffset]_RampTex("RampTex(RGB)",2D) = "black" {}
}
SubShader
{
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
sampler2D _MainTex;
float _Clip;
sampler2D _DissolveTex;
//这个四维向量,xyzw分别表示 Tilling 和 Offset 的 xy ,命名方式 在纹理名 后加 _ST
float4 _DissolveTex_ST;
sampler2D _RampTex;
struct appdata
{
float4 vertex : POSITION;
float4 uv : TEXCOORD0;
};
struct v2f
{
float4 uv : TEXCOORD0;
float4 pos : SV_POSITION;
};
v2f vert (appdata v)
{
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
//为了减少传入的值 ,所以就不创建新变量来存储,而是把 uv 改为 四维向量 来用
//使用 o.uv 的 xy 来存放 原人物贴图
//使用 o.uv 的 zw 来存放 噪波贴图缩放 和 偏移 后的值
o.uv.xy = v.uv.xy;
//o.uv.zw = v.uv * _DissolveTex_ST.xy + _DissolveTex_ST.zw;
o.uv.zw = TRANSFORM_TEX(v.uv,_DissolveTex);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
fixed4 col = tex2D(_MainTex, i.uv.xy);
//外部获取的 纹理 ,使用前都需要采样
fixed4 dissolveTex = tex2D(_DissolveTex,i.uv.zw);
//片段的取舍
clip(dissolveTex.r - _Clip);
//进行归一化
fixed4 dissolveValue = saturate((dissolveTex.r - _Clip) / (_Clip + 0.1 - _Clip));
fixed4 rampTex = tex2D(_RampTex,dissolveValue);
col += rampTex;
return col;
}
ENDCG
}
}
}
最后优化:
因为 在使用渐变纹理时,只使用了 渐变纹理的 u 坐标,所以把 sampler2D 换为 sampler
修改以下两处
sampler2D _RampTex; -->sampler _RampTex;
fixed4 rampTex = tex2D(_RampTex,dissolveValue); -->fixed4 rampTex = tex1D(_RampTex,dissolveValue.r);


![java八股文面试[多线程]——newWorkStealingPool](https://img-blog.csdnimg.cn/img_convert/d0c2462eb37bb188a353ec04b9d3c69e.png)