文章目录
- 一 、 总结
- 1-1 源码中清楚写明:
- 1-2
- 二、 本次遇到的问题: 父传子props,子组件无法在mounted处理
- 2-1 代码如下
- 2-2
一 、 总结
1-1 源码中清楚写明:
1、 组件初始化的时候,created,props,data…执行先后顺序
- props (already done outside of this function)
- inject
- methods
- data (deferred since it relies on
thisaccess) - computed
- watch
1-2
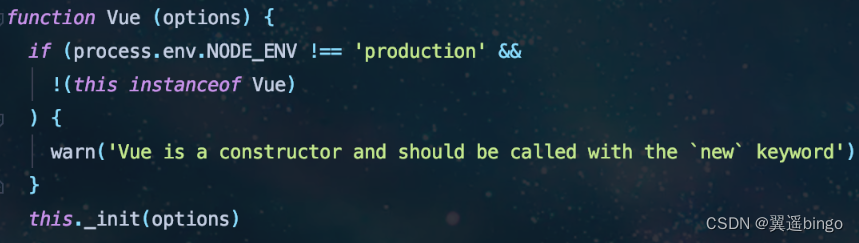
1、 我们知道,vue是个实例

2、 那我们就从new Vue()开始,看看到底做了什么,首先是_init方法,初始化,我们点进去继续看看

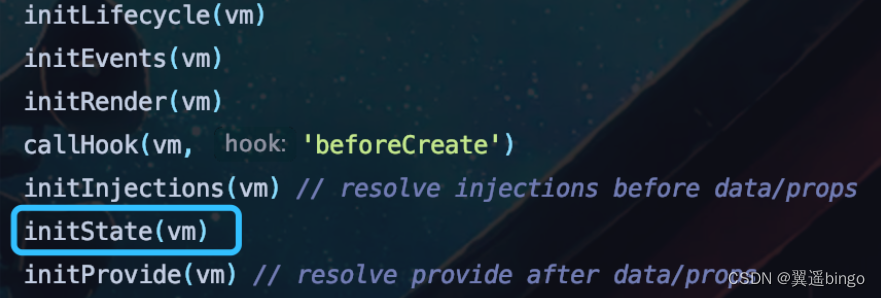
3、 可以看到首先是进行初始化生命周期,初始化事件中心,初始化渲染等操作,在created之前,这也就说明了为什么在created的时候无法进行dom操作
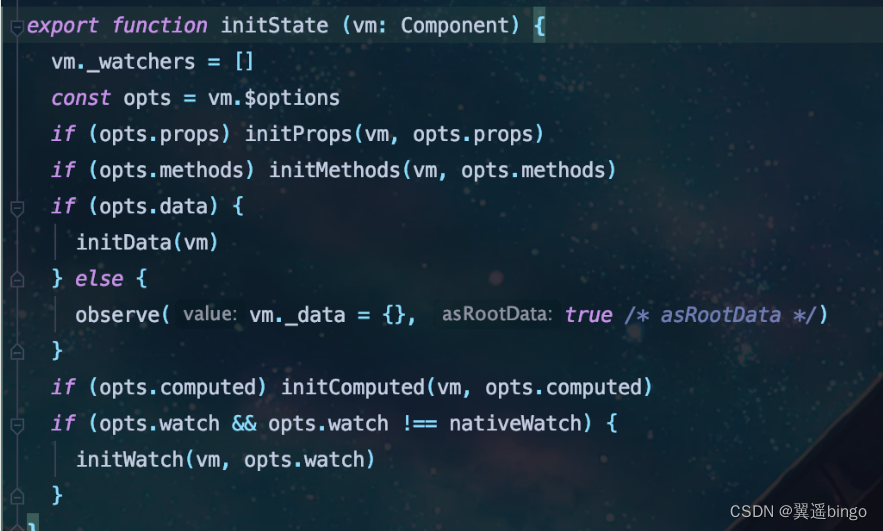
好了,这里主要的是initState函数,我们继续点进去

好了 看到这个函数,大家应该一目了然了吧
4、 总结:
- 执行顺序beforeCreate ->inject -> Props -> Methods -> Data -> Computed -> Watch ->provide-> created
二、 本次遇到的问题: 父传子props,子组件无法在mounted处理
父子组件传值
2-1 代码如下
通过父组件给子组件传递函数类型的props实现,子给父传递数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="root">
<!-- 方法一 -->
<school name="aaa" ref="school" @get-data="getData2"/>
<h1>方法二</h1>
<school name="aaa" ref="school" :getData = "getData2"/>
<student2/>
</div>
<!-- <div id="root2">
<student2/>
</div> -->
<script>
const student = Vue.extend({
name: 'student',
template: `
<div>
<h5>{{name}}</h5>
</div>
`,
data(){
return {
name: 'ntt'
}
}
})
const school = Vue.extend({
name: 'school',
template: `
<div>
<h2>{{name2}}</h2>
<h2>接收到的props之: {{name}}</h2>
<student/>
<hr/>
<hr/>
<hr/>
<button @click="sendData()">发送数据</button>
</div>
`,
props: {
name: {
type: String,
required: true,
deafult: 'TY'
},
getData
},
mounted() {
this.getData(this.name)
},
data(){
return {
name2: 'TYUT'
}
},
methods: {
sendData() {
this.$emit('get-data',this.name2)
console.log(this.name2);
}
},
components: {
student
}
})
// // 全局组件
// const student2 = Vue.extend({
// template: `
// <h2>safafad</h2>
// `
// })
// Vue.component('student2', student2)
const vm = new Vue({
name: 'vm',
el: '#root',
components: {
school
},
data() {
return {
jj:'nihao '
}
},
// mounted() {
// this.$ref.school.$on('getData',this.getData)
// },
methods: {
getData2(data) {
console.log(data);
}
},
mounted() {
}
})
</script>
</body>
</html>
2-2
1、 报错原因:
- school子组件mounted挂载页面时,直接调用props中传递的函数类型的getData函数
-
props: ['name','getData'], mounted() { this.getData(this.name2) },
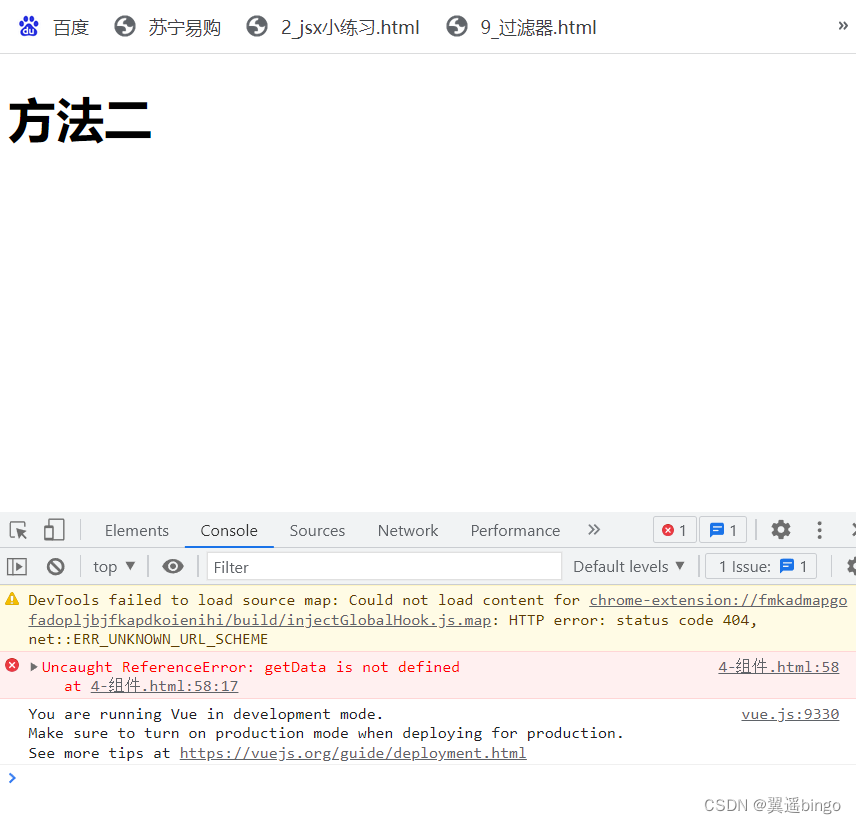
2、 出现报错
出现大大的疑惑: getData还没有定义嚒?父子组件的生命周期运行先后顺序是什么呀???
- 于是出现了如上总结
- soga,那不是钩子函数执行顺序的问题了🤔,排除,继续找错,哈哈





![[附源码]Node.js计算机毕业设计黑格伯爵国际英语贵族学校官网Express](https://img-blog.csdnimg.cn/ea11f0c2b11345ff950825ba5fb52fe0.png)