嗨,大家好,我是雷工。
今天学习JavaScript基础语法,输入输出语法,以下为学习笔记。
1、输出语法:
1.1、alert()
作用:界面弹出警告对话框。
示例:
<script>
alert(‘要输出的内容’);
</script>
注意:
JavaScript输出消息时,为了保证程序能够正常执行,推荐将所有的信息都加引号,单引号双引号均可以。
1.2、document.write()
作用:向网页的body标签内输出内容。
示例:
<script>
document.write(‘要输出的内容’);
</script>

**注意:**假如输出的内容写的是标签,也会被解析成网页元素。
1.3、console.log()
作用:控制台输出语法,程序猿调试的时候使用。
示例:
<script>
console.log(‘要输出的内容’);
</script>
2、输入语法:
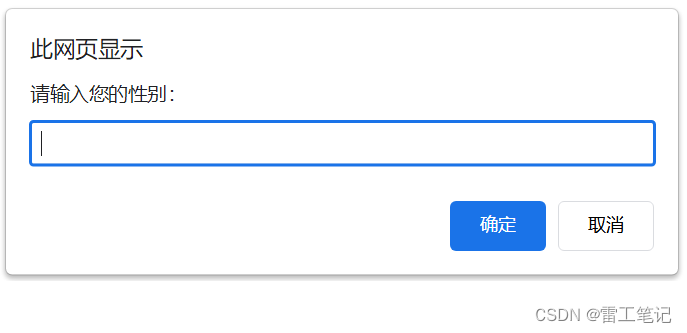
2.1、promt()
语法:promt(‘请输入您的性别:’)
作用:显示一个对话框,对话框中包含一条提示信息,用来提示用户输入信息
展示:

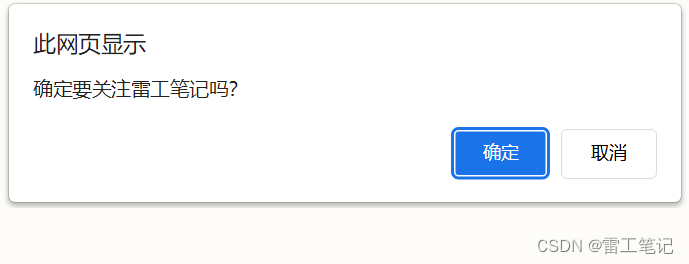
2.2、confirm()
作用:选择输入。
示例:
<script>
confirm(“确定要关注雷工笔记吗?”)
</script>
效果展示:

3、JavaScript代码执行顺序
3.1、按HTML文档的前后顺序执行JavaScript代码。
3.2、alert()和prompt()执行时会跳过界面渲染先被执行。
4、JavaScript语法注意事项
4.1、JavaScript中是严格区分字母大小写的。
4.2、如果想要在网页中输出一个HTML标签,可以通过document.write()
5、后记
以上为JavaScript基础语法,输入输出语法的学习笔记,有错误之处欢迎指正。
俗话说:生命在于折腾,生命不息,折腾不止。当然也不要瞎折腾,要为了生活和世界能变得更美好而折腾。