目录
1.什么是xss漏洞
1)存储型XSS漏洞
2)反射型XSS漏洞
3)DOM型XSS漏洞
2.什么是domcobble破环
3.案例一
1)例题链接
2)代码展示
3)例题分析
4.案例二
1)例题链接
2)代码
3)代码分析
4)答案分析
1.什么是xss漏洞
XSS(跨站脚本)漏洞是一种常见的网络安全漏洞,它允许攻击者在受害者的网页上注入恶意脚本代码。当受害者访问被注入的网页时,恶意脚本会在受害者的浏览器中执行,从而导致攻击者能够窃取用户的敏感信息、劫持用户会话、修改网页内容等恶意行为。
XSS漏洞通常发生在Web应用程序中,其中用户的输入没有经过充分的过滤或转义处理,而是直接插入到网页的HTML代码中。攻击者可以利用这个漏洞,通过在用户输入中注入恶意脚本来执行各种攻击。
XSS漏洞可以分为三种类型:
1)存储型XSS漏洞
攻击者将恶意脚本存储在目标网站的数据库中,当其他用户访问受感染的页面时,恶意脚本会从数据库中提取并在他们的浏览器中执行。
2)反射型XSS漏洞
恶意脚本通过URL参数传递给目标网站,然后网站将恶意脚本反射回用户的浏览器执行。
3)DOM型XSS漏洞
恶意脚本通过修改网页的DOM(文档对象模型)来执行攻击,而不是通过服务器返回的HTML代码。
2.什么是domcobble破环
DOMClobber是一种攻击技术,它利用了DOM(文档对象模型)的特性来破坏或修改网页的结构和功能。
DOMClobber攻击通常发生在Web应用程序中,其中攻击者能够注入恶意代码或修改网页的DOM结构。DOMClobber攻击的目标是修改网页中的关键元素,例如修改表单的提交目标、修改链接的目标URL等。
攻击者可以通过修改网页的DOM结构来欺骗用户或实施其他恶意行为。例如,攻击者可以修改网页中的表单目标,使用户的输入数据被发送到攻击者控制的服务器,从而窃取用户的敏感信息。攻击者还可以修改网页中的链接,使用户被重定向到恶意网站。
为了防止DOMClobber攻击,开发人员应该对用户输入进行充分的过滤和验证,并使用安全的编码方式来处理和显示用户输入。此外,开发人员还应该使用安全的DOM操作方法,避免使用直接的innerHTML或eval等危险的操作。
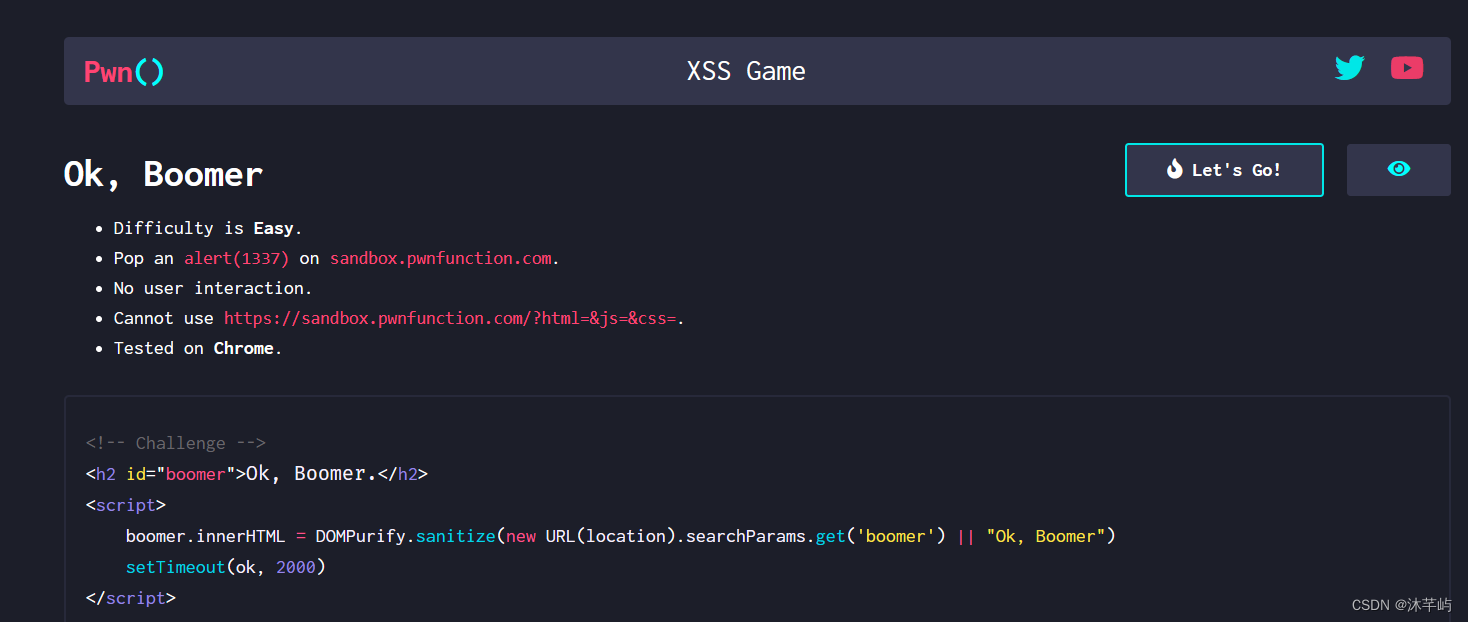
3.案例一
1)例题链接
XSS Game - Ok, Boomer | PwnFunction

2)代码展示
<!-- Challenge -->
<h2 id="boomer">Ok, Boomer.</h2>
<script>
boomer.innerHTML = DOMPurify.sanitize(new URL(location).searchParams.get('boomer') || "Ok, Boomer")
setTimeout(ok, 2000)
</script>3)例题分析
GET参数boomer被设置为boomer.innerHTML,但问题是该网站使用了DOMPurify,它会对任何JavaScript进行清理,只留下无脚本的部分。紧接着的语句是一个sink,setTimeout在指定的延迟时间后执行代码。setTimeout可以接受函数或字符串作为参数并执行它。在这里,ok变量被执行,但它不存在。现在的问题是,我们能否自己定义ok变量?
是的,我们可以。 通过DOM Clobbering。通过将HTML元素注入到DOM中,我们可以创建JavaScript变量。所以在我们的情况下,我们需要创建变量ok。为此,我们将创建一个锚点标签,因为如果我们创建一个id设置为ok的锚点标签,那么浏览器会自动在JavaScript中创建一个名为ok的变量。我们选择锚点标签的另一个原因是,当对锚点标签调用toString()时,它返回该锚点标签对象的href属性。这很有用,因为我们不仅可以控制变量的创建,还可以控制它的字符串值。所以在我们的情况下,当setTimeout尝试将提供的函数ok作为参数调用时,它会意识到它不是一个函数,因此调用它的toString(),它返回href属性,然后被执行。
<a id=ok href=tel:alert(1337)>需要注意的事项: href不能是任意的字符串,它必须遵循protocol:host的格式,如果字符串不符合该格式,它的值将变为BaseURL/yourString。 tel:alert(1337)也是一个有效的JavaScript,因为它遵循label:code的语法。 tel被使用是因为它被DOMPurify列入白名单,允许作为安全协议之一。
4.案例二
1)例题链接
XSS Game - Jason Bourne | PwnFunction
2)代码
<script>
/* Helpers */
const bootstrapAlert = (msg, type) => {
return (`<div class="alert alert-${type}" role="alert">${DOMPurify.sanitize(msg)}</div>`)
}
document.getAlert = () => document.getElementById('alerts');
</script>
<script>
/* Welcome */
let name = (new URL(location).searchParams.get('name')) || "Pamela Landy";
document.write(
bootstrapAlert(`<b>Operation Treadstone</b>: Welcome <u>${name}</u>.`, 'info')
)
</script>
<!-- alerts -->
<div id="alerts"></div>
<script>
/* Handle to `#alert` */
let alerts = document.getAlert();
/* Treadstone Credentials */
let identification = Math.random().toString(36).slice(2);
let code = Math.floor(Math.random() * 89999 + 10000);
/* Default Credentials */
DEFAULTS = {};
DEFAULTS[identification] = code;
</script>
<script>
/* Optional Comment */
if (location.hash) {
let comment = document.createComment(decodeURI(location.hash).slice(1));
document.querySelector('#alerts').appendChild(comment);
}
</script>
<script>
/* Use `DEFAULTS` to init `SECRETS` */
SECRETS = DEFAULTS
/* Increment the `code` before the check */
let secretKey = new URL(location).searchParams.get('key') || "TREADSTONE_WEBB";
SECRETS[secretKey] += 1;
/* Authorization Check */
if (SECRETS[secretKey] === SECRETS[identification]) {
confirm(`Jesus Christ, it's Jason Bourne!`)
} else {
confirm(`You ain't David Webb!`)
}
</script>3)代码分析
第一个script块
首先定义了一个函数bootstrapAlert(msg,type),返回值是一个div标签里面包含着msg输入的东西,还使用了DOMPurify框架进行过滤
之后又定义了一个函数get.Alert,获取id为alerts的元素
第二个script块
首先通过GET传入name参数,如果没有传,默认Pamela Landy
然后调用bootstrapAlert函数,相当于这样
<div class="alert alert-info" role="alert">
<b>Operation Treadstone</b>
: Welcome <u>${name}</u>
</div>
然后一个id属性为alerts的div标签
第三个script块
首先将函数getAlert()的返回值赋给alerts
之后生成一个0,1的随机数,再将其转换为36进制的字符串,然后切片,去掉前两个字符
再使用Math.random()*89999+10000生成一个10000到89999的随机数赋给code
然后定义了一个DEFAULTS空对象
最后将code赋值给DEFAULTS对象里的identification属性
第四个script块
如果存在location.hash值
那就去掉前面的#号,将hash值取出来,然后以改内容创建注释赋值给comment
最后找到id属性为alerts的标签,将comment添加为它的子元素
第五个script块
首先把对象DEFAULTS赋给SECRETS
之后找到GET参数key,将它赋给secretKey,如果不存在默认为"TREADSTONE_WEBB"
并将secretKey值加1作为属性赋给SECRETS对象
然后if判断SECRETS[secretKey]与SECRETS[identification]是否相等
4)答案分析
?name=<img name=getAlert><form id=alerts name=DEFAULTS>&key=innerHTML#--><img src onerror=alert(1337)>