文章目录
- 一、基本使用
- 1.1 内部方式
- 1.2 外部导入方式
- 1.3 css标签调用js脚本(触发事件)
- 二、Windows对象
- 2.1 对象属性
- 2.2 对象方法
- 三、数据类型
- 3.1 字符串处理
- 3.2 数组处理
- 3.3 对象处理
- 四、流程控制
- 4.1 操作符
- 4.2 if判断语句
- 4.3 for循环语句
- 4.4 continue与break语句
- 4.5 函数定义与调用
- 五、选择器
- 5.1 通过id获取元素
- 5.2 通过标签名获取元素
- 六、JS操作HTML
- 6.1 插入内容
- 6.2 修改标签属性
- 6.3 改变标签样式
- 6.4 获取输入的值
- 6.5 添加标签元素
- 6.6 删除元素
一、基本使用
- JavaScript(简称JS):是一种轻量级客户端脚本语言,通常被直接嵌入HTML 页面,在浏览器上执行。
- JavaScript作用:改变页面中的HTML元素、属性、样式、事件。
1.1 内部方式
- 内嵌样式,在body标签中使用。
1.在body标签中写js脚本。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js测试</title>
</head>
<body>
<script>
alert("你好,qingjun");
</script>
</body>
</html>
2.查看效果。

1.2 外部导入方式
- 在head标签中使用。
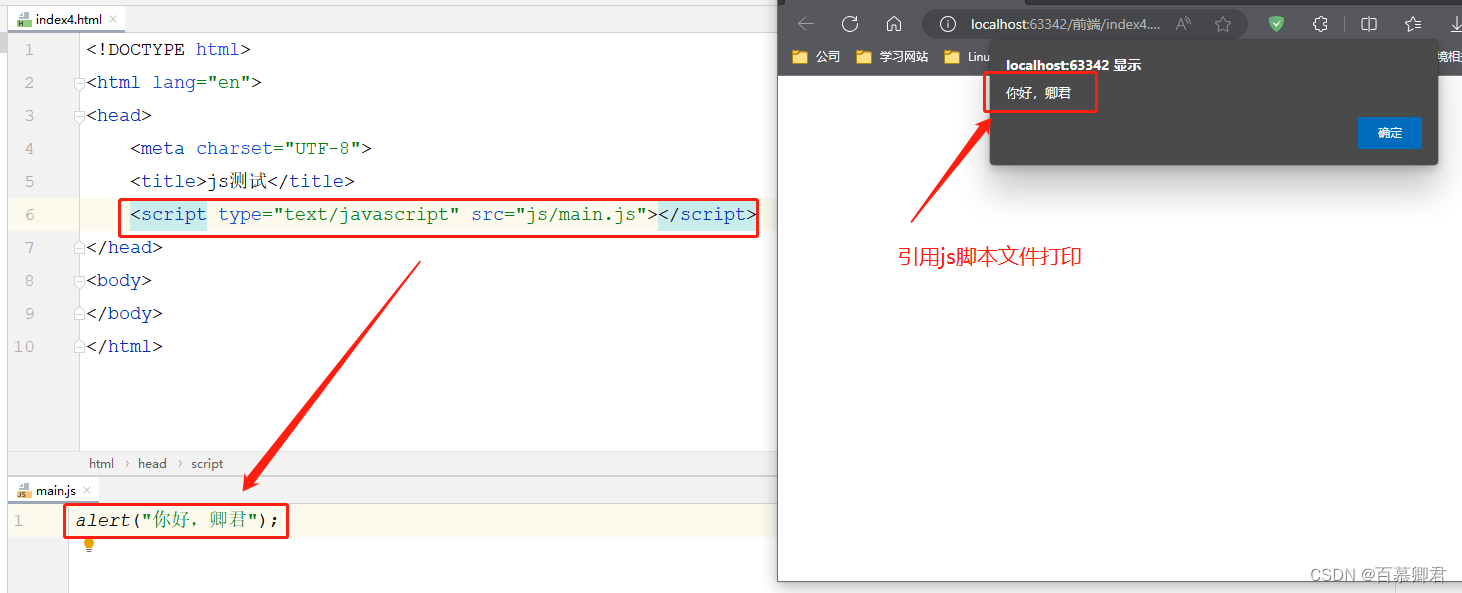
1.编写js脚本main.js,统一存放在js目录下。
alert("你好,卿君");
2.html模板引用js文件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js测试</title>
<script type="text/javascript" src="js/main.js"></script> ##引用js文件。
</head>
<body>
</body>
</html>
3.查看效果。

1.3 css标签调用js脚本(触发事件)
- 事件:指的是当HTML中发生某些事件时所调用的方法(处理程序)。
- 例如点击按钮,点击后做相应操作,例如弹出一句话。
1.可以使用css中的一个标签直接调用js脚本。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js测试</title>
</head>
<body>
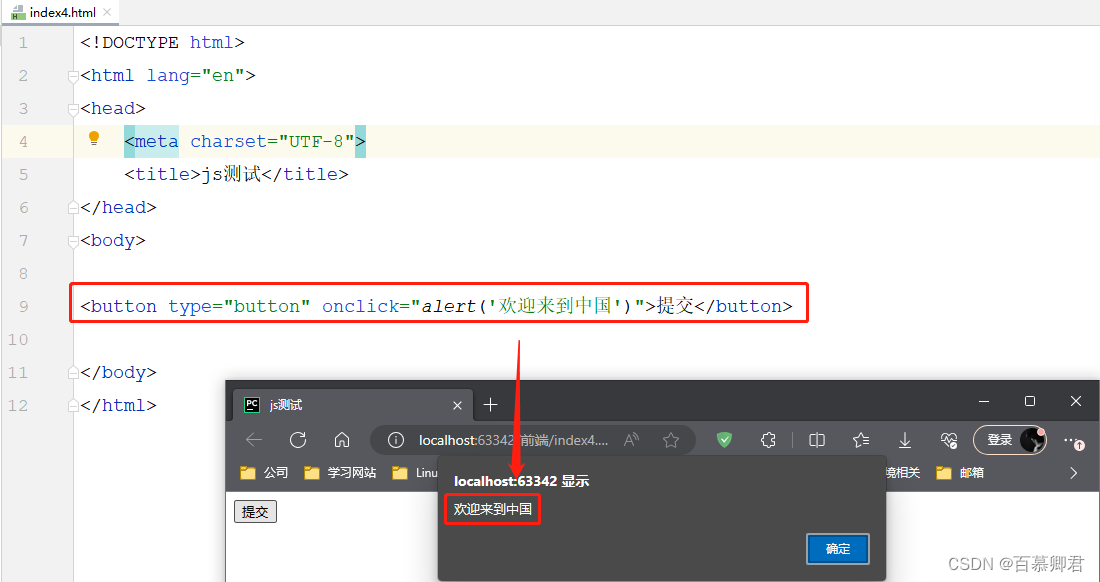
<button type="button" onclick="alert('欢迎来到中国')">提交</button> ## onclick标签直接调用js脚本。
</body>
</html>
2.查看效果。

二、Windows对象
- Window 对象表示浏览器中打开的窗口。
2.1 对象属性
| window对象属性 | 描述 |
|---|---|
| document | 每个载入浏览器的 HTML 文档都会成为 Document 对象 |
| innerheight | 返回窗口的文档显示区的高度 |
| innerwidth | 返回窗口的文档显示区的宽度 |
| location Location | 对象包含有关当前 URL 的信息 |
| Navigator Navigator | 对象包含有关浏览器的信息 |
| Screen Screen | 对象包含有关客户端显示屏幕的信息 |
| history History | 对象包含用户(在浏览器窗口中)访问过的 URL |
| window window | 包含对窗口自身的引用 |
1.基本使用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>控制开关</title>
</head>
<body>
<script type="text/javascript">
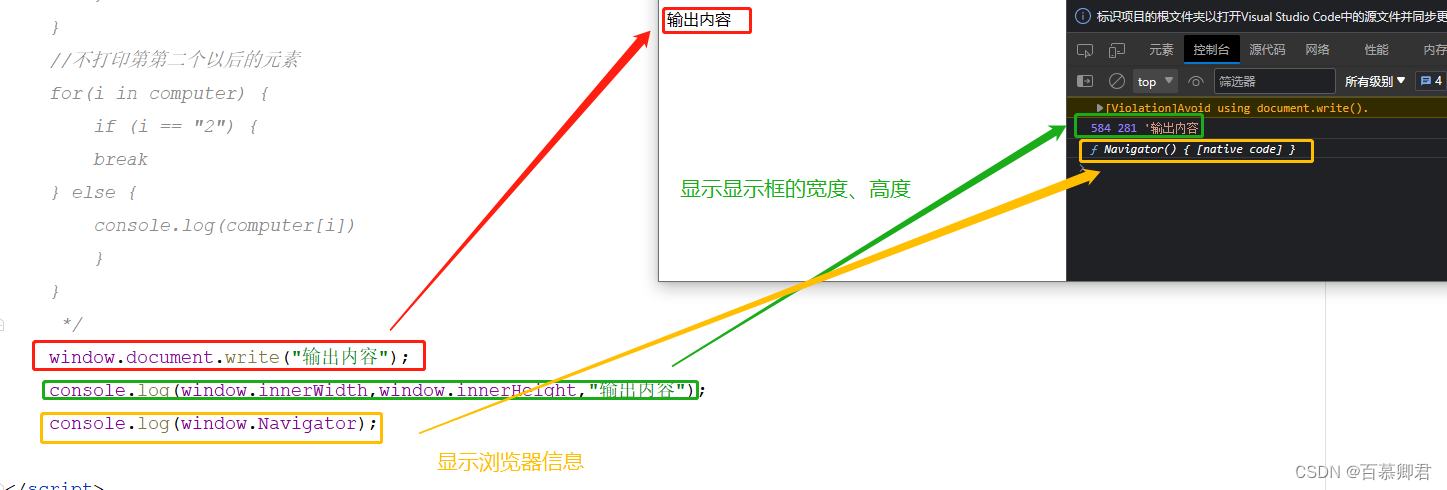
window.document.write("输出内容");
console.log(window.innerWidth,window.innerHeight,"输出内容"); //浏览器做适配时可以使用。
console.log(window.Navigator);
</script>
</body>
</html>

2.刷新按钮。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>控制开关</title>
</head>
<body>
<button type="button" onclick="location.reload()">刷新当前页面</button>
<button type="button" onclick="location.href=location.href">重新请求当前页面</button>
<button type="button" onclick="location.href='http://www.baidu.com'">请求别的页面</button>
</body>
</html>

2.2 对象方法
| window对象方法 | 描述 |
|---|---|
| alert() | 显示带有一段消息和一个确认按钮的警告框 |
| confirm() | 显示带有一段消息以及确认按钮和取消按钮的对话框 |
| setInterval() | 按照指定的周期(以毫秒计)来调用函数或计算表达式 |
| clearInterval() | 取消由 setInterval() 设置的 timeout |
| setTimeout() | 在指定的毫秒数后调用函数或计算表达式。(类似于休眠) |
| clearTimeout() | 取消由 setTimeout() 方法设置的 timeout |
| typeof() | 查看数据类型 |
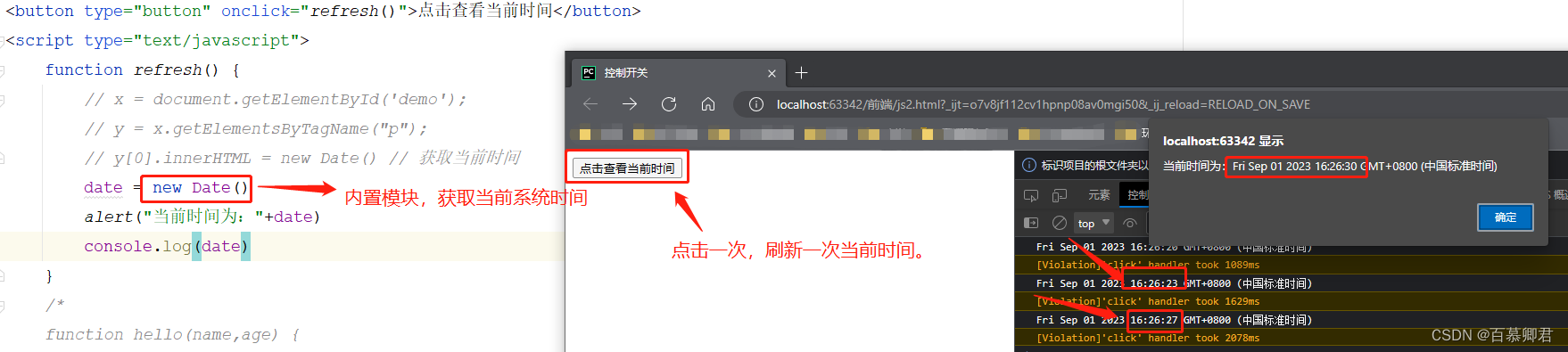
1.点击一次,刷新一次当前系统时间。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>控制开关</title>
</head>
<body>
<button type="button" onclick="refresh()">点击查看当前时间</button>
<script type="text/javascript">
function refresh() {
date = new Date()
alert("当前时间为:"+date)
console.log(date)
}
</script>
</body>
</html>

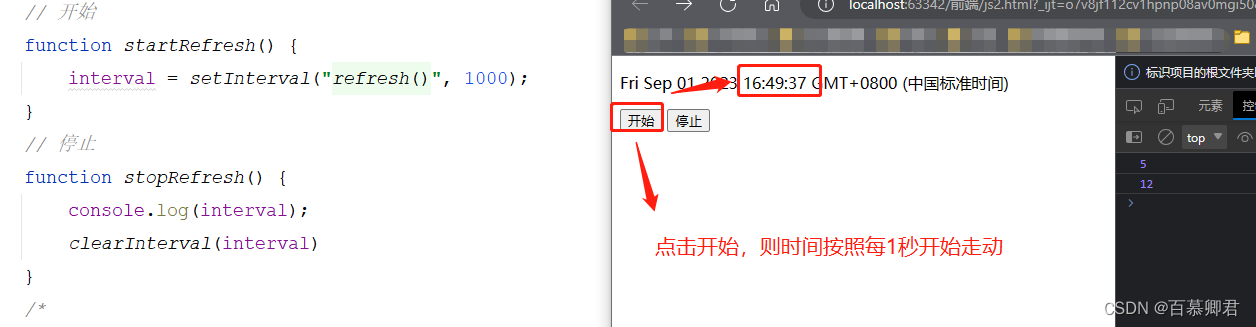
2.点击开始,时间自动走。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>控制开关</title>
</head>
<body>
<div id="demo">
<p>当前时间</p>
</div>
<button type="button" onclick="startRefresh()">开始</button>
<button type="button" onclick="stopRefresh()">停止</button>
<script type="text/javascript">
function refresh() {
x = document.getElementById('demo');
y = x.getElementsByTagName("p");
y[0].innerHTML = new Date() // 获取当前时间
}
// 点击开始,调用refresh()函数,1000毫秒进行周期性计数走动。
function startRefresh() {
interval = setInterval("refresh()", 1000);
}
// 停止
function stopRefresh() {
console.log(interval);
clearInterval(interval)
}
</script>
</body>
</html>

三、数据类型
- 在JS中,数据类型有:字符串、数组、布尔、数组、对象、Null、Undefined。
3.1 字符串处理
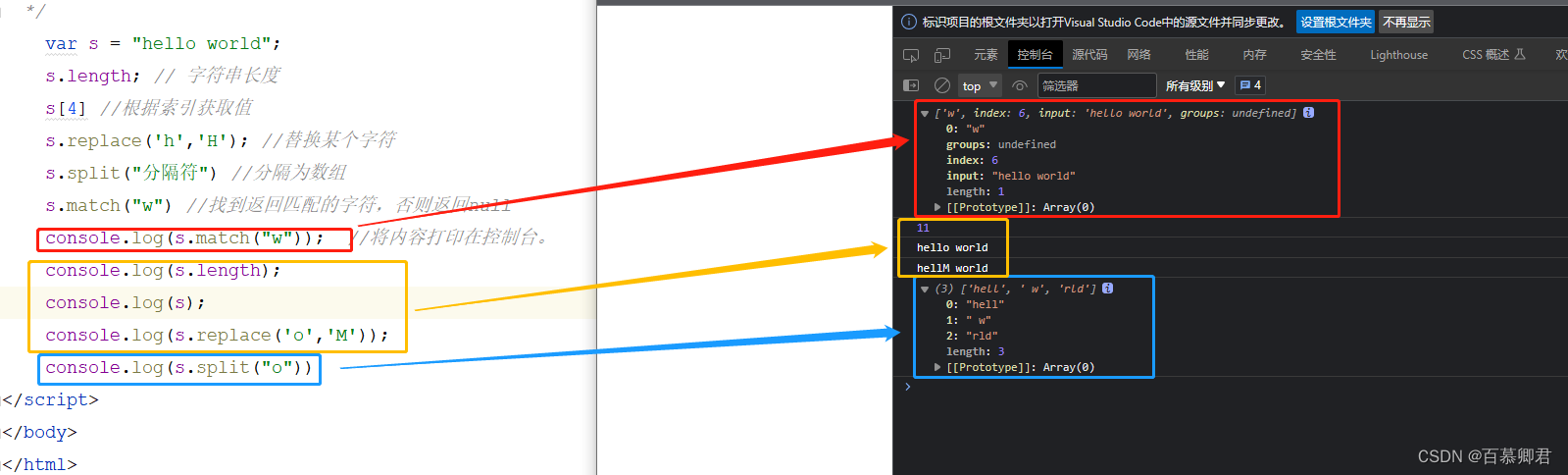
1.字符串处理方法。
<script type="text/javascript">
var s = "hello world";
s.length; // 字符串长度
s[4] //根据索引获取值
s.replace('h','H'); //替换某个字符
s.split("分隔符") //分隔为数组
s.match("w") //找到返回匹配的字符,否则返回null
console.log(s.match("w")); //将内容打印在控制台。
console.log(s.length);
console.log(s);
console.log(s.replace('o','M'));
console.log(s.split("o"))
</script>

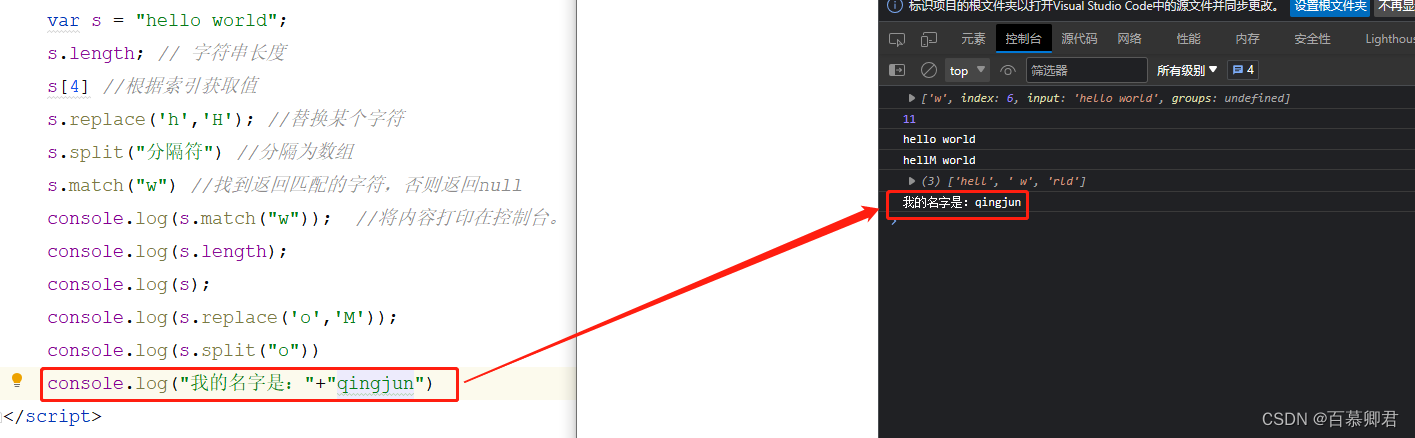
2.字符拼接+。

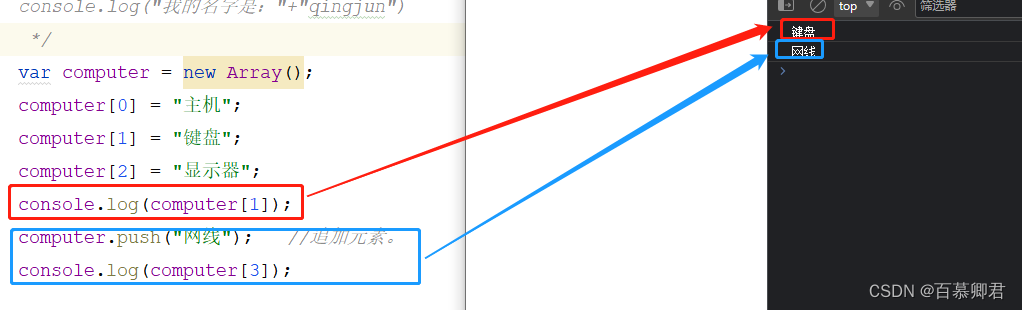
3.2 数组处理
1.数组处理,相当于python中的列表,是一个序列的数据结构。
###############################################################
//定义数组。
var computer = new Array(); //定义空数组。
var computer = ["主机","显示器","键盘","鼠标"] //定义有值的数组。
###############################################################
//向数组添加元素。
computer[0]="主机"; //通过索引下标获取数组中的有序元素。
computer[1]="显示器";
computer[2]="键盘";
computer.push("网线"); //追加元素。
###############################################################
console.log(computer[3]); //根据下标获取元素并打印到控制台。
2.查看效果。

3.3 对象处理
1.对象处理,相当于python中的字典,是一个具有映射关系的数据结构,用于存储有一定关系的元素。字典中的key不允许重复。
格式:d = {'key1':value1, 'key2':value2, 'key3':value3}
###############################################################
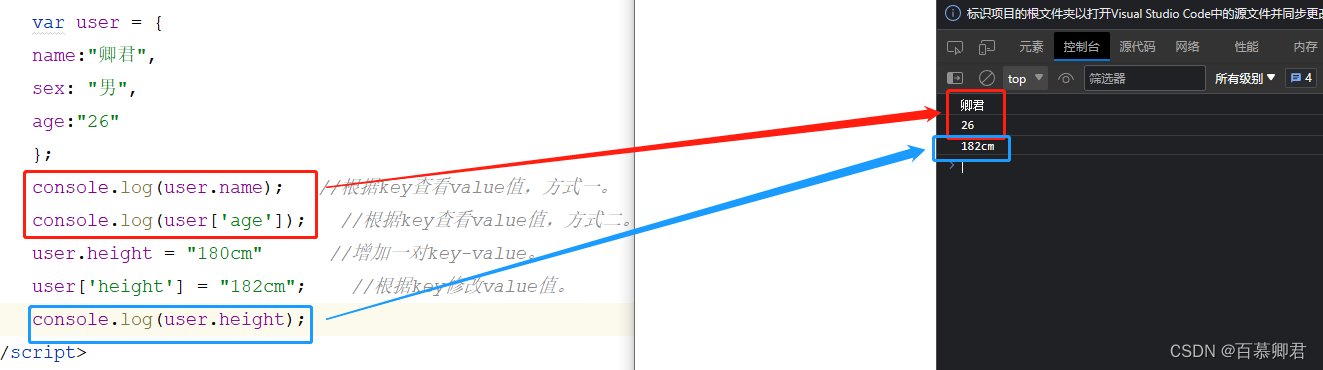
var user = {
name:"卿君",
sex: "男",
age:"26"
};
console.log(user.name); //根据key查看value值,方式一。
console.log(user['age']); //根据key查看value值,方式二。
user.height = "180cm" //增加一对key-value。
user['height'] = "182cm"; //根据key修改value值。
console.log(user.height);
2.查看效果。

四、流程控制
4.1 操作符
- 操作符:一个特定的符号,用它与其他数据类型连接起来组成一个表达式。常用于条件判断,根据表达式返回True/False采取动作。
| 类型 | 操作符 |
|---|---|
| 比较操作符 | == 等于 != 不等于 > 大于 < 小于 >= 大于等于 <= 小于等于 |
| 算术操作符 | + 加法 - 减法 * 乘法 / 除法 % 取余 ++ 自增,自动+1 – 自减,自动-1 |
| 逻辑操作符 | && 与 || 或 !() 结果取反 |
| 赋值运算符 | = 赋值 += 加法赋值 -= 减法赋值 *= 乘法赋值 /= 除法赋值 %= 取余赋值 |
4.2 if判断语句
- if条件判断:判定给定的条件是否满足(True或False),根据判断的结果决定执行的语句。
//语法。
if (表达式) {
<代码块>
} else if (表达式) {
<代码块>
} else {
<代码块>
}
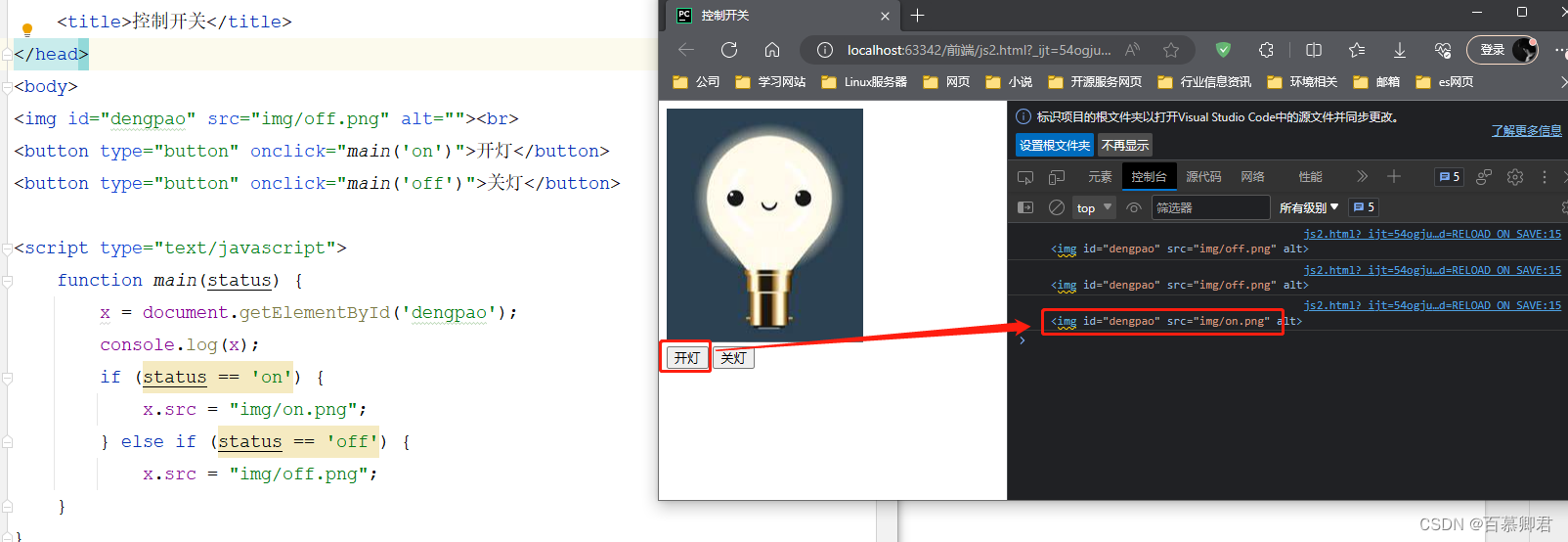
1.控制开关。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>控制开关</title>
</head>
<body>
<img id="dengpao" src="img/off.png" alt=""><br>
<button type="button" onclick="main('on')">开灯</button>
<button type="button" onclick="main('off')">关灯</button>
<script type="text/javascript">
function main(status) {
x = document.getElementById('dengpao');
console.log(x);
if (status == 'on') {
x.src = "img/on.png";
} else if (status == 'off') {
x.src = "img/off.png";
}
}
</script>
</body>
</html>
2.查看效果。

4.3 for循环语句
- for循环:一般用于遍历数据类型的元素进行处理,例如字符串、数组、对象。
//语法。
for (<变量> in <序列>) {
<代码块>
}
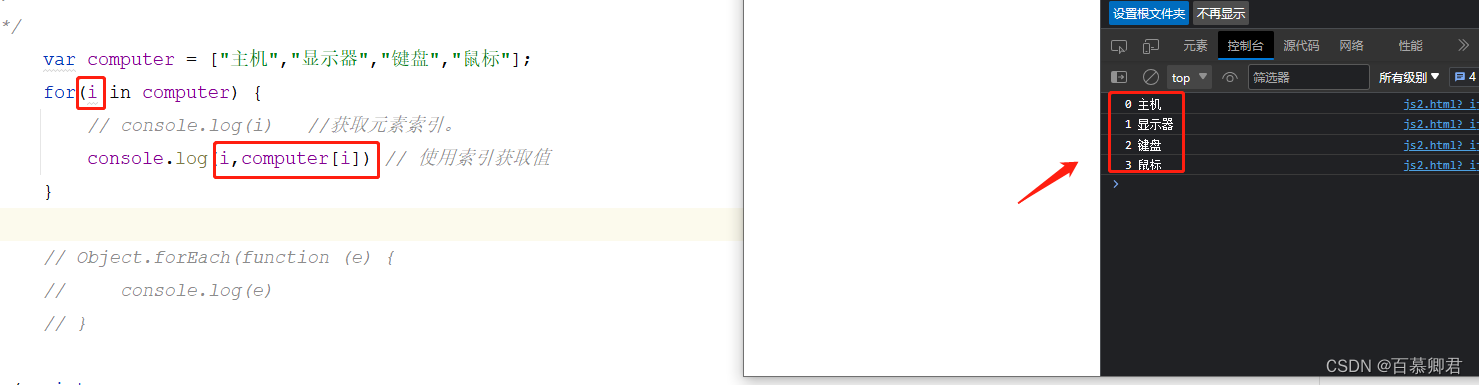
1.遍历数组,通过索引获取元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>控制开关</title>
</head>
<body>
<script type="text/javascript">
var computer = ["主机","显示器","键盘","鼠标"];
for(i in computer) {
// console.log(i) //获取元素索引。
console.log(i,computer[i]) // 使用索引获取值
}
</script>
</body>
</html>

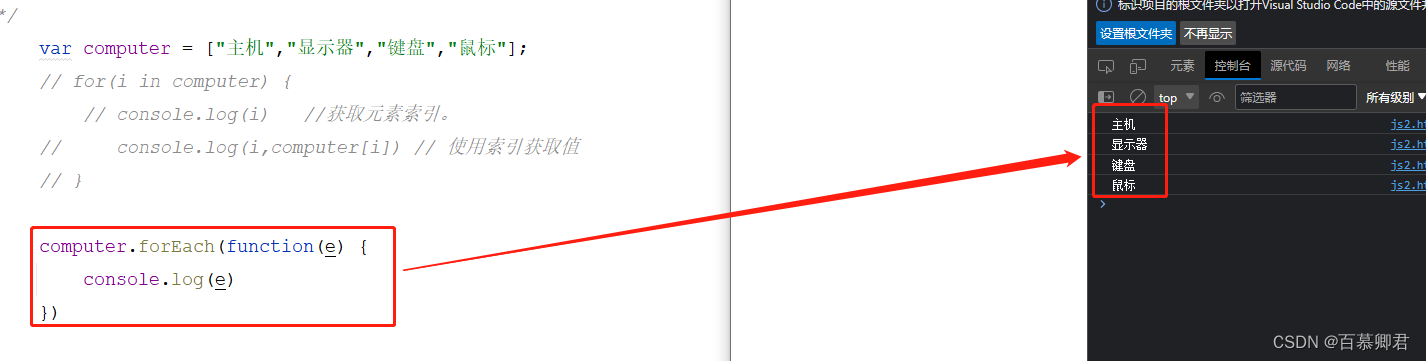
2.遍历数组,通过匿名函数返回元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>控制开关</title>
</head>
<body>
<script type="text/javascript">
var computer = ["主机","显示器","键盘","鼠标"];
computer.forEach(function(e) {
console.log(e)
})
</script>
</body>
</html>

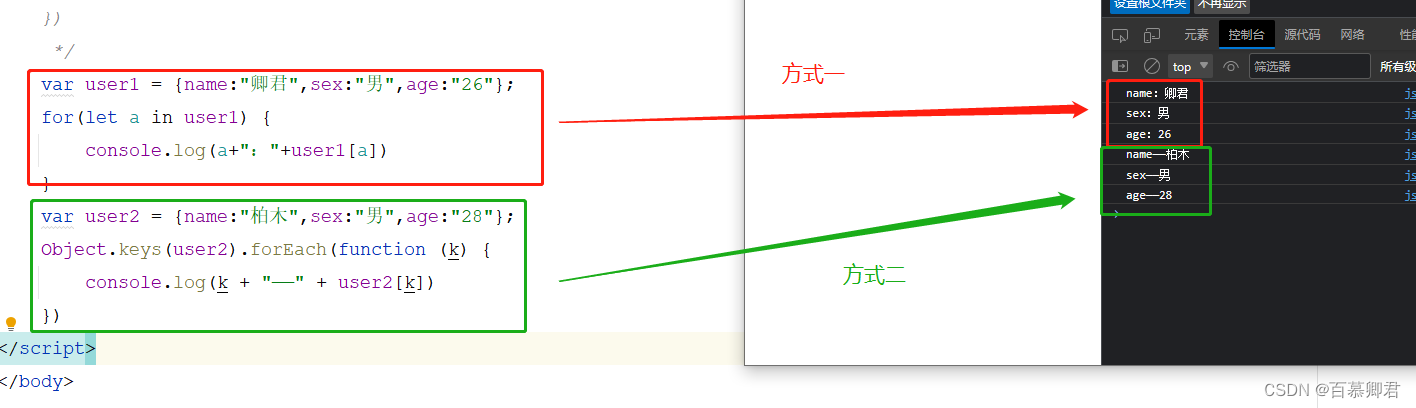
3.遍历对象。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>控制开关</title>
</head>
<body>
<script type="text/javascript">
var user1 = {name:"卿君",sex:"男",age:"26"};
for(let a in user1) { //方式一。
console.log(a+":"+user1[a])
}
var user2 = {name:"柏木",sex:"男",age:"28"};
Object.keys(user2).forEach(function (k) { //方式二,使用内置对象遍历。
console.log(k + "——" + user2[k])
})
</script>
</body>
</html>

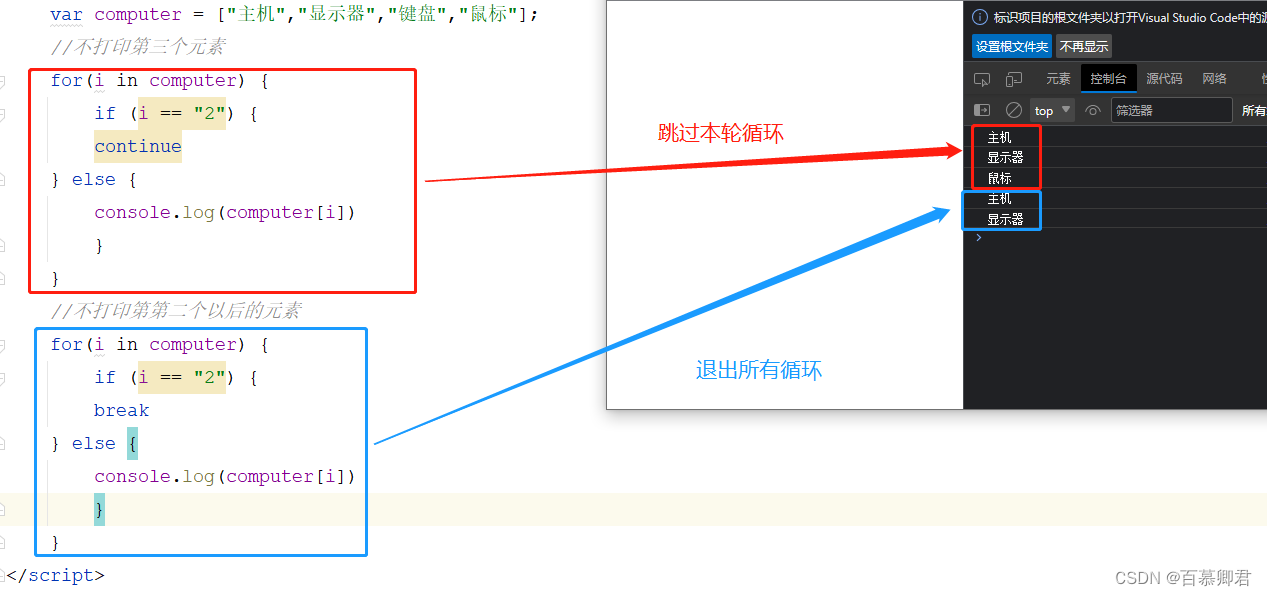
4.4 continue与break语句
- continue 当满足条件时,跳出本次循环。
- break 当满足条件时,跳出所有循环。
- 注意:只有在循环语句中才有效。
1.示例代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>控制开关</title>
</head>
<body>
<script type="text/javascript">
var computer = ["主机","显示器","键盘","鼠标"];
//不打印第三个元素
for(i in computer) {
if (i == "2") {
continue
} else {
console.log(computer[i])
}
}
//不打印第第二个以后的元素
for(i in computer) {
if (i == "2") {
break
} else {
console.log(computer[i])
}
}
</script>
</body>
</html>
2.查看效果。

4.5 函数定义与调用
- 函数:是指一段可以直接被另一段程序或代码引用的程序或代码。
- 在编写代码时,常将一些常用的功能模块编写成函数,放在函数库中供公共使用,可减少重复编写程序段和简化代码结构。
//语法:
function 函数名称(参数1, 参数2, ...) {
<代码块>
return <表达式>
}
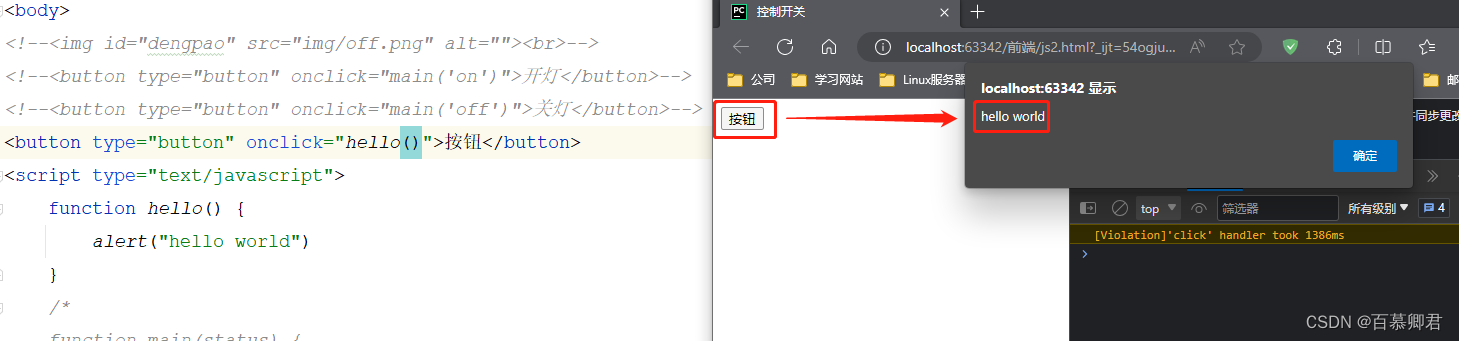
1.定义函数hello,在按钮中引用函数,点击按钮执行hello函数。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>控制开关</title>
</head>
<body>
<button type="button" onclick="hello()">按钮</button>
<script type="text/javascript">
function hello() {
alert("hello world")
}
</script>
</body>
</html>

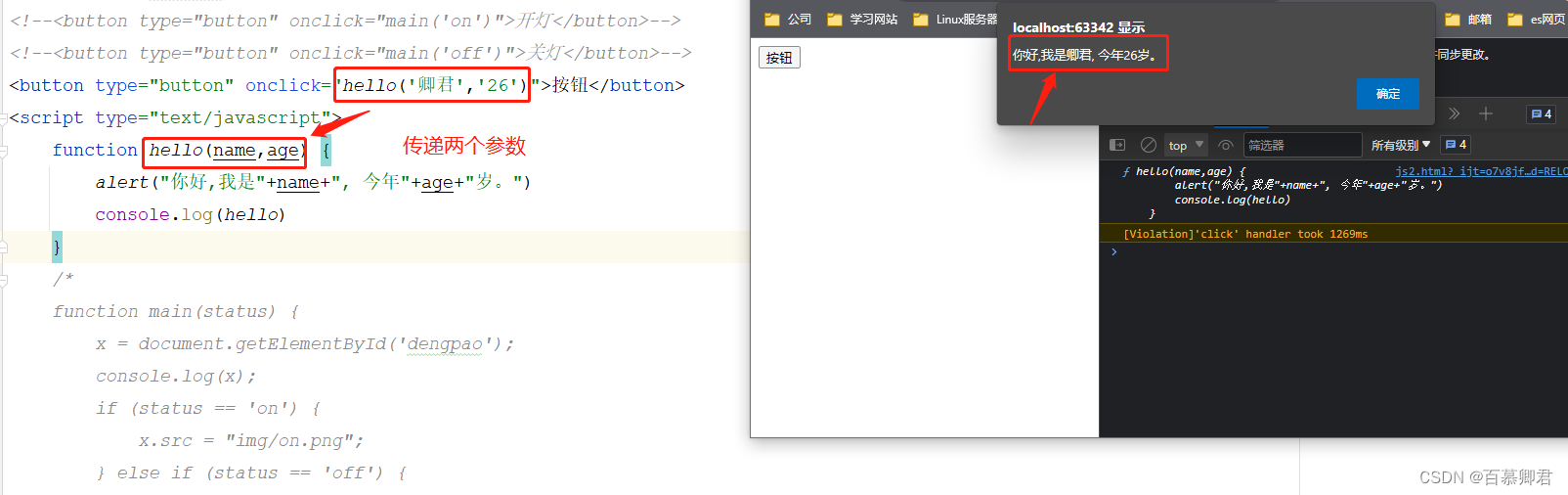
2.传参用法。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>控制开关</title>
</head>
<body>
<button type="button" onclick="hello('卿君','26')">按钮</button>
<script type="text/javascript">
function hello(name,age) {
alert("你好,我是"+name+", 今年"+age+"岁。")
console.log(hello)
}
</script>
</body>
</html>

五、选择器
查找元素方法:
- 通过id(常用)
- 通过类名
- 通过标签名
5.1 通过id获取元素
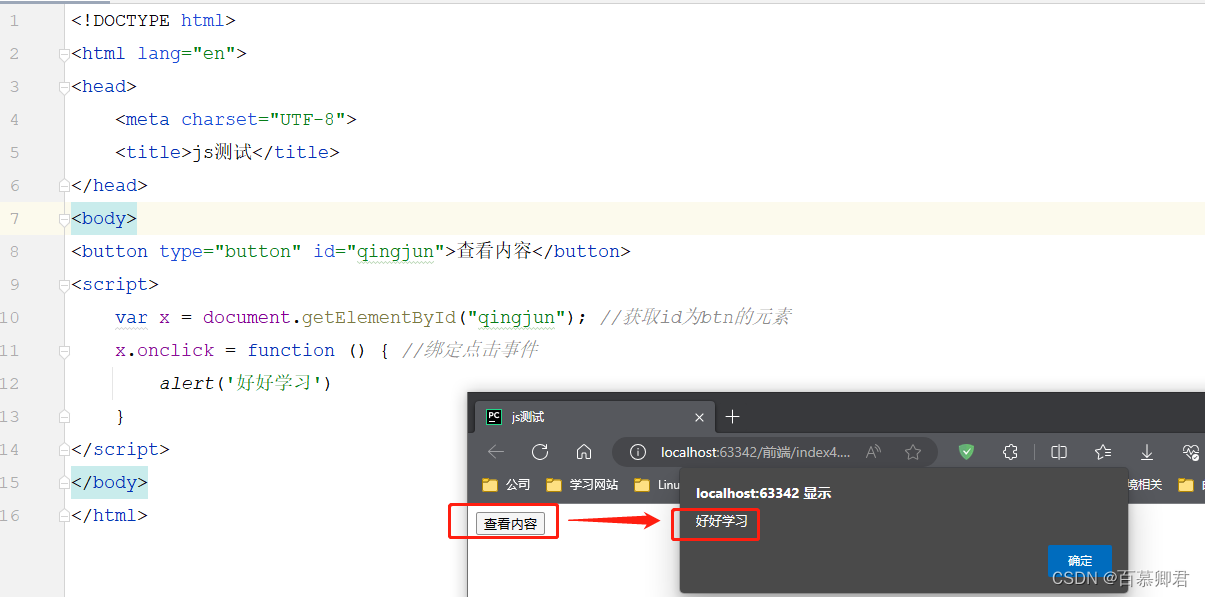
1.示例代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js测试</title>
</head>
<body>
<button type="button" id="qingjun">查看内容</button>
<script>
var x = document.getElementById("qingjun"); //获取id为qingjun的元素
x.onclick = function () { //绑定“查看内容”事件
alert('好好学习')
}
</script>
</body>
</html>
2.查看效果。

5.2 通过标签名获取元素
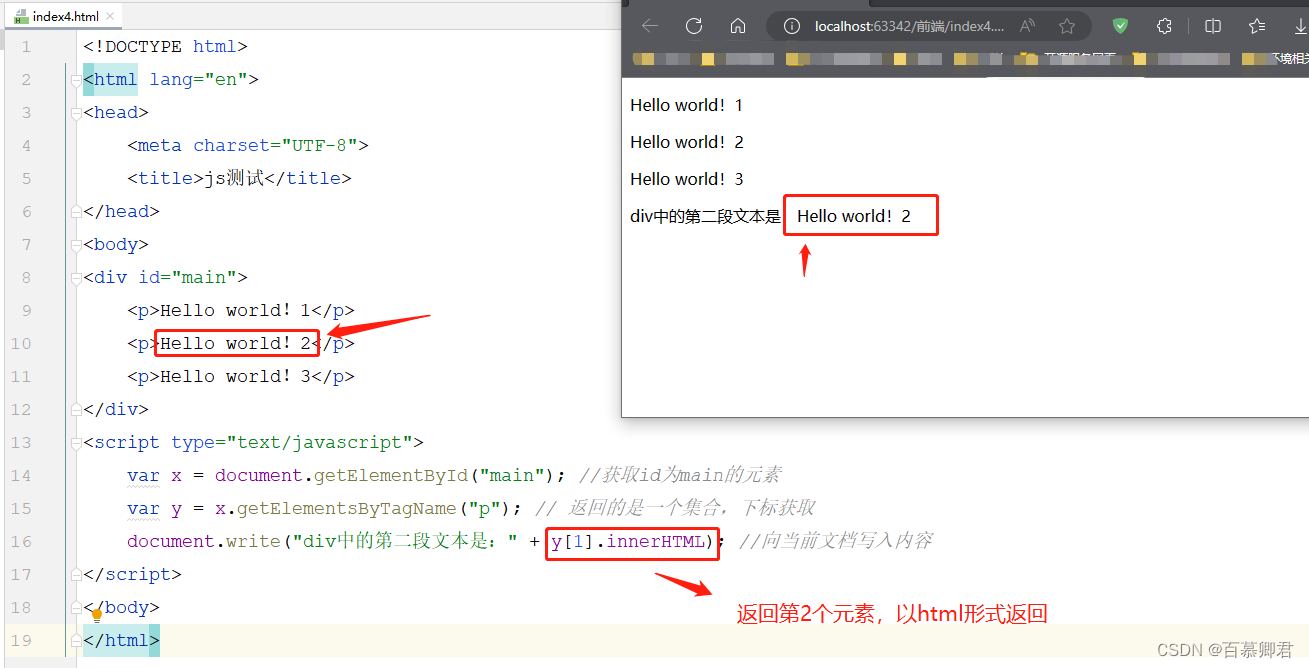
1.示例代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js测试</title>
</head>
<body>
<div id="main">
<p>Hello world!1</p>
<p>Hello world!2</p>
<p>Hello world!3</p>
</div>
<script type="text/javascript">
var x = document.getElementById("main"); //document表示当前页面,获取id为main的元素,返回的是一个集合。
var y = x.getElementsByTagName("p"); // 获取集合中的p标签,通过下标获取。
document.write("div中的第二段文本是:" + y[1].innerHTML); //向当前文档写入内容
</script>
</body>
</html>
2.查看效果。

六、JS操作HTML
6.1 插入内容
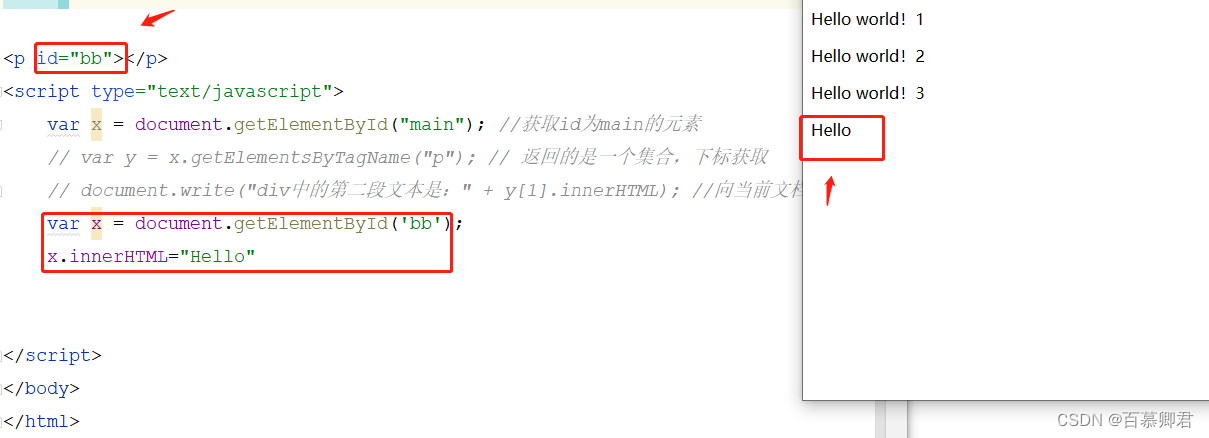
1.向id=bb的标签写入内容。
<p id="bb"></p>
<script type="text/javascript">
var x = document.getElementById('bb'); //获取id为main的元素
x.innerHTML="Hello" //插入内容Hello。
</script>
2.查看结果。

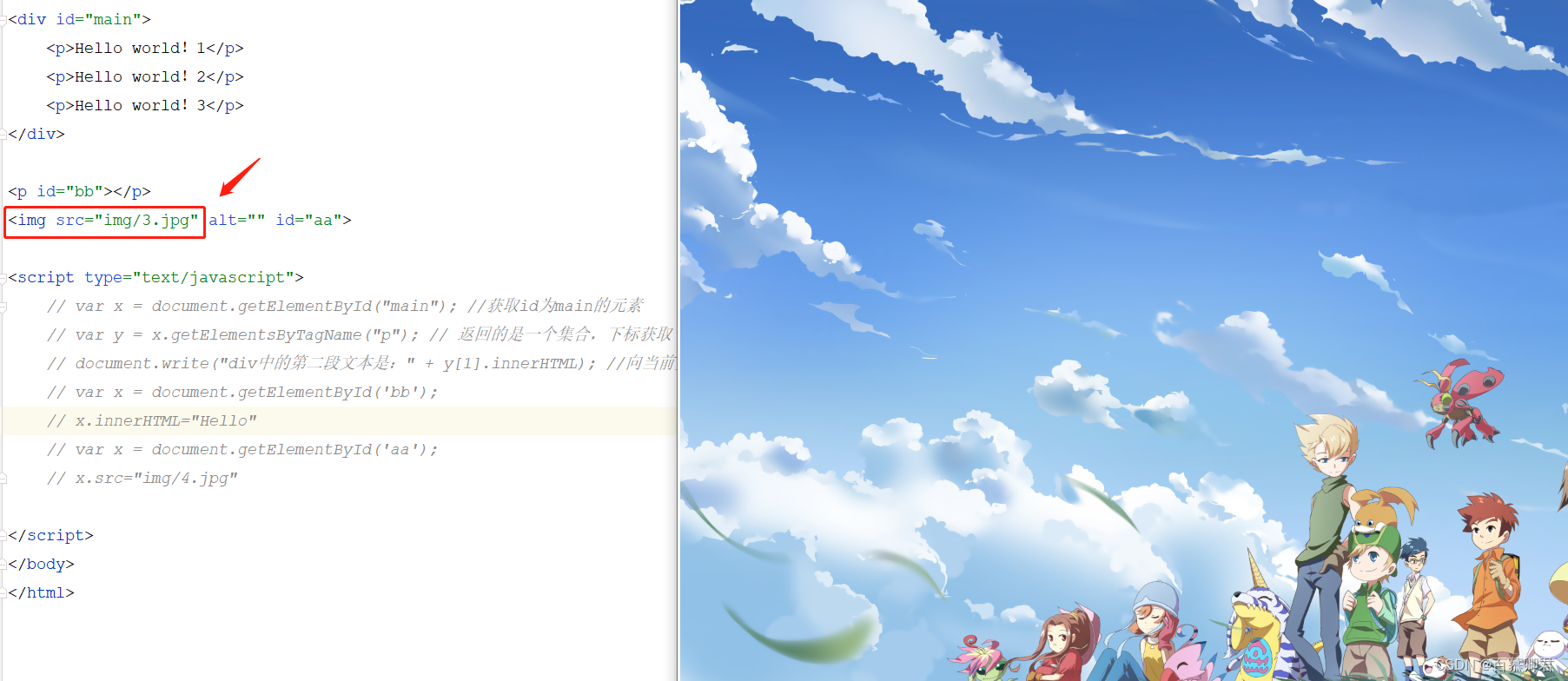
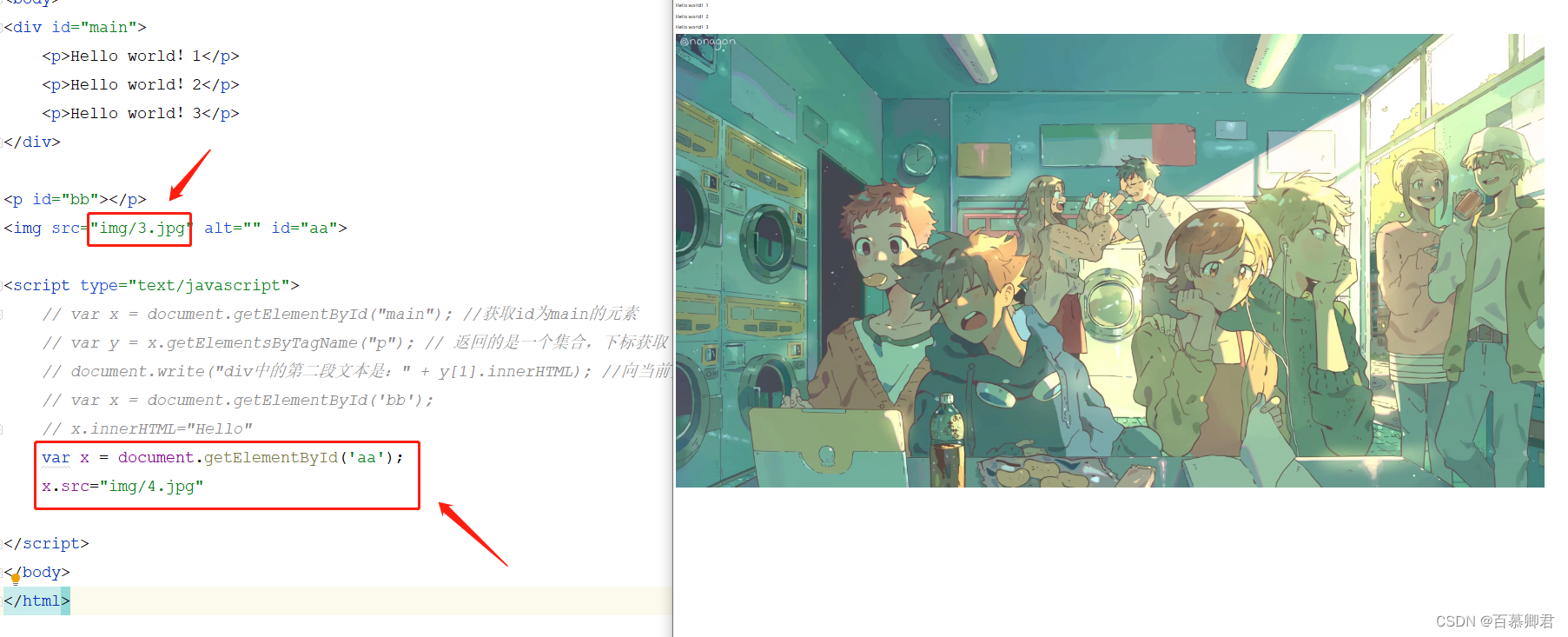
6.2 修改标签属性
1.修改显示图片,修改之前。
<img src="img/3.jpg" alt="" id="aa">

2.修改之后。
<img src="img/3.jpg" alt="" id="aa">
<script type="text/javascript">
var x = document.getElementById('aa');
x.src="img/4.jpg"
</script>

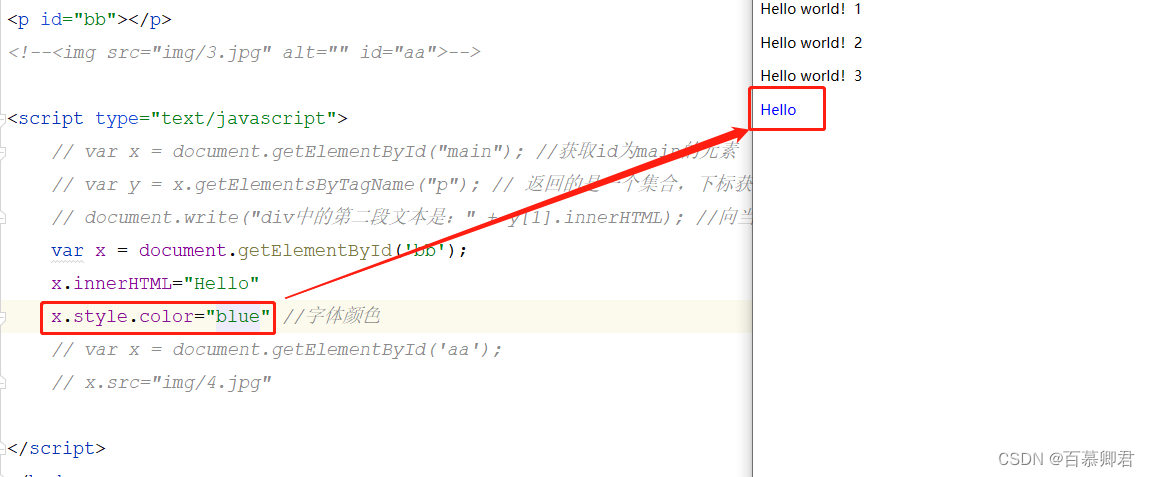
6.3 改变标签样式
1.修改id=bb标签的颜色。
<p id="bb"></p>
<script type="text/javascript">
var x = document.getElementById('bb');
x.innerHTML="Hello" //先插入内容。
x.style.color="blue" //在修改字体颜色
</script>
2.查看结果。

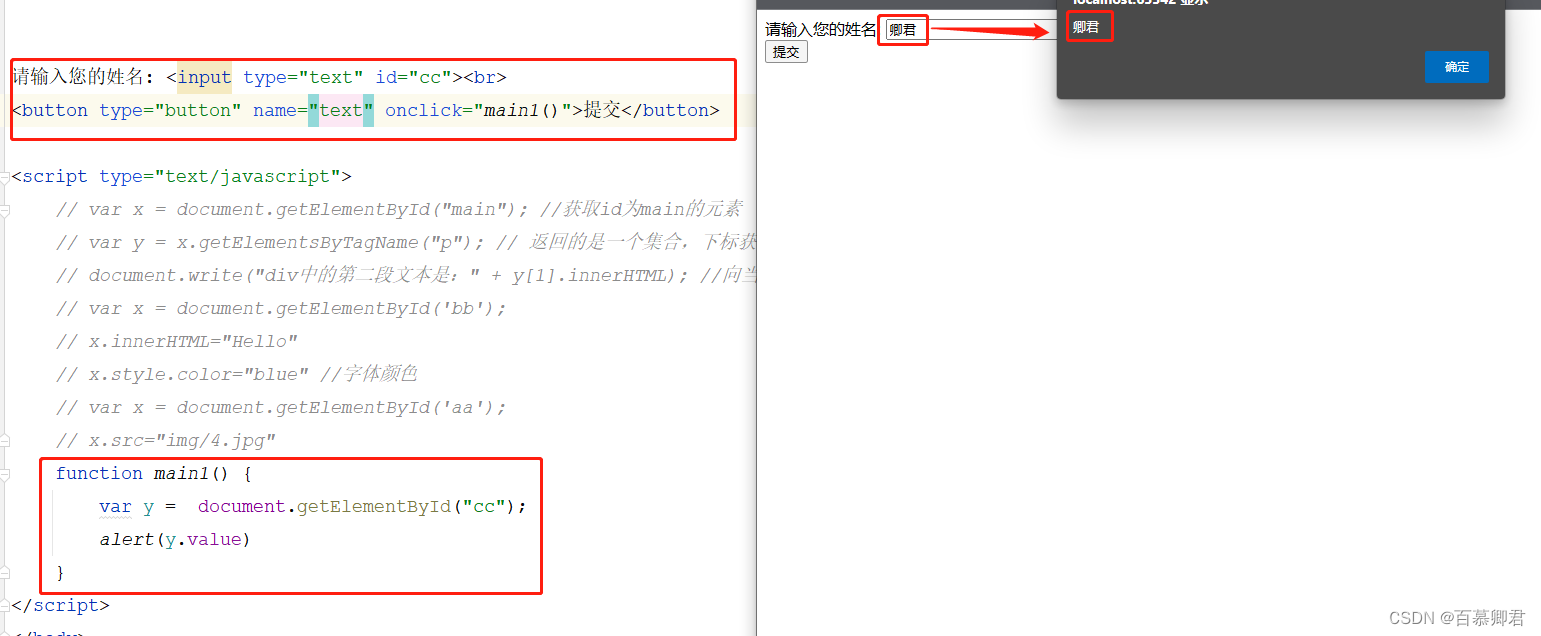
6.4 获取输入的值
- 比如提交一个数据框里的内容,点击提交按钮,可以获取到刚刚输入的值供其他功能使用。
1.获取输入框里的内容。
请输入您的姓名: <input type="text" id="cc"><br>
<button type="button" name="text" onclick="main1()">提交</button> //店家提交按钮执行main1函数。
<script type="text/javascript">
function main1() {
var y = document.getElementById("cc");
alert(y.value)
}
</script>

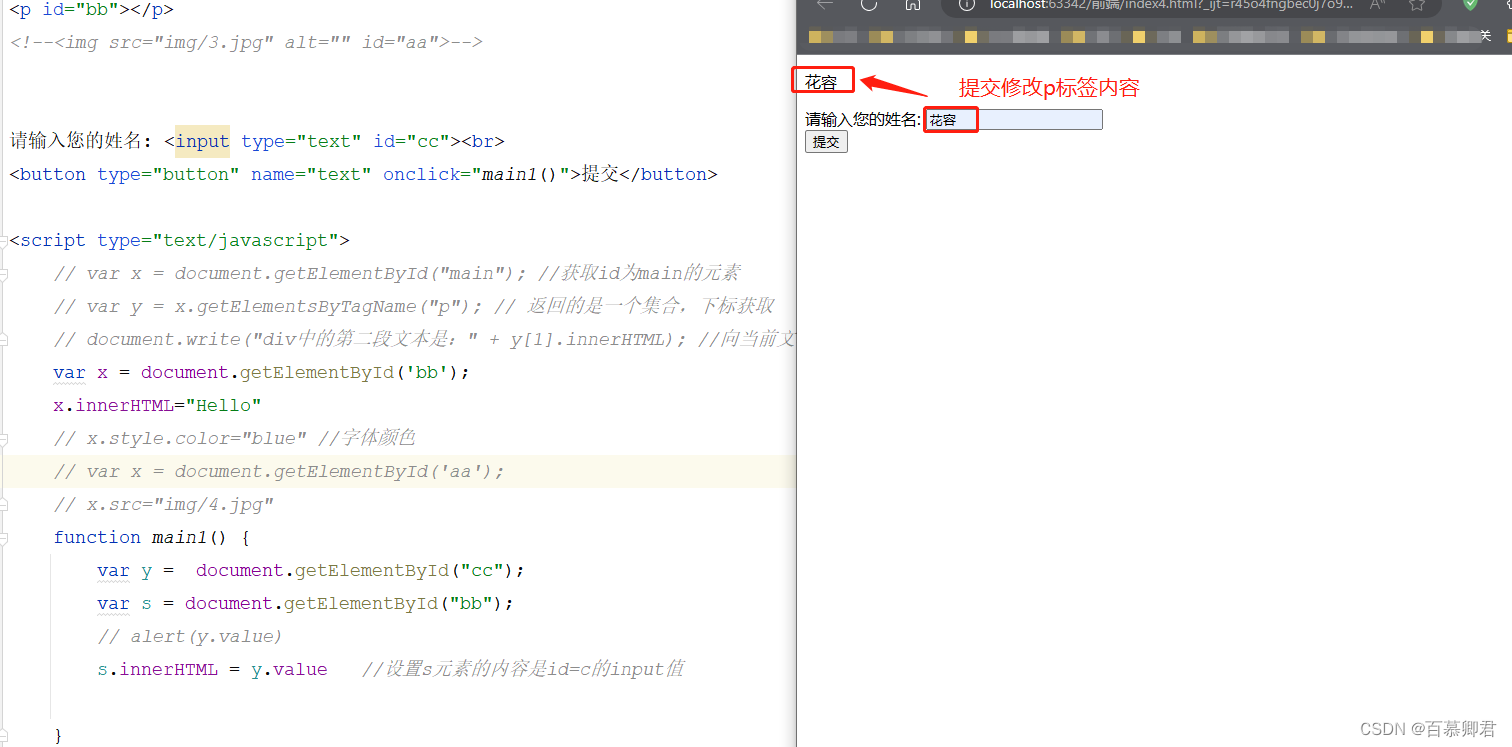
2.修改其他标签的内容。
#############################################################
<p id="bb"></p>
请输入您的姓名: <input type="text" id="cc"><br>
<button type="button" name="text" onclick="main1()">提交</button>
#############################################################
<script type="text/javascript">
var x = document.getElementById('bb'); //获取id=bb标签的元素。
x.innerHTML="Hello" //向元素插入HTML内容
function main1() {
var y = document.getElementById("cc");
var s = document.getElementById("bb");
s.innerHTML = y.value //设置s元素的内容是id=c的input值
}

6.5 添加标签元素
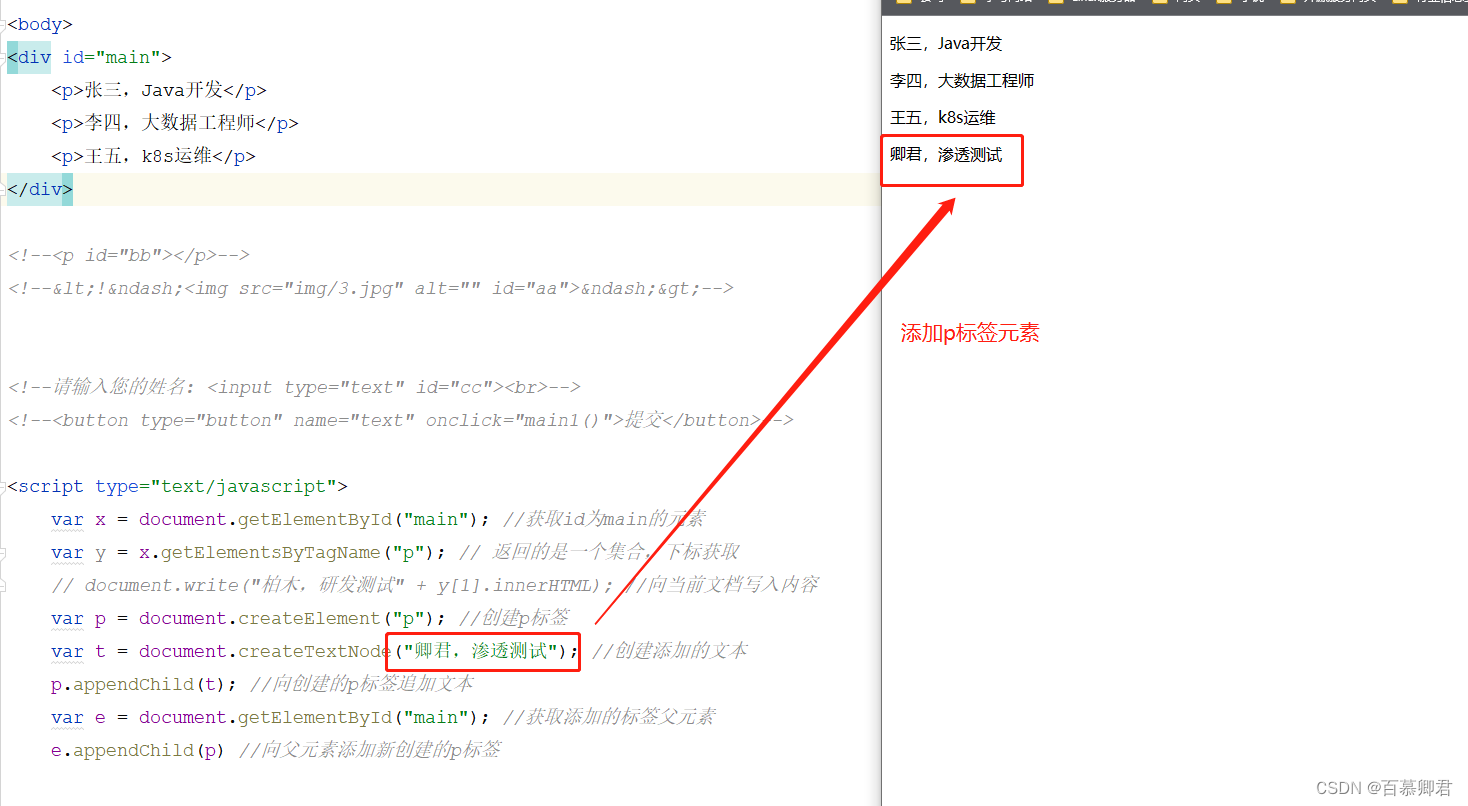
1.向div中添加一个p标签,并追加标签内容。
<div id="main">
<p>张三,Java开发</p>
<p>李四,大数据工程师</p>
<p>王五,k8s运维</p>
</div>
<script type="text/javascript">
var x = document.getElementById("main"); //获取id为main的元素
var y = x.getElementsByTagName("p"); // 返回的是一个集合,下标获取
var p = document.createElement("p"); //创建p标签
var t = document.createTextNode("卿君,渗透测试"); //创建添加的文本
p.appendChild(t); //向创建的p标签追加文本
var e = document.getElementById("main"); //获取添加的标签父元素
e.appendChild(p) //向父元素添加新创建的p标签
</script>
2.查看效果。

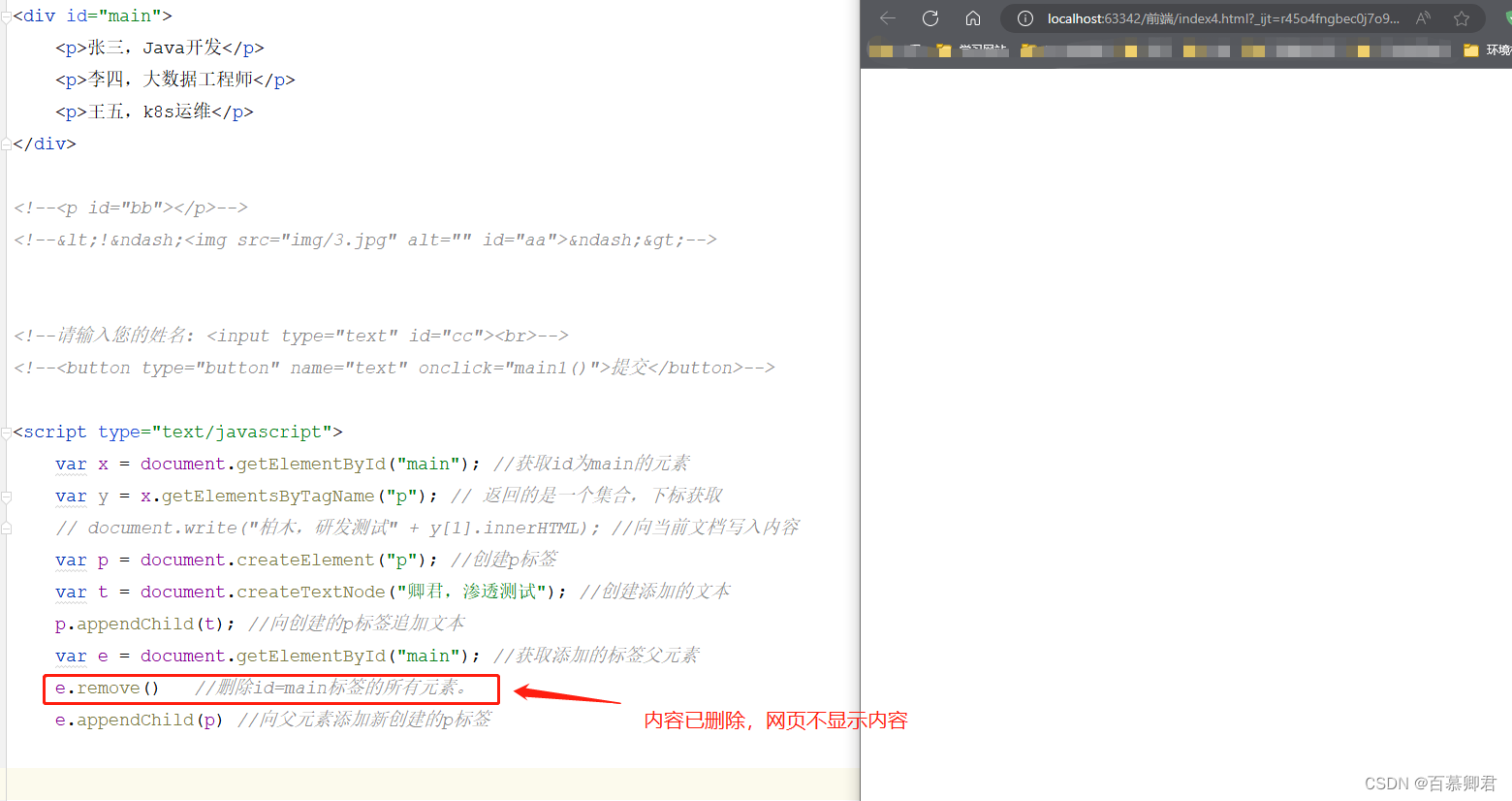
6.6 删除元素
1.删除id=main标签的元素。
<div id="main">
<p>张三,Java开发</p>
<p>李四,大数据工程师</p>
<p>王五,k8s运维</p>
</div>
<script type="text/javascript">
var x = document.getElementById("main"); //获取id为main的元素
var y = x.getElementsByTagName("p"); // 返回的是一个集合,下标获取
var p = document.createElement("p"); //创建p标签
var t = document.createTextNode("卿君,渗透测试"); //创建添加的文本
p.appendChild(t); //向创建的p标签追加文本
var e = document.getElementById("main"); //获取添加的标签父元素
e.remove() //删除id=main标签的所有元素。
</script>
2.查看效果。