背景
最近项目上有个需求需要用到websocket,于是就学了一下关于websocket的使用方法。不过由于后台使用的框架限制,需要前后端一起使用neffos插件,中间踩了很多的坑,这里简单记录一下。
websocket
WebSocket 是一种在客户端和服务器之间实现双向通信的协议,它允许服务器主动向客户端推送数据,而不需要客户端发起请求。与传统的 HTTP 请求不同,WebSocket 连接是长时间保持的,可以实现实时通信,用于实现实时更新、聊天、通知等功能。
在 Vue.js 中使用 WebSocket 需要以下几个步骤:
创建 WebSocket 连接: 首先,在 Vue 组件中创建一个 WebSocket 连接。你可以使用浏览器内置的 WebSocket 构造函数来创建连接。
处理连接事件: 监听 WebSocket 的连接事件,当连接建立时,可以执行一些初始化操作。
处理消息事件: 监听 WebSocket 的消息事件,当从服务器接收到消息时,可以在 Vue 组件中处理这些消息,例如更新数据或触发事件。
<template>
<div>
<h1>WebSocket Example</h1>
<p>Received message: {{ receivedMessage }}</p>
</div>
</template>
<script>
export default {
data() {
return {
receivedMessage: '',
socket: null
};
},
mounted() {
// 创建 WebSocket 连接
this.socket = new WebSocket('ws://example.com/socket');
// 处理连接建立事件
this.socket.onopen = event => {
console.log('WebSocket connected', event);
};
// 处理消息事件
this.socket.onmessage = event => {
console.log('Received message:', event.data);
this.receivedMessage = event.data;
};
// 处理连接关闭事件
this.socket.onclose = event => {
console.log('WebSocket closed', event);
};
},
beforeDestroy() {
// 在组件销毁前关闭 WebSocket 连接
if (this.socket) {
this.socket.close();
}
}
};
</script>
neffos
遗憾的是,后台架构需要使用neffos插件进行通信,所以又尝试了关于neffos的使用方法。由于后端使用的是java和go语言框架,前后端在通信时,遇到了连接不上的问题。为了解决这个问题,尝试了以下的方案。
前端单独起一个demo,框架是vue2,然后把写好的关于neffos的逻辑,直接连接后台的起的服务,逐步去排查是前端还是后台的问题,确定包含网关、nginx、接口在内的配置,然后再在自己项目定位问题。
关于neffos前端的demo如下:
<template>
<div>
<div id="terminalContainer" ref="terminalContainer" class="terminal-container"></div>
</div>
</template>
<script>
import { Terminal } from 'xterm';
import { FitAddon } from 'xterm-addon-fit';
import 'xterm/css/xterm.css';
export default {
name: 'HelloWorld',
data() {
return {
radio: 'sh',
socket: null, // WebSocket实例
term: '',
prefix: '>>>',
inputText: '',
socketURL: 'ws://localhost:11/ws',
}
},
mounted() {
// 等待 CDN 脚本加载完成再执行后续逻辑
this.loadCDNScript().then(() => {
// CDN 脚本加载完成后执行的逻辑
// 可以在这里使用 neffos 变量
this.initSocket();
this.initTerm();
});
},
beforeDestroy() {
// this.socket.close();
this.term.dispose();
},
methods: {
// 加载 CDN 脚本的 Promise
loadCDNScript() {
return new Promise((resolve, reject) => {
const script = document.createElement('script');
script.src = 'https://cdn.jsdelivr.net/npm/neffos.js@latest/dist/neffos-es5.js';
script.onload = resolve;
script.onerror = reject;
document.head.appendChild(script);
});
},
async initSocket() {
// 创建WebSocket实例
let origin = window.location.origin.replace('http', 'ws');
this.socketURL = `ws://10.1.1.1/ws`;
// this.socket = new w3cwebsocket(this.socketURL);
// 监听WebSocket事件
// this.socket.onopen = this.onSocketOpen;
// this.socket.onmessage = this.onSocketMessage;
// this.socket.onclose = this.onSocketClose;
// this.socket.onerror = this.onSocketError;
const conn = await neffos.dial(this.socketURL, {
default: { // "default" namespace.
_OnNamespaceConnected: function (nsConn, msg) {
if (nsConn.conn.wasReconnected()) {
console.log('000000000000000000')
// addMessage("re-connected after " + nsConn.conn.reconnectTries.toString() + " trie(s)");
}
console.log('11111111111111 1')
// let inputTxt = document.getElementById("input");
// let sendBtn = document.getElementById("sendBtn");
// sendBtn.disabled = false;
// sendBtn.onclick = function () {
// const input = inputTxt.value;
// inputTxt.value = "";
// // nsConn.emit("OnChat", input);
// // addMessage("Me: " + input);
// };
// addMessage("connected to namespace: " + msg.Namespace);
},
_OnNamespaceDisconnect: function (nsConn, msg) {
console.log('2222222222222')
// addMessage("disconnected from namespace: " + msg.Namespace);
},
// "OnChat" event.
OnChat: function (nsConn, msg) {
console.log('3333333333333333333')
console.log(msg);
// addMessage(msg.Body);
},
// "OnReceive" event.
OnReceive: function (nsConn, msg) {
console.log('4444444444444')
// addMessage(msg.Body);
},
// OnClose: function () {
// console.log('error.......')
// }
}
}).catch((err) => {
console.log('555555555555555', err)
});
console.log('66666666')
await conn.connect("default");
},
async initTerm() {
const fitAddon = new FitAddon();
// const attachAddon = new AttachAddon(this.socket);
this.term = new Terminal({
fontSize: 14,
cursorBlink: true,
allowProposedApi: true,
disableStdin: false,
LogLevel: "debug",
});
this.term.loadAddon(fitAddon);
// this.term.loadAddon(attachAddon);
// 开启Xterm终端
this.term.open(document.getElementById('terminalContainer'));
this.term.writeln("\x1b[1;1;32mwellcom to web terminal!\x1b[0m");
this.term.write(this.prefix); //黑窗口 前缀
await this.termPrompt();
await this.termKeyCode(); //事件
fitAddon.fit(); //黑窗口适应实际div宽高
this.term.focus(); //自动聚焦
},
//事件
termKeyCode() {
const TERMINAL_INPUT_KEY = {
BACK: 8, // 退格删除键
DELETE: 46, // Delete删除键
ENTER: 13, // 回车键
UP: 38, // 方向盘上键
DOWN: 40, // 方向盘下键
LEFT: 37, // 方向盘左键
RIGHT: 39, // 方向盘右键
};
let inputText = '';
let currentIndex = 0;
let inputTextList = [];
this.term.onKey((e) => {
const { key, domEvent } = e;
const { keyCode, altKey, altGraphKey, ctrlKey, metaKey } = domEvent;
const printAble = !(altKey || altGraphKey || ctrlKey || metaKey); // 禁止相关按键
const totalOffsetLength = inputText.length + this.prefix.length; // 总偏移量
let cursorX = this.term._core.buffer.x; // 当前x偏移量,即光标位置
let cursorOffSetLength
switch (keyCode) {
// 退格
case TERMINAL_INPUT_KEY.BACK:
if (cursorX > this.prefix.length) {
// 保留原来光标位置
cursorOffSetLength = this.getCursorOffsetLength(totalOffsetLength - cursorX, "\x1b[D");
// 将光标位置向左移动一个位置
this.term._core.buffer.x = cursorX - 1;
// 清除当前光标位置之后的文本内容
this.term.write("\x1b[?K" + inputText.slice(cursorX - this.prefix.length));
// 将光标移回保留的原位置
this.term.write(cursorOffSetLength);
// 更新输入文本,删除当前光标位置之前的字符
inputText = `${ inputText.slice(0, cursorX - this.prefix.length - 1) }${ inputText.slice(
cursorX - this.prefix.length
) }`;
}
break;
// 删除
case TERMINAL_INPUT_KEY.DELETE:
if (cursorX > this.prefix.length && cursorX < totalOffsetLength) {
const cursorOffsetLength = this.getCursorOffsetLength(totalOffsetLength - cursorX -1, "\x1b[D"); // 保留原来光标位置
this.term.write("\x1b[?K" + inputText.slice(cursorX - this.prefix.length + 1));
this.term.write(cursorOffsetLength);
inputText = inputText.slice(0, cursorX - this.prefix.length) + inputText.slice(cursorX - this.prefix.length + 1);
}
break;
//回车
case TERMINAL_INPUT_KEY.ENTER: {
// 换行符
this.term.write("\r\n");
// 如果输入的内容为空,点击回车键则直接换行
if (!inputText.trim()) {
this.term.prompt();
return;
}
if (inputTextList.indexOf(inputText) === -1) {
inputTextList.push(inputText);
}
currentIndex = inputTextList.length - 1;
// 处理回车键后的逻辑(例如发送输入文本到服务器)
// this.sendInputToServer(inputText);
this.term.prompt();
inputText = "";
break;
}
// 上箭头
case TERMINAL_INPUT_KEY.UP: {
if (inputTextList.length === 0) break;
// 如果当前有内容,先清空
if (inputText) {
// 设置光标的位置为前缀后的位置
this.term._core.buffer.x = this.prefix.length;
// 清空光标之后的字符
this.term.write("\x1b[0K");
} else {
currentIndex = inputTextList.length - 1;
}
inputText = inputTextList[currentIndex];
this.term.write("\x1b[?K" + inputText)
if (currentIndex >= 1) {
currentIndex--;
}
break;
}
// 下箭头
case TERMINAL_INPUT_KEY.DOWN: {
if (inputTextList.length === 0 || currentIndex === -1) break;
// 如果当前有内容,先清空
if (inputText) {
// 设置光标的位置为前缀后的位置
this.term._core.buffer.x = this.prefix.length;
// 清空光标之后的字符
this.term.write("\x1b[0K");
}
if (currentIndex < inputTextList.length - 1) {
currentIndex++;
inputText = inputTextList[currentIndex];
} else {
currentIndex = -1;
inputText = '';
}
// 将下一个历史输入显示在输入框中
this.term.write("\x1b[?K" + inputText);
break;
}
// 左箭头
case TERMINAL_INPUT_KEY.LEFT:
if (cursorX > this.prefix.length) {
this.term.write(key); // '\x1b[D'
}
break;
// 右箭头
case TERMINAL_INPUT_KEY.RIGHT:
if (cursorX < totalOffsetLength) {
this.term.write(key); // '\x1b[C'
}
break;
default: {
// 在当前的坐标写上 key 和坐标后面的字符
// 移动停留在当前位置的光标
if (!printAble) break;
if (totalOffsetLength >= this.term.cols) break;
if (cursorX >= totalOffsetLength) {
this.term.write(key);
inputText += key;
break;
}
let cursorOffSetLength = this.getCursorOffsetLength(totalOffsetLength - cursorX, "\x1b[D");
this.term.write("\x1b[?K" + `${ key }${ inputText.slice(cursorX - this.prefix.length) }`);
this.term.write(cursorOffSetLength);
inputText = inputText.slice(0, cursorX) + key + inputText.slice(totalOffsetLength - cursorX);
break;
}
}
});
},
//限制和后端交互,只有输入回车键才显示结果
termPrompt() {
this.term.prompt = () => {
this.term.write(this.prefix);
};
},
//获取光标当前位置
getCursorOffsetLength(offsetLength, subString) {
let cursorOffsetLength = "";
for (let offset = 0; offset < offsetLength; offset++) {
cursorOffsetLength += subString;
}
return cursorOffsetLength;
},
// 发送输入文本到服务器
sendInputToServer(inputText) {
// 使用 WebSocket 发送输入文本到服务器
if (this.socket && this.socket.readyState === 1) {
this.socket.send(inputText);
}
},
},
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
.terminal-container {
width: 100%;
height: calc(100% - 200px);
}
</style>
遇到的问题及解决方案
1 neffos全局变量不生效
为了能让neffos可以作为全局变量,需要先加载完neffos的依赖才能使用。常用的就是直接使用cdn链接,用一个script脚本加载。直接使用时,代码总会报错。该方法放弃,采用上述代码中的使用方法,即:
// 等待 CDN 脚本加载完成再执行后续逻辑
this.loadCDNScript().then(() => {
// CDN 脚本加载完成后执行的逻辑
// 可以在这里使用 neffos 变量
this.initSocket();
this.initTerm();
});
// 加载 CDN 脚本的 Promise
loadCDNScript() {
return new Promise((resolve, reject) => {
const script = document.createElement('script');
script.src = 'https://cdn.jsdelivr.net/npm/neffos.js@latest/dist/neffos-es5.js';
script.onload = resolve;
script.onerror = reject;
document.head.appendChild(script);
});
},
在实际使用时, 也考虑在实际部署时的网络问题,不能直接使用cdn引入的方式,不稳定。
考虑将https://cdn.jsdelivr.net/npm/neffos.js@latest/dist/neffos-es5.js下载下来,直接给script.src,经过测试后这种方式也放弃。
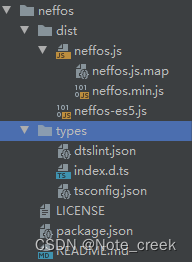
npm i获得的依赖包也报错,最后成功的解决方法是,从git仓库里下载最新的代码,按照npm下来的依赖包的结构进行组装,放在非node_modules的文件夹下,即代码文件夹下,采用import引入的方式解决问题。

版本号是0.1.32
import * as neffos from './neffos';
这里的./neffos是自己组装的依赖包,此时可以将上述的loadCDNScript给去掉了
2 控制台效果交互问题
上述代码中实现了很多的前端在控制台中的交互逻辑,在其他的博客中,看到的逻辑都不是很全,于是自己写了一部分。也就是光标输入和websocket的交互操作。
但是真正做到最后发现,这部分操作是后台做的,前端只负责发送和接收数据即可,告诉后台自己按了哪些按键,部分代码如下:
const _this = this;
this.conn = await neffos.dial(this.socketURL, {
default: { // "default" namespace.
_OnNamespaceConnected: function (nsConn, msg) {
_this.nsConn = nsConn
if (nsConn.conn.wasReconnected()) {
_this.term.writeln("\x1b[1;1;32mre-connected after " + nsConn.conn.reconnectTries.toString() + " trie(s)\x1b[0m")
}
_this.term.writeln("terminal is connected");
_this.isConnected = true;
// nsConn.emit("OnChat", msg);
},
_OnConnected: (nsConn, msg) => {
_this.term.writeln("terminal is connected");
_this.isConnected = true;
},
_OnNamespaceDisconnect: function (nsConn, msg) {
_this.term.writeln("terminal is disconnected");
_this.isConnected = false;
},
OnChat: function (nsConn, msg) {
nsConn.emit("OnChat", msg);
},
OnReceive: function (nsConn, msg) {
_this.term.write(msg.Body);
},
}
}, { // optional.
// reconnect: 2000,
timeout: 2 * 60 * 1000,
});
if (this.conn) {
await this.conn.connect("default");
}
//事件
termKeyCode() {
const _this = this;
const TERMINAL_INPUT_KEY = {
BACK: 8, // 退格删除键
DELETE: 46, // Delete删除键
ENTER: 13, // 回车键
UP: 38, // 方向盘上键
DOWN: 40, // 方向盘下键
LEFT: 37, // 方向盘左键
RIGHT: 39, // 方向盘右键
};
this.term.onKey((e) => {
const { key, domEvent } = e;
const { keyCode } = domEvent;
switch (keyCode) {
// 退格
case TERMINAL_INPUT_KEY.BACK:
_this.nsConn.emit('OnChat', "\x08");
break;
// 删除
case TERMINAL_INPUT_KEY.DELETE:
_this.nsConn.emit('OnChat', "\x7F");
break;
//回车
case TERMINAL_INPUT_KEY.ENTER: {
if (!_this.isConnected) {
this.initSocket();
}
// 处理回车键后的逻辑(例如发送输入文本到服务器
_this.nsConn.emit('OnChat', "\r");
break;
}
// 上箭头
case TERMINAL_INPUT_KEY.UP:
// 下箭头 fall through
case TERMINAL_INPUT_KEY.DOWN:
// 左箭头 fall through
case TERMINAL_INPUT_KEY.LEFT:
// 右箭头 fall through
case TERMINAL_INPUT_KEY.RIGHT:
_this.nsConn.emit('OnChat', key)
break;
default: {
if (!_this.isConnected) {
// 可以在这里使用 neffos 变量
this.initSocket();
}
_this.nsConn.emit('OnChat', key)
break;
}
}
});
},
















![[管理与领导-63]:IT基层管理者 - 潜技能 - 1 - 职场中的陷阱 - 看清楚职场中的霸凌现象](https://img-blog.csdnimg.cn/img_convert/52603bdfc8531786e2bec417e708076d.jpeg)