下面的示例演示如何将样式用于单个元素。让我们开始按照以下步骤创建一个简单的Android应用程序-
| 步骤 | 说明 |
|---|---|
| 1 | 您将使用Android Studio IDE创建一个Android应用程序,并在 com.example.saira_000.myapplication 包下将其命名为 myapplication ,如中所述您好世界Example一章。 |
| 2 | 修改 src/MainActivity.java 文件以为定义的按钮添加点击事件监听器和处理程序 |
| 3 | 在全局样式文件 res/values/style.xml 中定义样式,以定义按钮的自定义属性。 |
| 4 | 修改 res/layout/activity_main.xml 文件的默认内容,以包括一组Android UI控件并使用已定义的样式。 |
| 5 | 运行该应用程序以启动Android模拟器并验证在该应用程序中所做的更改的输出。 |
以下是修改后的主要活动文件 src/com.example.myapplication/MainActivity.java 的内容。该文件可以包括每个基本生命周期方法。
package com.example.saira_000.myapplication;
import android.content.Intent;
import android.net.Uri;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends ActionBarActivity {
Button b1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1=(Button)findViewById(R.id.button);
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"YOUR MESSAGE",Toast.LENGTH_LONG).show();
}
});
}
}
以下是 res/values/style.xml 文件的内容,该文件的附加样式 CustomButtonStyle 已定义-
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<style name="CustomButtonStyle">
<item name="android:layout_width">100dp</item>
<item name="android:layout_height">38dp</item>
<item name="android:capitalize">characters</item>
<item name="android:typeface">monospace</item>
<item name="android:shadowDx">1.2</item>
<item name="android:shadowDy">1.2</item>
<item name="android:shadowRadius">2</item>
<item name="android:textColor">#000000</item>
<item name="android:gravity" >center</item>
<item name="android:layout_margin" >3dp</item>
<item name="android:textSize" >5pt</item>
<item name="android:background">#70ff106d</item>
<item name="android:shadowColor" >#70ff106d</item>
</style>
</resources>
以下是 res/layout/activity_main.xml 文件的内容-
Here abc indicates about learnfk logo
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity"
>
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Custom Button Style "
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:textSize="30dp" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point "
android:textColor="#ff87ff09"
android:textSize="30dp"
android:layout_below="@+id/textView1"
android:layout_centerHorizontal="true" />
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageButton"
android:src="@drawable/abc"
android:layout_below="@+id/textView2"
android:layout_centerHorizontal="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="@style/CustomButtonStyle"
android:text="New Button"
android:id="@+id/button"
android:layout_below="@+id/imageButton"
android:layout_alignLeft="@+id/imageButton"
android:layout_alignStart="@+id/imageButton"
android:layout_alignRight="@+id/textView2"
android:layout_alignEnd="@+id/textView2" />
</RelativeLayout>
以下是 res/values/strings.xml 的内容,以定义两个新的常量-
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">myapplication</string> </resources>
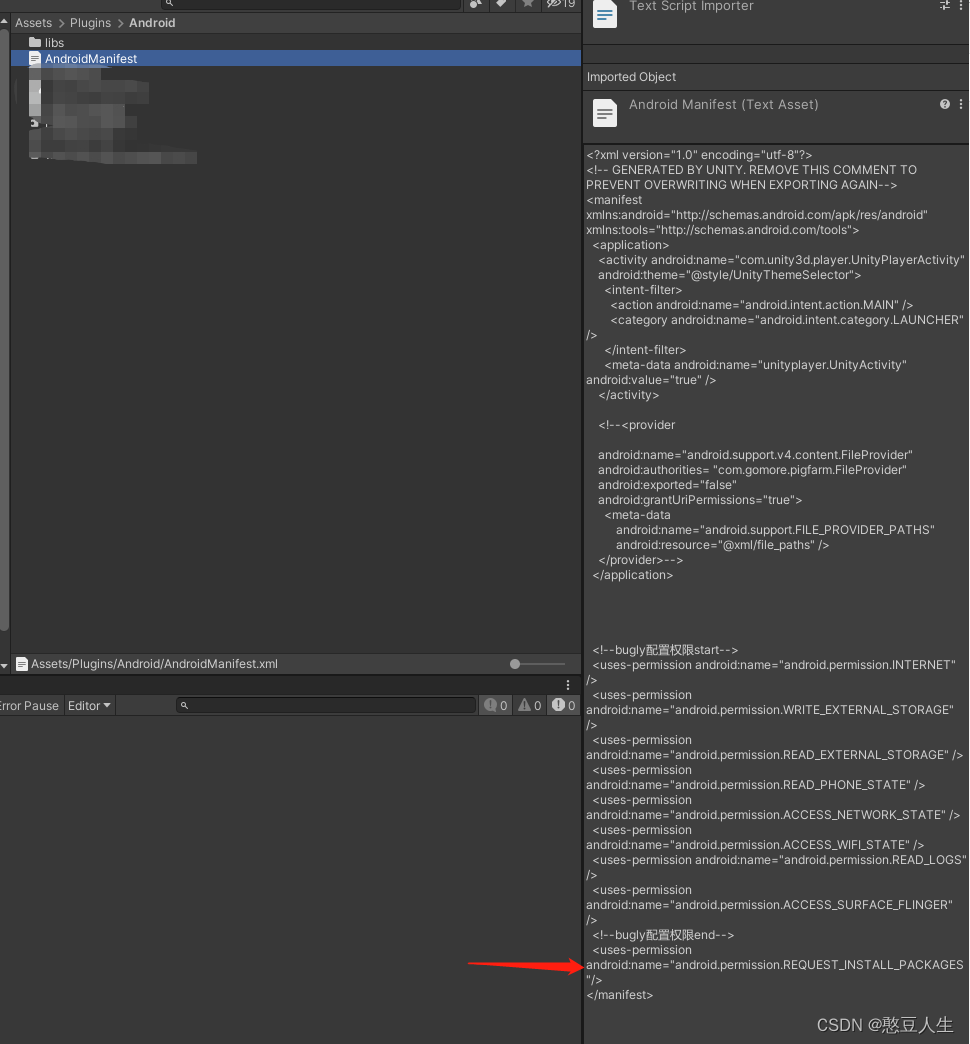
以下是 AndroidManifest.xml 的默认内容-
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.guidemo">
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.saira_000.myapplication"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
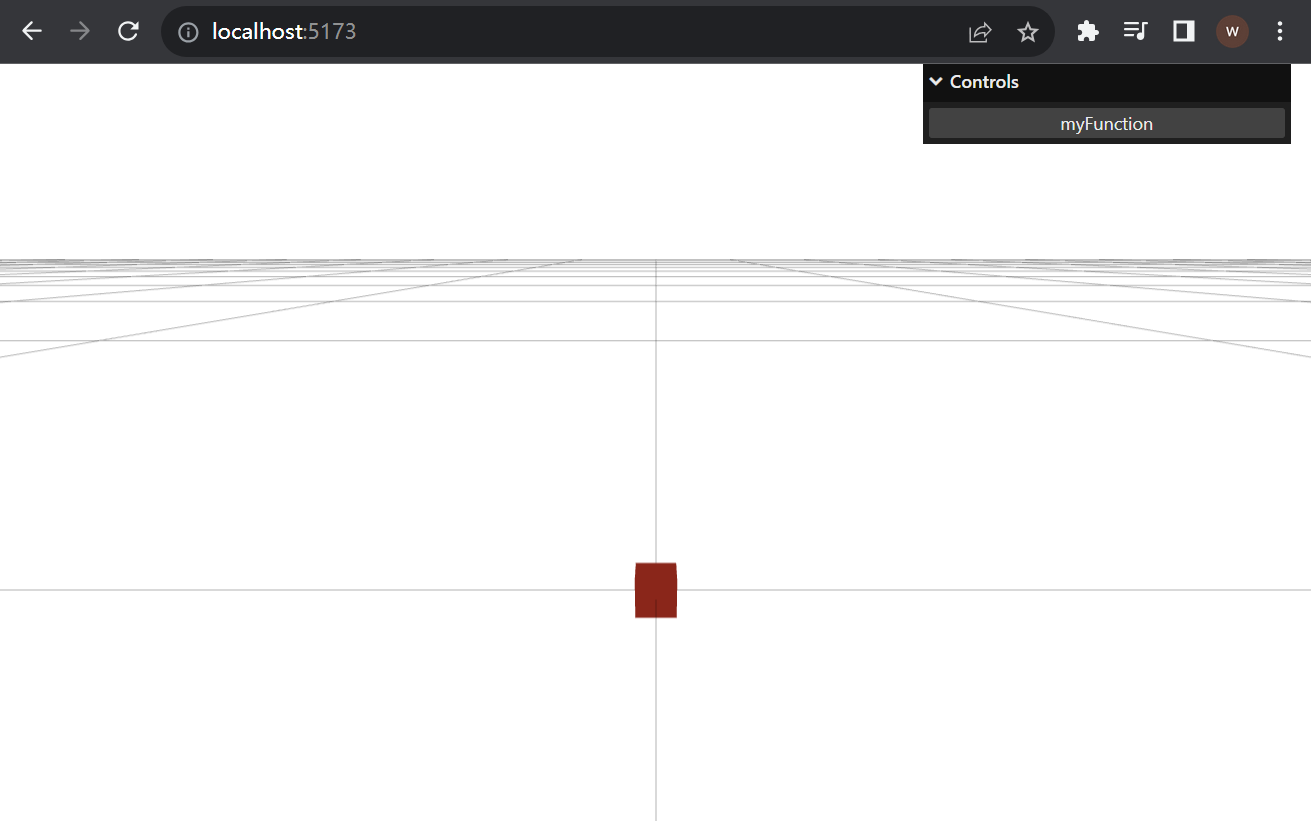
让我们尝试运行您的 myapplication 应用程序。我假设您在进行环境设置时创建了 AVD 。要从Android Studio运行该应用程序,请打开您项目的活动文件之一,然后单击"运行 工具栏。 Android studio将应用程序安装在您的AVD上并启动它,如果设置和应用程序一切正常,它将在"模拟器"窗口中显示-
工具栏。 Android studio将应用程序安装在您的AVD上并启动它,如果设置和应用程序一切正常,它将在"模拟器"窗口中显示-

如果您单击上面的按钮,它将显示吐司消息
Android 中的 Style Demo Example函数 - 无涯教程网无涯教程网提供下面的示例演示如何将样式用于单个元素。让我们开始按照以下步骤创建一个简单的Androi... https://www.learnfk.com/android/android-style-demo-example.html
https://www.learnfk.com/android/android-style-demo-example.html