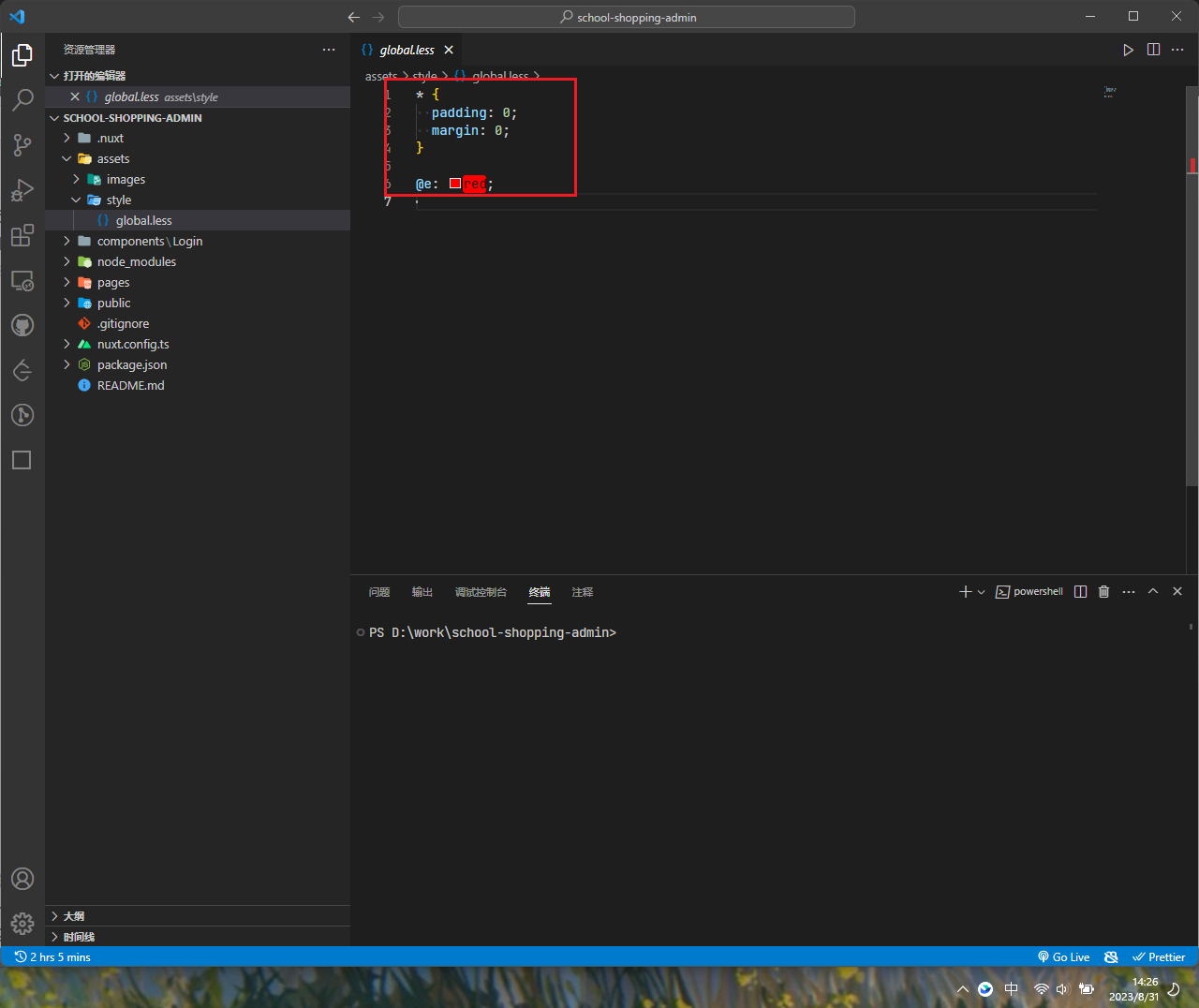
// nuxt.config.ts
// https://nuxt.com/docs/api/configuration/nuxt-config
export default defineNuxtConfig({
devtools: { enabled: true },
css: ['@/assets/style/global.less'], // 全局样式
vite: {
css: {
preprocessorOptions: {
less: {
additionalData: '@import "@/assets/style/global.less";', //全局引入变量
},
},
},
},
})


打开项目发现padding 和 background都生效了
![记录一次ORA-00600 [kdsgrp1]导致的large tracefile的处理过程](https://img-blog.csdnimg.cn/67ae64fa295f4d3b85f8d883caf92723.png)