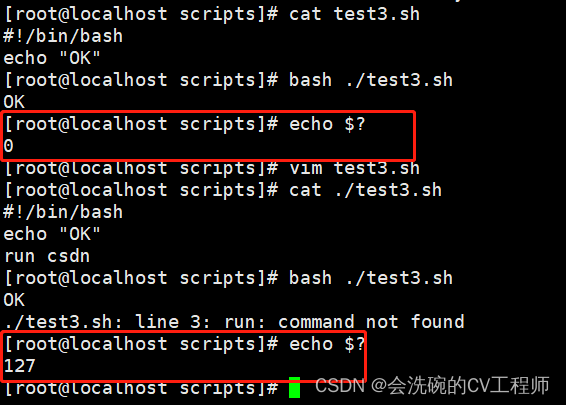
如题,先来看看问题是怎么出现的。
先看文档如何隐藏滚动条:

再根据文档实现wxml文件:
<scroll-view show-scrollbar="{{false}}" enhanced>
<view wx:for="{{1000}}">11111</view>
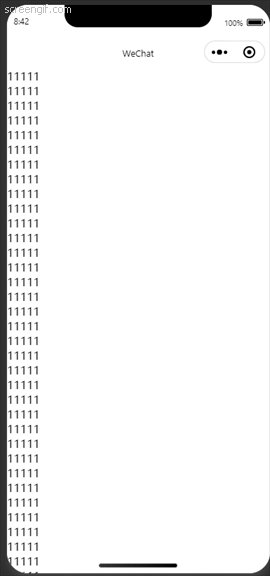
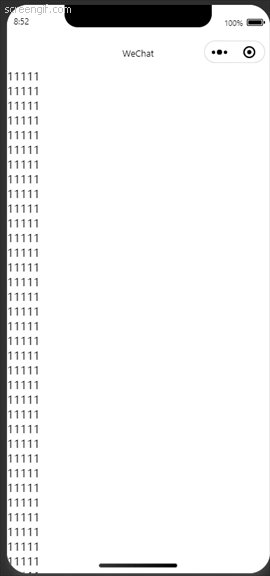
</scroll-view>这个代码会创建有1000行的scroll-view,然后通过show-scrollbar隐藏了滚动条,如果不出意外应该效果和预料的一致,但是呢,滚动条还是存在,如图:

然后你肯定疑问很多,微信小程序官方文档是这样写的啊,为什么还是显示了滚动条呢?
其实问题很简单,那就是这个滚动条不是scroll-view显示的,那又是哪里来的呢,答案当然是:来自Page,导致这个问题的原因有两个
1.因为scroll-view默认是不可滚动的;
2.Page自带滚动效果,所以在scroll-view不可滚动时会调用Page的滚动,所以滚动条是Page显示的,也正是这个原因,让开发者以为自己使用scroll-view正确了。
不信?那先来看看scroll-view的正确使用方式:
wxml:
<scroll-view style="height: 100%;" scroll-y show-scrollbar="{{false}}" enhanced >
<view wx:for="{{1000}}">11111</view>
</scroll-view>没错,就是多了两段 style="height: 100%;"和scroll-y,但是还不够,应该height:100%是相对于直接父元素的,但是父元素(也就是Page)也不知道自己多高,所以还需要在wxss里设置高度:
wxss:
page {
height: 100%;
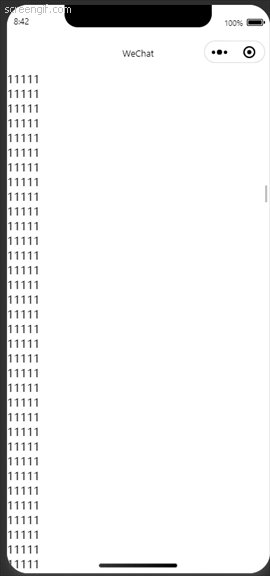
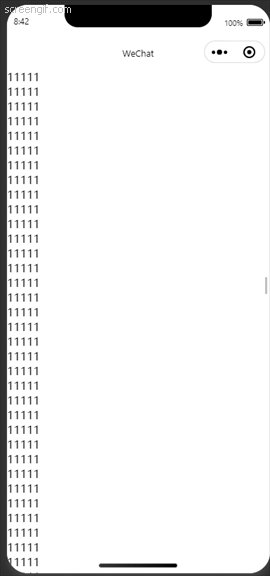
}运行看看效果:

综合以上结论,要实现隐藏scroll-view滚动条,有一个必要条件:
需要让scroll-view本身可以滚动,这时候滚动效果才不会被Page接管;
再贴个代码片段,使用微信开发者工具可以导入:https://developers.weixin.qq.com/s/p11QlSmo7vKc








![java八股文面试[数据库]——MySql聚簇索引和非聚簇索引区别](https://img-blog.csdnimg.cn/img_convert/7fb4dad9bb8a7391ef84b07cf667ef4a.png)