ThinkPHP 文件上传
- ThinkPHP 文件上传 扩展 filesystem
- 一、安装 FileSystem 扩展
- 二、认识 filesystem 配置文件 config/filesystem.php
- 三、上传验证(涉及到验证器的知识点)
- 四、文件上传demo
ThinkPHP 文件上传 扩展 filesystem
ThinkPHP 为我们 提供了 filesystem扩展用于上传文件,要使用 filesystem 扩展首先要使用composer进行安装,然后安装完毕后,配置相应的上传规则即可。
一、安装 FileSystem 扩展
composer require topthink/think-filesystem
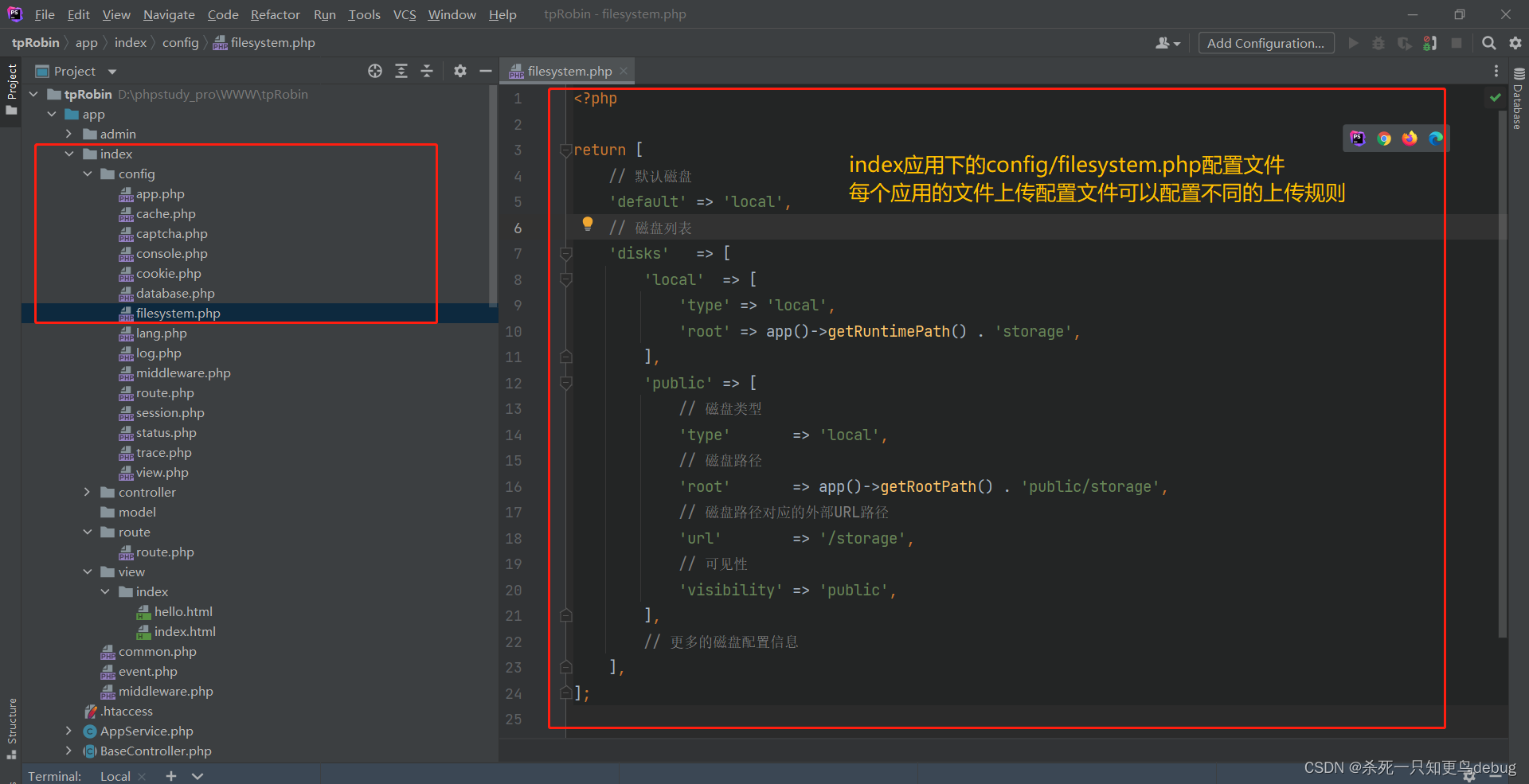
二、认识 filesystem 配置文件 config/filesystem.php
文件上传的相关配置在应用的config目录下的filesystem.php中进行配置,下面是默认的配置文件
<?php
return [
// 默认磁盘
'default' => 'local',
// 磁盘列表
'disks' => [
'local' => [
'type' => 'local',
'root' => app()->getRuntimePath() . 'storage',
],
'public' => [
// 磁盘类型
'type' => 'local',
// 磁盘路径
'root' => app()->getRootPath() . 'public/storage',
// 磁盘路径对应的外部URL路径
'url' => '/storage',
// 可见性
'visibility' => 'public',
],
// 更多的磁盘配置信息
],
];

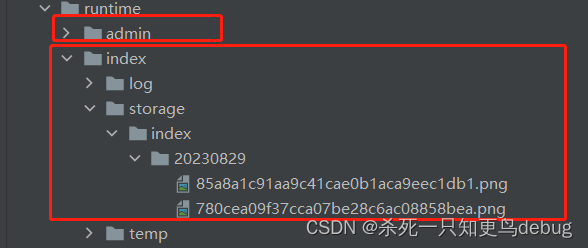
默认的文件上传存储到本地的话,(单应用模式) 存放的位置是当前运行时目录下的storage目录下面生成以当前日期为子目录,以微秒时间的md5编码为文件名的文件。
如果是多应用模式下的话,那么存放的位置就是项目根目录下的 runtime 目录中的 应用名称/storage目录中(其实就是多加了一层应用名称以示区分)。

其中的配置规则也可以自行扩充。
三、上传验证(涉及到验证器的知识点)
文件上传验证属性的说明:
| 验证 | 参数说明 |
|---|---|
| fileSize | 上传文件的最大字节 |
| fileExt | 文件后缀,多个用逗号分割或者数组 |
| fileMime | 文件MIME类型,多个用逗号分割或者数组 |
| image | 验证图像文件的尺寸和类型 |
验证图片后缀是否正确,并且返回json字符串:
public function upload(){
$files = request()->file();
try {
// 校验图片后缀是否为jpg或者png,其他规则可以是哟 | 分隔去配置
validate(['image'=>'fileExt:jpg,png'])
->check($files);
$savename = [];
foreach($files as $file) {
$savename[] = \think\facade\Filesystem::disk('public')->putFile( 'index', $file);
}
//dump($savename[0]);
return json($savename[0]); // 返回图片上传路径
} catch (\think\exception\ValidateException $e) {
echo $e->getMessage();
}
}
官方文档提供的一个验证示例:
public function upload(){
// 获取表单上传文件
$files = request()->file();
try {
validate(['image'=>'fileSize:10240|fileExt:jpg|image:200,200,jpg'])
->check($files);
$savename = [];
foreach($files as $file) {
$savename[] = \think\facade\Filesystem::putFile( 'topic', $file);
}
} catch (\think\exception\ValidateException $e) {
echo $e->getMessage();
}
}
四、文件上传demo
表单代码:
<form action="/index/upload" enctype="multipart/form-data" method="post">
<input type="file" name="image" /> <br>
<input type="submit" value="上传" />
</form>
控制器代码:
// 这里为了简单就没使用文件上传验证,但是实际开发中是必须配置的
public function upload(){
// 获取表单上传文件
$file = request()->file('image');
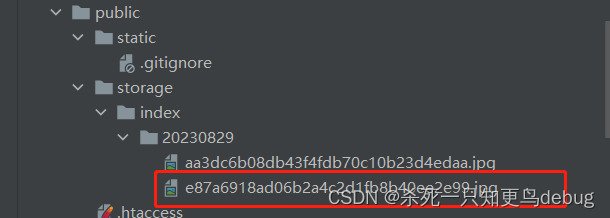
// 上传到本地服务器 public/storage/index(应用名称) 目录下
$savename = \think\facade\Filesystem::disk('public')->putFile( 'index', $file);
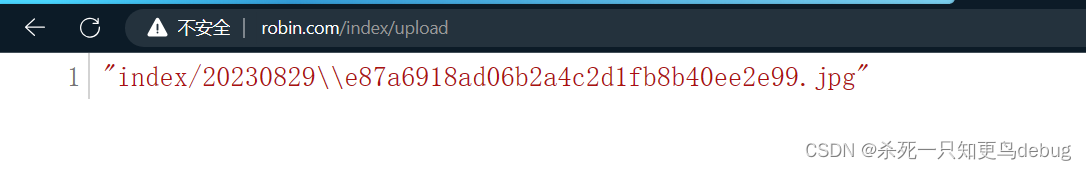
// 通常文件上传完毕后,前后端分离的话是需要给前端返回一个json字符串,内容是文件上传的url路径
return json($savename);
}