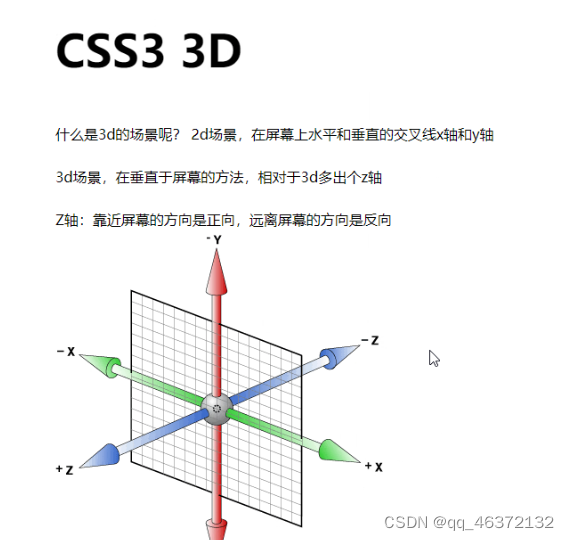
CSS3D


1.css3D
-
给父元素设置
-
perspective:景深:近大远小的效果900-1200px这个范围内
-
transform-style:是否设置3D环境
flat 2D环境 默认值
perserve-3D环境
-
-
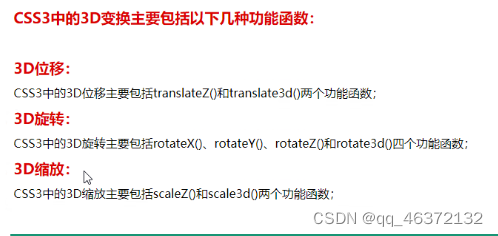
3D功能函数
1.位移:
- translateZ()
- translate3D(x,y,z)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> body { /* 景深 近大远小 设置一个就可以了 */ perspective: 1200px; /* 提高3D环境,哪个子元素需要,就到对应的父元素上面设置 */ transform-style: preserve-3d; } * { padding: 0; margin: 0; } .box1 { width: 600px; height: 400px; background-color: rgba(0, 0, 0, 0.5); margin: 100px; transform-style: preserve-3d; /* 设置旋转侧面 */ transform: rotateY(80deg); } .box2 { width: 100px; height: 150px; background-color: red; transition: all 1s; } .box1:hover .box2 { transform: translate3d(0px, 0px, 100px); transform: translateZ(100px) translateX(100px); } </style> </head> <body> <div class="box1"> <div class="box2"></div> </div> </body> </html>2.3D旋转
属性:
rotateX()
rotateY()
rotateZ()
rotate3D(x,y,z,deg)
x,y,z:0-1 0不旋转
deg:旋转的角度
3.3D缩放
缩放:
scaleZ()
scale(x,y,z)
【注】单独使用没有明显效果,需要配合其他功能函数
4.观察角度
perspective-origin:水平垂直;观测立方体的角度
left center right
top center bottom
px %
2.动画
定义方式一
动画:
1:定义关键帧
1:定义方式一
@keyframes 动画名字{
from{}初始状态
to{}结束状态
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
}
.box1 {
width: 500px;
height: 400px;
background-color: pink;
margin: 100px auto;
}
.box2 {
width: 100px;
height: 100px;
background-color: skyblue;
/* 调用动画 */
animation-name: dh;
animation-duration: 3s;
}
/* 定义动画:方式1 */
@keyframes dh {
form {
transform: translateX(0px);
}
to {
transform: translateX(100px);
}
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</body>
</html>
定义方式二:
定义方式二:
@keyframes动画名字{
0%{}
50%{}
100%{}
调用动画:
animation:动画名称 动画时间 延迟时间
动画类型 循环次数 运动方向;
animation-name:动画名称;
animation-duration:动画时间;
animation-delay:延迟时间;
animation-timing-function:动画类型;
linear
ease
ease-in
ease-out
ease-in-out
step-start逐帧动画
steps(数字)逐帧动画
animation-iteration-count:循环次数;
具体数字
infinite无限循环
animation-direction:运动方向
normal 默认值
reverse 反向运动
alternate 先正后反
alternate-reverse先反后正
animation-play-state:是否运动;
running运动
paused暂停
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
}
.box1 {
width: 500px;
height: 400px;
background-color: pink;
margin: 100px auto;
}
.box2 {
width: 100px;
height: 100px;
background-color: skyblue;
/* 调用动画 */
/* 动画名称 */
animation-name: move;
/* 动画运动时间 */
animation-duration: 3s;
/* 动画延迟时间 */
animation-delay: 3s;
/* 动画类型 */
animation-timing-function: linear;
/* 循环次数 3次 */
animation-iteration-count: 3;
/* 无限循环 */
animation-iteration-count: infinite;
/* 默认运动 */
animation-direction: normal;
/* 反向运动 */
animation-direction: reverse;
/* 先正后反 */
animation-direction: alternate;
/* 先反后正 */
animation-direction: alternate-reverse;
}
.box1:hover .box2 {
/* 默认值 运动 */
animation-play-state: running;
/* 鼠标移入暂停 */
animation-play-state: paused;
}
/* 定义动画方式二 */
@keyframes move {
0% {
transform: translateX(0) translateY(0);
}
25% {
transform: translateX(400px) translateY(0);
}
50% {
transform: translateX(400px) translateY(300px);
}
75% {
transform: translateX(0) translateY(300px);
}
100% {
transform: translateX(0) translateY(0);
}
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</body>
</html>
transition:过渡;和animation:动画;的区别:
1:都是是动画效果
2:前者需要触发方式,后者页面一加载完就立即执行