努力经营当下,直至未来明朗!
文章目录
- 【HTTP响应详解】
- 1. 认识状态码
- 2.认识响应“报头”header
- 3.认识响应“正文”body
- 【通过 Java socket 构造 HTTP 请求】
- 三、HTTPS
- 四、Tomcat:http服务器
- THINK
一个人最大的痛苦来源于对自己无能的愤怒。
【HTTP响应详解】
1. 认识状态码
- 状态码:是一个数字,这个数字描述了当前这次请求的“状态”(成功,失败,失败的原因等)
- HTTP的状态码是有明确规定的。
【可以参考:状态码1 (主要参考这个!) or 状态码2】 - 认识常见状态码:
1)200 OK表示访问成功
(fiddler中的Result列)


2)404 Not Found
这是后端开发过程中常见的错误。
问题的原因有且只有一个,就是请求路径写错了。
请求里是有一个url的,url就表示你要访问的服务器上的资源的路径。如果你想要访问的资源在服务器上没有就会返回404.

3)403 Forbidden
访问被拒绝(就是没有权限访问)
【403/404本质上都是客户端这里的】
4)500 Internal Server Error
服务器内部错误,也就是服务器代码执行过程中出异常,即代码bug。
5)504 Gateway Timeout
访问超时,一般就是服务器请求量很大的时候,对于服务器的负荷就比较重了。
【500/504其实是服务器出问题了】
6)302 重定向
即:访问一个旧的URL就会自动跳转到新的URL上。
这很常见,如:
①服务器的地址迁移(域名不能修改,只能申请一个新的域名)
②搜索引擎中的点击跳转
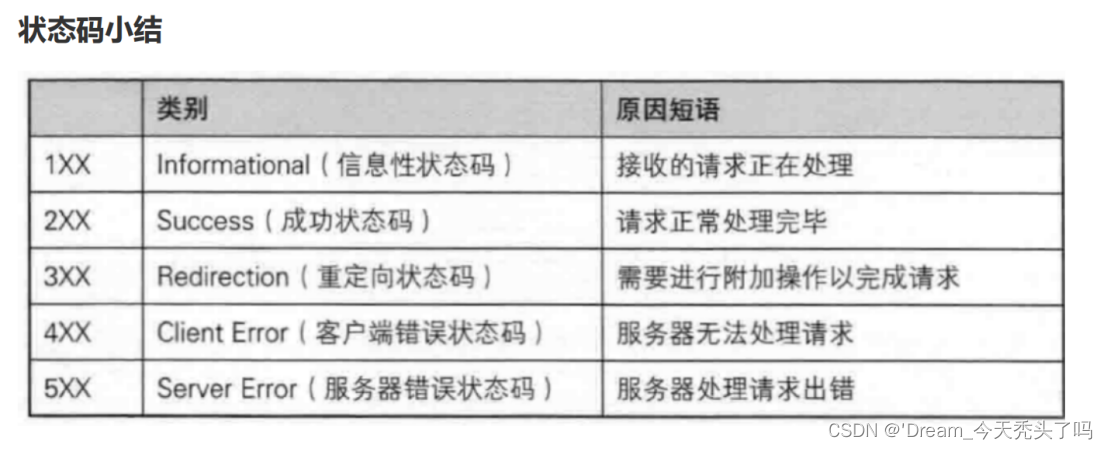
【补】状态码小结

【以上内容务必熟练掌握,面试常考,工作中常用!!!】
7)状态码 418:(彩蛋)实际开发中很少使用到

(注意:在公司中写代码不要随便写彩蛋)
2.认识响应“报头”header
- 响应报头的基本格式和请求报头的格式基本一致。 类似于 Content-Type , Content-Length 等属性的含义也和请求中的含义一致。
- 响应中的 Content-Type 常见取值有以下几种:
text/html : body 数据格式是 HTML
text/css : body 数据格式是 CSS
application/javascript : body 数据格式是 JavaScript
application/json : body数据格式是 JSON
3.认识响应“正文”body
- 如何构造http请求:
① 浏览器自己构造的:地址栏里写url,构造出get请求;点击a标签;img、link、script等也会构造get请求。(但是该方法可操作性不大)
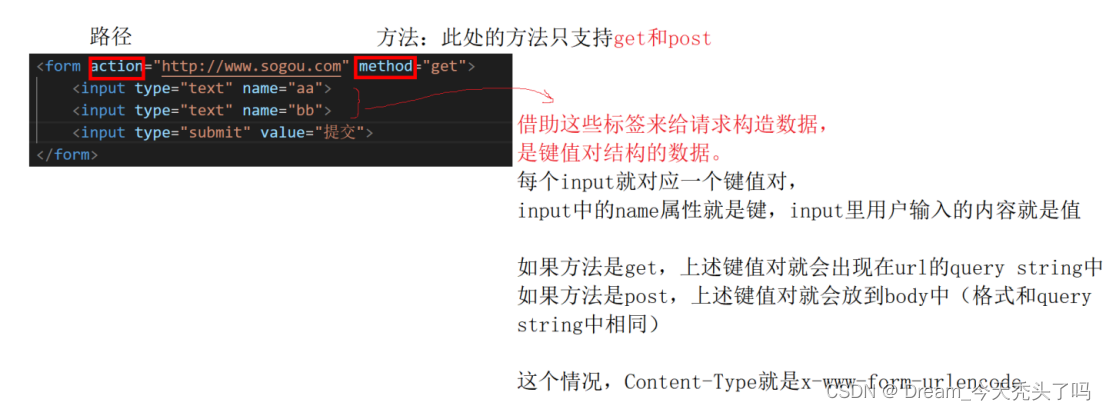
② form表单:
这个情况,Content-Type就是x-www-form-urlencode
(form中最重要的是action路径 和 method方法)
(需要submit按钮进行提交)
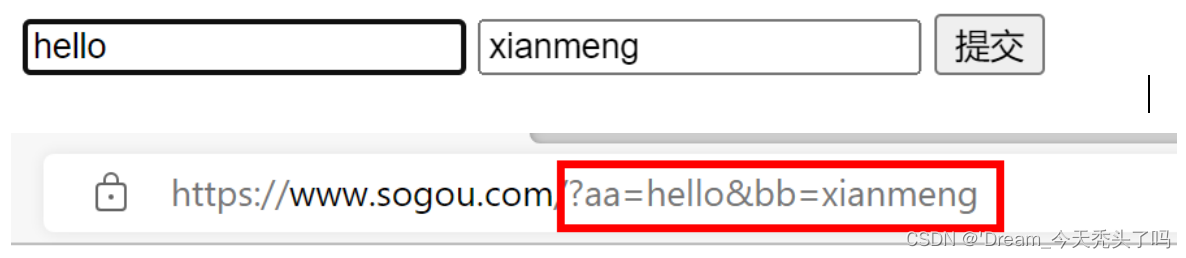
运行:
(因为是get方法,所以键值对在query string中显示)
如果修改为post,则会在body中出现,使用fiddler进行查看
(同时会在请求文档中出现Content-Type)
So:form最关键的作用就是给服务器传键值对!
③ ajax:各种http的方法都可以构造
form构造的http请求一定会触发页面跳转,但是ajax默认发起的请求是不会引起跳转的,当然,也可以手动控制跳转。
页面跳转 不是一个好事儿,开销大,时间慢,用户得进行等待。使用ajax则不会去触发跳转,就可以达到“局部刷新”的效果。
ajax 全称 Asynchronous Javascript And XML。 Asynchronous异步
【补充:】
① 多线程中所说的“同步”其实指的是“互斥”; 而在网络通信I/O操作的时候也涉及到同步了,但是表示的含义是“谁发起的请求,就由谁来接收结果”
② ajax中的异步是和I/O操作中的同步相对的,也就是表示“发起请求的主体,不负责接收结果,而是由别人主动推送过来的”
XML:最初ajax主要的用途是借助http传输xml,现在xml已经用的越来越少了,尤其是在网络通信这里很少会用了,因此现在使用ajax往往传输的是其他数据,比如json。
- 如何在代码中使用ajax构造http请求?
1)ajax api是属于浏览器原生自带的,但是原生api不太好用。因此,就可以使用第三方库封装好的api代替原生的api。
使用jquery第三方库封装的api就行,直接使用网络地址引入jquery——方法:直接搜索jquery mdn
找百度cdn的src链接,在地址栏输入该连接进行尝试能否打开
2)在jquery引入成功后:
(引入)


$是jquery中特殊的变量名,是jquery里的全局对象。通过这个对象,就可以调用里面的一些方法,这些方法就是jquery中的api。虽然ajax方法的参数只有一个,但是里面是个对象。
详细参考代码:

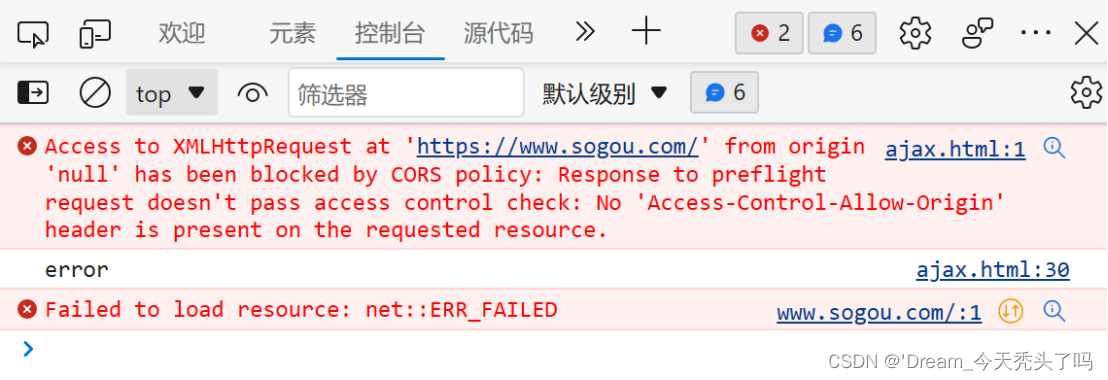
但是会发现此时直接执行是会报错的,因为:跨域,也就是一个页面在域名a之下尝试通过ajax访问域名b里的资源,这种情况浏览器默认是禁止的。(除非b网站返回的响应明确告诉浏览器说允许跨域访问)
① 目前市面看到的大部分网站/服务器 基本都是不允许跨域访问的
② 可以后面自己写服务器,将网页放到自己的服务器上,页面访问的就是咱们自己服务器上的资源

(回调函数就是一个被作为参数传递的函数。)
【通过 Java socket 构造 HTTP 请求】
-
但凡是某个编程语言可以操作网络(能够进行socket编程),就一定可以构造http请求(如:往一个tcp socket中写一个符合http协议格式的字符串)
-
Postman:属于是一个专门用来构造http请求的第三方工具,主要用来帮助我们进行接口测试(接口测试:后端写好服务器之后,需要提供一些http接口,这些接口可以接收一些http请求,返回不同的响应)
-
Postman是一个有对象的软件,其对象是postwoman,也是用来构造http请求的【postman更常用】。
-
下载postman:直接搜索postman

-
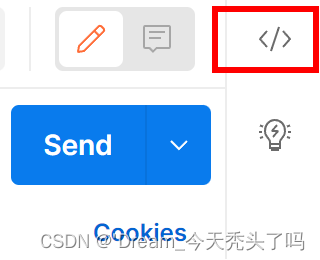
Postman是可以直接帮忙生成代码的:

三、HTTPS
-
为了反制运营商劫持,为了保护网络上数据传输的安全,HTTPS就被大规模普及了。(加密)
(没有加密其实就谈不上安全,所以:post没有比get安全;tcp也只是可靠,不是安全) -
认为:如果当前加密的破解成本大于保护的信息的价值了,就认为是安全的。
-
明文、密文、密钥(密钥在加密和解密中起到关键作用)
-
加密:使用密钥把明文变成密文; 解密:使用密钥将密文还原成明文。
-
对称加密:加密和解密使用同一个密钥; 非对称加密:加密和解密使用不同的密钥。
-
加密的简单办法就是对称加密,而最简单的对称加密就是按位异或。(注:哈希不是加密,其无法解密,会丢失信息量)
-
解密是在服务器中进行的,但是一个服务器服务于多个客户端,不同客户端使用不同的密钥。
-
以下介绍对称加密解密过程:
① 典型的做法就是每个客户端在建立连接之初先生成密钥,然后进行通信的时候先把自己的密钥发送给服务器。
② 客户端生成密钥就需要传给服务器,但是如果进行明文传输就会导致密钥被黑客拿到,后续的加密就形同虚设。所以考虑对密钥加密,但是再生成一个密钥来加密密钥(套娃)是不可取的。
③ 所以:引入非对称加密:可以使用密钥A来加密、密钥B来解密;也可以使用密钥B来加密、密钥A来解密。(密钥A、B是成对的) -
非对称加密:可以让服务器生成一对非对称的密钥,一个是公开出来的,任何人都可以获取到,即公钥;另一个是私密的,只有服务器自己知道,即私钥。
-
客户端就可以先从服务器拿到服务器的公钥,然后使用公钥对自己生成的对称密钥进行加密,此时由于外界只有公钥,私钥只是服务器自己所有的(黑客拿不到),所以只有服务器可以使用私钥对上述的请求进行解密。
-
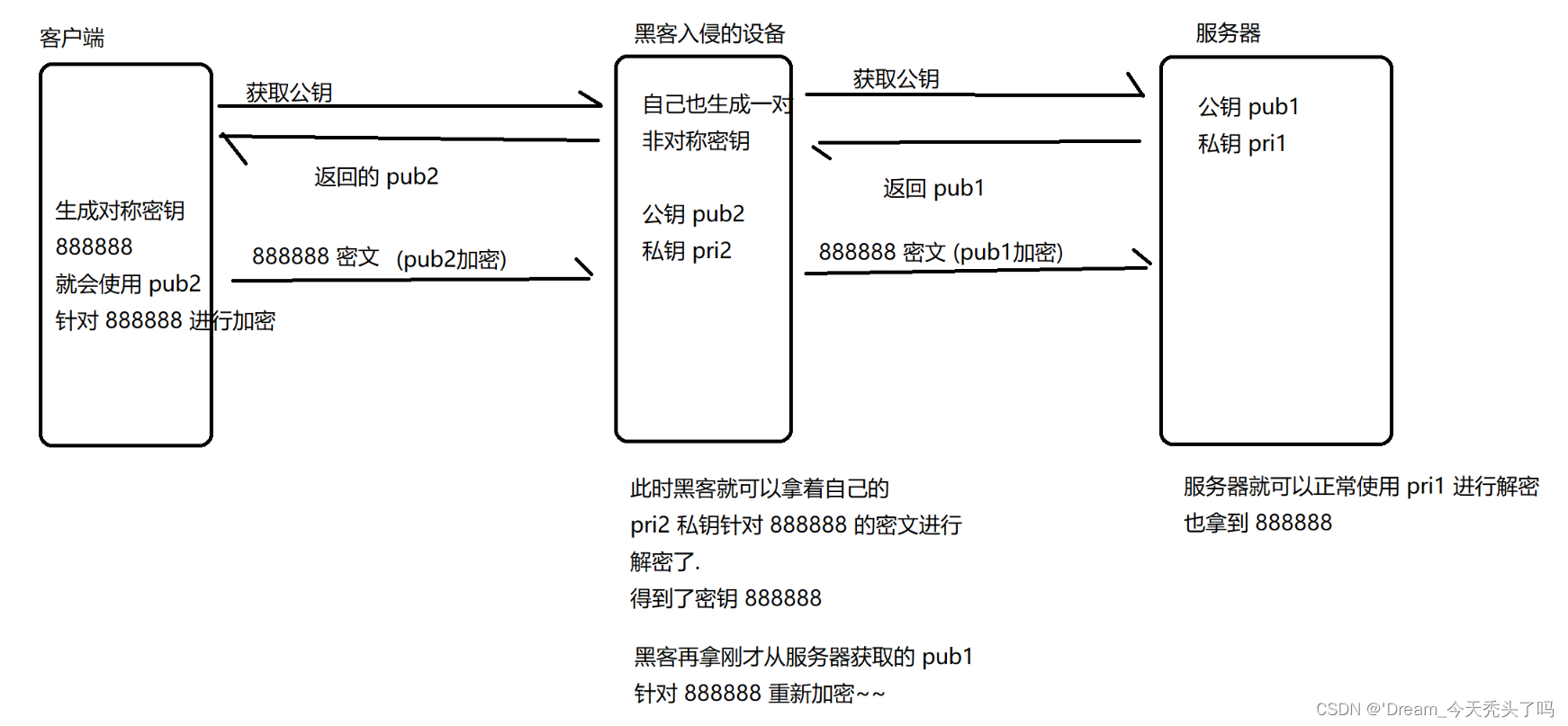
针对上述情况,黑客是可以通过中间人攻击进行入侵的(伪装)。

-
为反制中间人攻击引入了证书:中间人攻击的关键就是要能够证明当前这个公钥是服务器自己的公钥,而不是伪造的。
-
服务器上线第一天就需要去公证机构申请一个证书,证书中就包含和该网站相关的一些信息,其中就有该网站的公钥。【黑客想要伪造一个证书,理论上是不可行的】
-
上面介绍的这一套https的对称加密+非对称加密+证书 流程不是https所独有的,其实这套机制是属于一个专门的协议SSL/TLS(其实就是同一个东西,只不过是旧新叫法)
So: HTTPS = HTTP + SSL
(很多加密场景都会用到SSL) -
对称密钥:数据传输安全性的基本保证; 非对称密钥:为了能够安全地传输对称密钥; 证书:防止中间人攻击。
-
【总结HTTPS工作过程】(经典面试题)
HTTPS工作过程!
四、Tomcat:http服务器
- http客户端就是我们平时使用的浏览器,但是我们还需要开发实现一个服务器来搭建网站的“后端部分”。
开发实现一个服务器,其实就是写个TCP socket服务器,但是比较麻烦,会有很多重复性的工作,所以业界一些大佬就实现了一些现成的HTTP服务器,我们在进行网站开发的时候就不必从头去写了,只需要基于这些HTTP服务器进行二次开发就行
-
学习Tomcat其实就是为了熟练掌握Tomcat的api,能够基于Tomcat开发网站的后端程序。
-
下载Tomcat:官网下载->Download选择Tomcat8(大版本是8,小版本无所谓) -> 下载zip
Tomcat下载
(Tomcat是绿色软件,解压缩后可以直接使用)

-
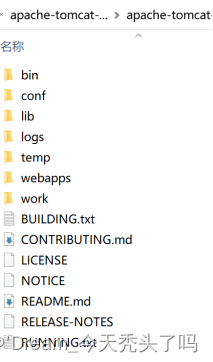
Tomcat文件夹介绍:

①bin是Tomcat启动的脚本: .bat是给windows用的, .sh是给linux/mac使用的
(tomcat是运行在JVM上的,是跨平台的)
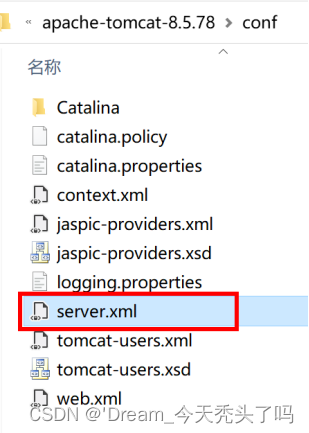
② conf:放的是Tomcat的配置文件。其中最关键的是server.xml,这里可以配置绑定哪个端口以及tomcat是否启用https啥的。

③ logs:Tomcat的日志,即sout打印的信息。
④ webapps:可以在Tomcat上同时部署多个网站/webapp。
(以上四个目录在后期会经常涉及到)
- 启动tomcat:双击startup.bat(在bin目录下)

如果出现该信息就说明启动成功。
① 如果没有出现,通用方法就是:将bat拖到cmd运行,看报错信息是啥
② 如果报错信息出现:CATALINA_HOME,那就配置环境变量,系统or用户都行,变量名是CATALINA_HOME、变量值是Tomcat的安装路径。 ——正常情况下是可以直接成功的
-
Tomcat跑起来之后就可以去浏览器访问一下Tomcat的欢迎页面了,在地址栏输入:127.0.0.1:8080 (Tomcat默认端口是8080)

-
webapps:可以将前端和后端的代码分别拷贝到该目录中,每个目录都可以视为是一个webapp(网站)。
(在ROOT目录中放的就是欢迎页面,具体来说就是index.jsp。咱们也可以自己写个页面html放到该目录下)
-
写的html可以直接双击打开,那么将其放到webapps中是否为多此一举?
绝对不是。双击打开的是本地路径,只能自己访问;而通过放到webapps中是通过tomcat中的http服务器,可以通过网络访问到别人电脑的网页。 -
那么能否访问别人电脑上的Tomcat?
不能,因为不在同一个局域网中。需要外网IP才能够访问,此时就需要云服务器!
THINK
【回顾】
- Cookie:浏览器在本地保存数据机制,最典型的用途就是保存用户的登录信息
- 状态码:如200/404/403/500/504/302
- 构造HTTP请求:
①浏览器自己构造
②form:action(请求的url) method(请求的方法) 在input中加入键值对
③ajax:使用广泛,一般使用jquery第三方库
【本文】
4. http响应
5. 构造http请求:postman
6. https工作过程!!!【面试!】
7. Tomcat了解