一、创建项目和标签基础
1.1 什么是HTML
英文全称Hyper Text Markup Language,
中文全称为超文本标记语言。
超文本标记语言是标准通用标记语言下的一个应用,也是一种规范,一种标准,它通过标记符号来标记要显示的网页中的各个部分。网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容(如:文字如何处理,画面如何安排,图片如何显示等)。浏览器按顺序阅读网页文件,然后根据标记符解释和显示其标记的内容,对书写出错的标记将不指出其错误,且不停止其解释执行过程,编制者只能通过显示效果来分析出错原因和出错部位。但需要注意的是,对于不同的浏览器,对同一标记符可能会有不完全相同的解释,因而可能会有不同的显示效果。(来自百度百科)
1.2 使用的工具
推荐大家使用的前端工具:
VSCode
HBuilder
Sublime_text
我们使用的工具是HBuilder
1.3 使用HBuilder创建项目
- 打开HBuilder。
- 文件-新建-项目。

- 定义一个项目名称,选择项目存放位置,使用默认模板。

- 点击创建。

1.4 项目构成
- css:存放css(层叠样式表)文件。
- img:存放图片资源文件。
- js:存放JavaScript脚本文件。
- index.html:项目创建的默认主页。
1.5 HTML文档结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标题</title>
</head>
<body>
正文
</body>
</html>
定义了文档类型为html,是一种MIME类型
MIME类型:所有的文件在网络上无论用于显示还是用于下载,都存在自己响应的类型。例如gif、jpeg都存在自己的MIME类型,用于给文档做一些自己的相关标识。
<!DOCTYPE html>
lang属性规定了元素内容的语言。
<html lang="en">
head元素包含了所有的头部标签元素。在head元素中可以插入JavaScript脚本、CSS样式表。
<head>
</head>
meta元素可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。标签位于文档的头部,不包含任何内容。<meta> 标签的属性定义了与文档相关联的名称/值对。
charset为编码字符集,UTF-8为编码格式。部分页面会出现乱码问题,这是字符集不统一导致的。我们在国内打开的浏览器的默认的编码格式都是GBK,需要把原有的GBK的格式修改成全球统一的格式UTF-8。
<meta charset="UTF-8">的作用是把字符集设置为UTF-8,防止可能出现的乱码问题。
<meta charset="UTF-8">
可定义文章的标题。
<title>
包含文档的所有内容,网页的主题就写在这里。
<body>
</body>
1.6 HTML属性
HTML 元素可以设置属性
属性可以在元素中添加附加信息
属性一般描述于开始标签
属性总是以名称=“值对”的形式出现
其中p标签中的name就是给p标签的name属性,值为p1。
<p name="p1"></p>
1.7 标题<h1-6></h1-6>
表示的是网页或文章标题,1-6字体从大到小,默认加粗。
<h1>我是标题</h1>
<h2>我是标题</h2>
.
.
.
<h6>我是标题</h6>
1.8 段落<p></p>
为文字划分段落,p标签结束处自动换行。
<p>
我是段落内容
</p>
1.9 换行<br>
在文字中使用。使文字换行。
<p>
我是<br>文字内容
</p>
1.10 分割线<hr>
在页面上添加一条分割线。
<hr>
二、常用标签
2.1 绝对路径和相对路径
绝对路径:是从盘符开始的路径,如:
C:\windows\system32\cmd.exe
相对路径:是从当前路径开始的路径,
./ 表示当前位置。
. ./ 表示当前位置的上一级。
若当前路径为C:\windows\system32\cmd.exe,
./表示C:\windows\system32\cmd.exe,
…/表示C:\windows\system32
2.2 图像<img>
用于在页面引入图片,它有两个必须属性:
- src:引用图像的路径。
- alt:图像无法显示时的替换文本。
<img src="./image/sky.jpg" alt="天空"/>
2.3 超链接<a></a>
定义超链接,用于从一张页面链接到另一张页面(页面跳转)。他有一个最重要的属性:
- href:指示链接的目标。
2.3.1 外链接
进行外部跳转,href属性值为需要跳转到的页面地址。
<a href="http://www.baidu.com">百度</a>
2.3.2 锚点
进行页面的内部跳转,添加id属性,href属性值为#+需要跳转到的a标签的id属性值。
<a href="#anchor">点我跳转</a>
<a id="anchor"></a>
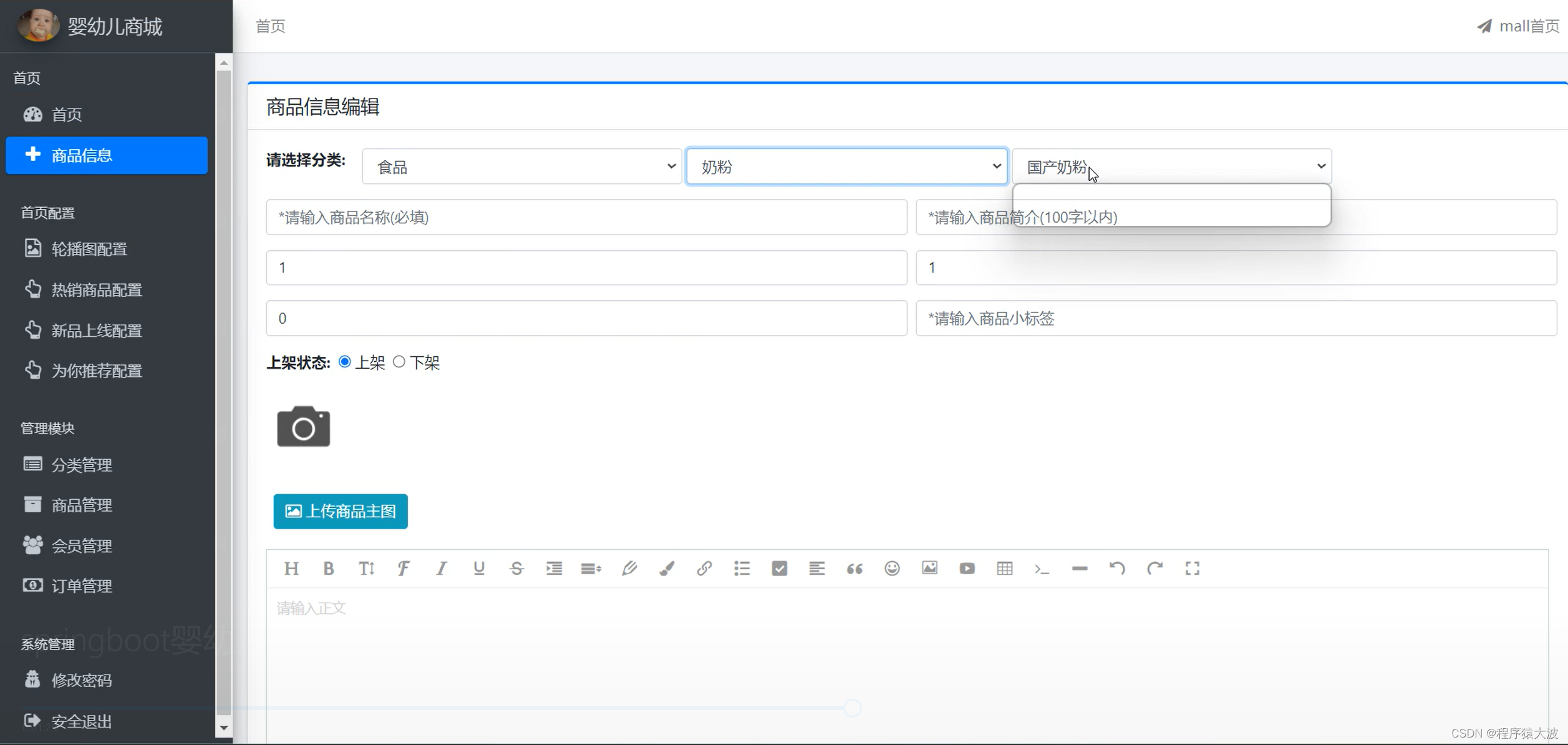
2.4 案例1
案例要求:根据以下图片设计网页。