目录
uni-app介绍
uni-app开发工具HBuilderX
创建项目前提条件
uni-app项目结构
配置mumu模拟器
uni-app生命周期
1.应用生命周期 小程序规范
2.页面生命周期-小程序规范
3.组件生命周期 vue规范
uni-app登录按钮方法
uni-app发布安卓app
uni-app介绍
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
官网地址:uni-app官网 (dcloud.io)
uni-app开发工具HBuilderX
官网地址:HBuilderX-高效极客技巧
创建项目前提条件
安装vue,
创建项目demo代码
vue create -p dcloudio/uni-preset-vue demouni-app项目结构
pages.json是全局配置,决定页面文件的路径,窗口样式,原生的导航栏,底部的原生tabbar等,类似于微信小程序中的app.json的页面管理部分
uni.scss是全局样式
App.vue:主组件
Main.js:入口文件
manifest.json:文件是应用的配置文件,用于指定应用的名称、图标、权限等。 提供可视化操作
配置mumu模拟器
模拟器下载地址:https://mumu.163.com/
mumu模拟器的默认端口是7555
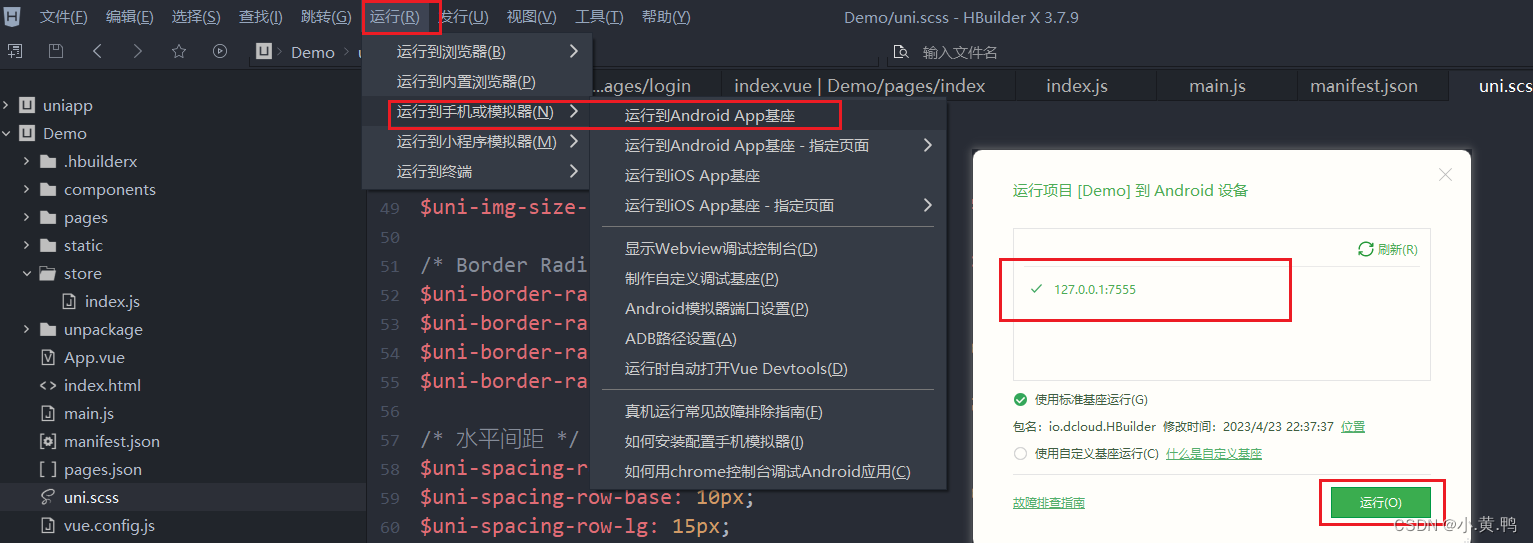
在uni-app里设置端口,在uni-app里打开“运行-->运行到手机或模拟器-->Android模拟器端口设置,
在“Android模拟器端口”输入框里输入“7555”


打开模拟器之后运行程序。

uni-app生命周期
uniapp中生命周期分类分为三大类
1.应用生命周期 小程序规范
app.vue中控制
onLaunch 当uniapp初始化完成时触发(全局只触发一次)
onShow 当uniapp启动,或从后台进入前台显示
onhide 当uniapp从前台进入后台
onerror 当uniapp报错时触发
onUniNViewNessage 当nvue页面发送的数据进行监听,可参考nvue向vue铜须
onUnhandledRejection 对未处理的promise拒绝时间监听函数
onPageNotFound页面不存在监听函数
onThemeChange 监听系统主题变化
2.页面生命周期-小程序规范
onInit 只适用于百度小程序 监听页面初始化
onLoad 监听页面加载
onShow 监听页面显示
onHide 监听页面隐藏
onUnload 监听页面卸载
onResize 监听窗口尺寸变化 适用于app,微信小程序,快手小程序
onPullDownRefresh 监听用户下拉动作
onReady 监听页面初次渲染完成
onReachBottom 页面滚动到底部的事件
onTabitemTap 点击tab时触发,参数为objecct
3.组件生命周期 vue规范
参考vue的生命周期
uni-app登录按钮方法
common下request.js文件,配置不同的后端请求路由
const MicorPortUrl='http://192.168.11.149:8616/';
const Micorapi ='http://192.168.18.67:8999/';
const BackupApi ='http://192.168.11.153:8999/';
export default{
MicorPortUrl,Micorapi,BackupApi
}index.vue文件
//引入配置路由文件,在src下common目录下request.js文件中配置路由
import api from '@/common/request.js';
export default {
data() {
return {
focus: true,
form:{
username: '',
// password: '',
},
imageURL: '../static/bg.png',
release: {
version: ''
}
}
},
methods: {
submit() {
// 判断用户是否填写账号密码
if(!this.form.username) {
//显示消息提示框。
return uni.showToast({
title: '请输入账户',
icon:'error',
duration: 2000
});
}
//请求数据
uni.request({
url: api.MicorPortUrl + 'Fuji/Login',
method: 'post',
data: {
userName: this.form.username
},
success: res => {
if (res.data.success == true)
{
//显示消息提示框。
uni.showToast({
title: '登录成功',
duration: 1000,
icon: 'success'
});
//保存缓存,将数据存储到本地缓存中指定的key中,会覆盖原来key的内容,异步接口
uni.setStorage({
key:'login',
data:{
username:this.form.username,
}
});
//页面跳转
uni.navigateTo({
url: '../list/machineFeeding'
});
}
else
{
//显示fail消息提示框。
uni.showModal({
title: '提示',
content: `${res.data.msg}`,
confirmColor: '#f9ae3d',
showCancel: false,
success: function(res) {
if (res.confirm) {
console.log('用户点击确定');
}
}
});
}
},
fail: err => {
console.log(err);
}
});
}
}
}uni-app发布安卓app
采用云打包方式,首先获取appid
—1)DCloud 根据 appid 来判断用户是否有权限进行云打包。既不是所有者、又不是协作者,就无法打包;
—2)打包后的原生应用根据 appid 来管理本地资源。每个appid有独立的沙盒,存储是隔离的;
—3)热更新(wgt升级)通过 appid 来覆盖资源