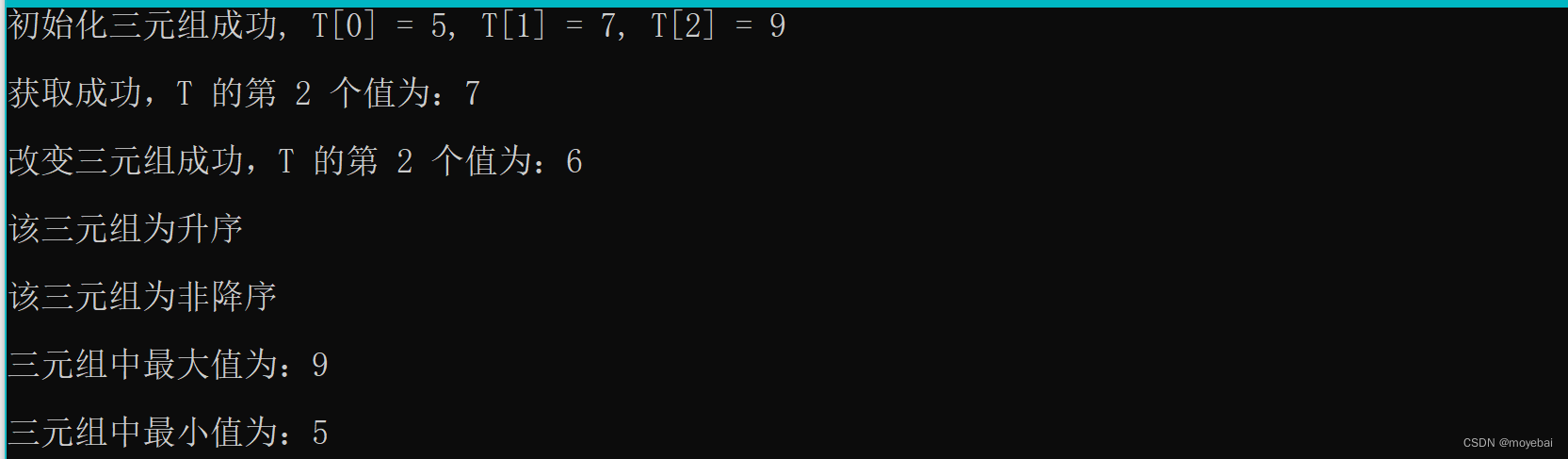
效果

源码
<!DOCTYPE html>
<html>
<head>
<title>Creative Menu Item Hover Effects</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<section>
<ul>
<li><a href="#" data-text="Home">Home</a></li>
<li><a href="#" data-text="About">About</a></li>
<li><a href="#" data-text="Services">Services</a></li>
<li><a href="#" data-text="Team">Team</a></li>
<li><a href="#" data-text="Contact">Contact</a></li>
</ul>
</section>
</body>
<