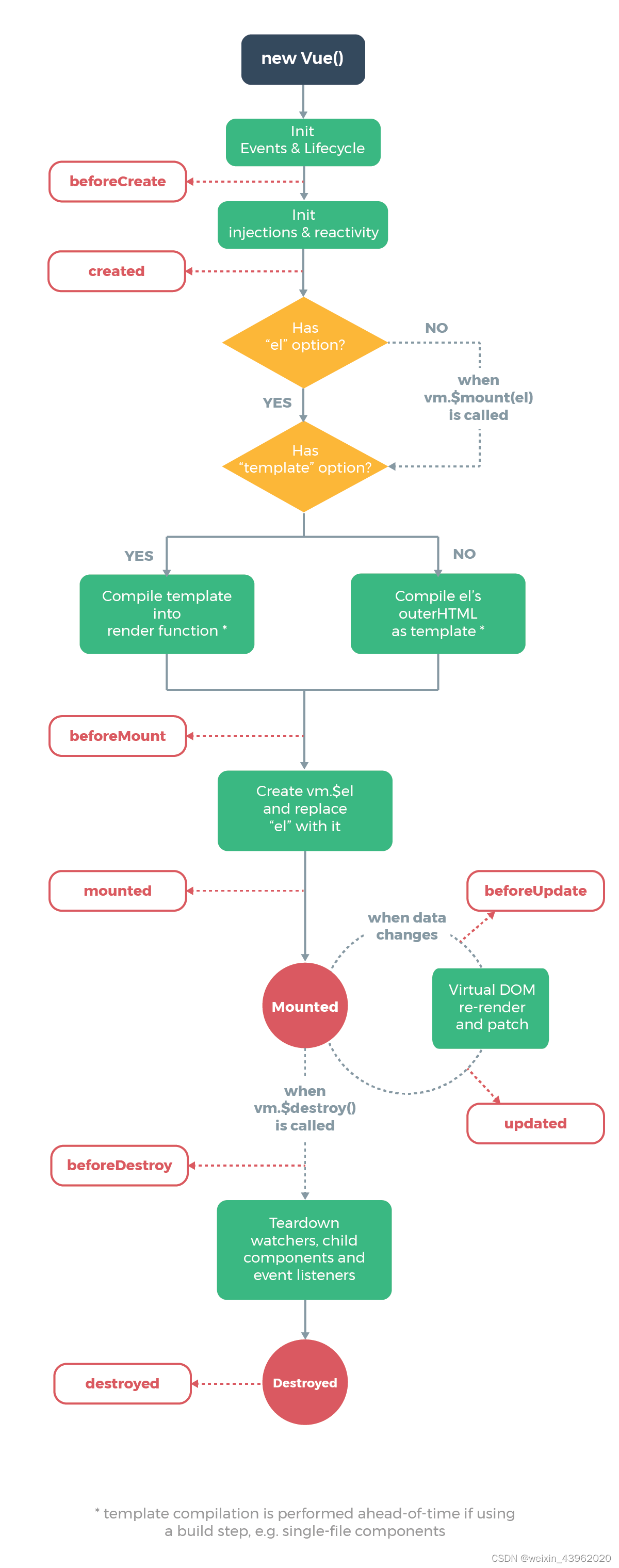
vue的生命周期就是vue实例从创建到销毁的全过程,就是从开始创建、初始化数据、编译模版、挂载Dom、更新渲染、卸载等⼀系列过程,在这个过程中存在生命周期的钩子函数,我们可以在对应阶段添加实现自己的代码。
钩子函数(共8个)
挂载阶段
1、当Vue对象创建之前触发的函数(beforeCreate)
这个时候在实例被完成创建出来,el和data都没有初始化,不能访问data、method,一般在这个阶段不进行操作。
2、Vue对象创建完成触发的函数(Created)
这个时候vue实例中的data、method已被初始化,属性也被绑定,可以调用data和method的数据及方法,一般在此对数据进行初始化。
3、当Vue对象开始挂载数据的时候触发的函数(beforeMount)
此时模板已经编译完成,但还没有被渲染至页面中,所以读取不了真实的el,在mounted才能读取到真实的el,因为el只有渲染完成后才会存在。
4、当Vue对象挂载数据的完成的时候触发的函数(Mounted)
这个时候模板已经被渲染成真实DOM,用户已经可以看到渲染完成的页面,页面的数据也是通过双向绑定显示data中的数据。
更新阶段
5、Vue对象中的data数据发生改变之前触发的函数 (beforeUpdate)
重新渲染之前触发,只有view层上面的数据变化才会触发beforeUpdate和updated,仅属于data中的数据改变是并不能触发。
6、Vue对象中的data数据发生改变完成触发的函数(Updated)
数据已经更改完成,dom也重新render完成
销毁阶段
7、Vue对象销毁之前触发的函数 (beforeDestroy)
销毁前执行,一般在这里善后:清除计时器、清除非指令绑定的事件等等
8、Vue对象销毁完成触发的函数(Destroy)
销毁后卸载watcher,事件监听,子组件