Pinia
- pinia与Vuex的对比
- pinia的介绍
- pinia与Vuex区别:
- pinia的使用
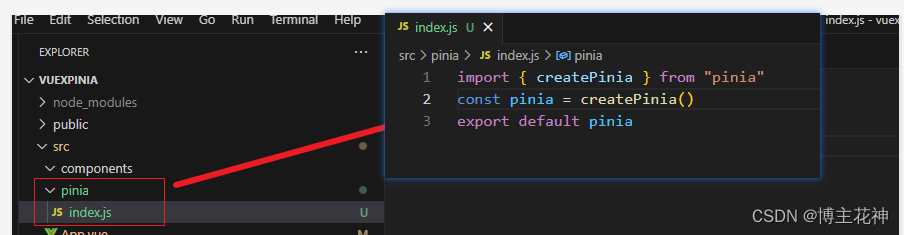
- 使用准备步骤一:新建文件导入pinia
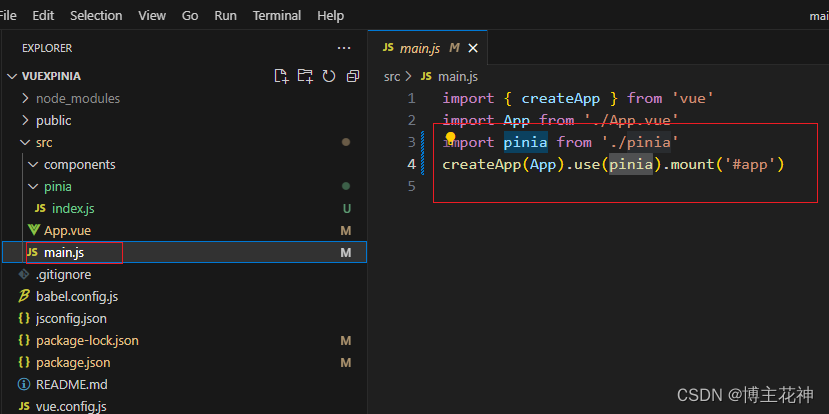
- 使用准备步骤二:挂载pinia
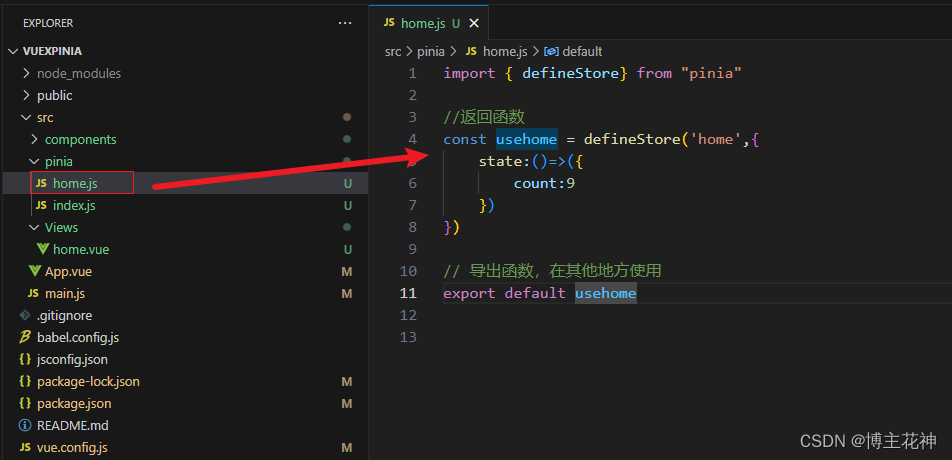
- 创建pinia的Store
- 新建页面。创建对应的Store
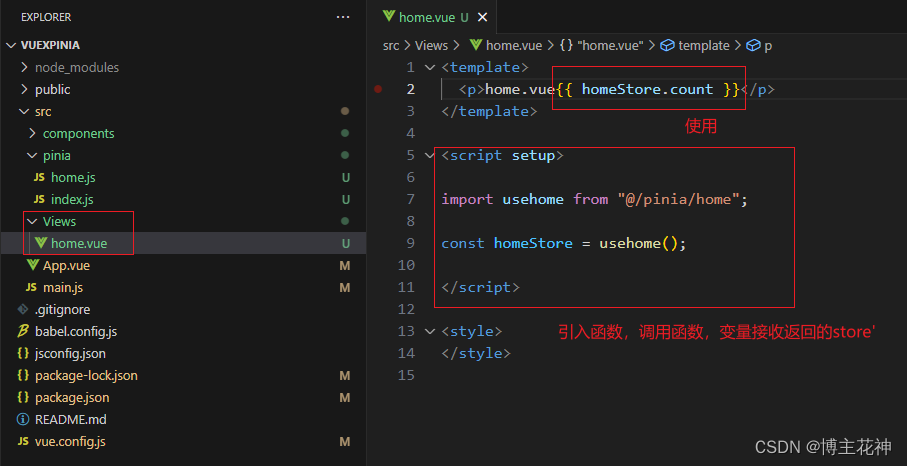
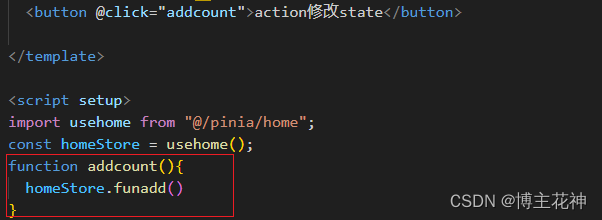
- 页面使用pinia的store
- Pinia核心概念State
- 操作State一
- 重置state
- 改变state
- 替换state
- Pinia核心概念Getters
- 直接使用
- getters使用当前页面其他getters
- getters返回函数
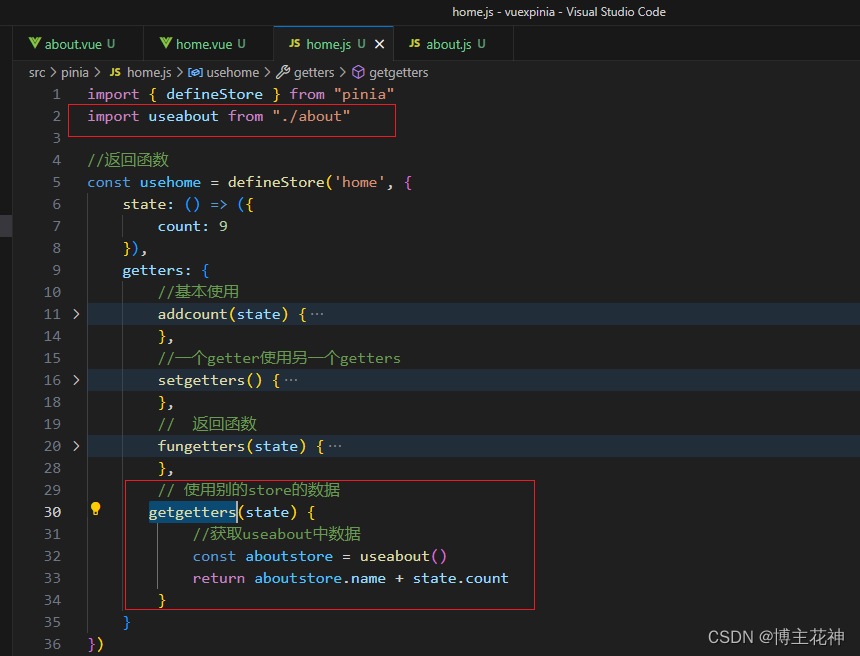
- getters使用别的store的数据
- Pinia核心概念Actions
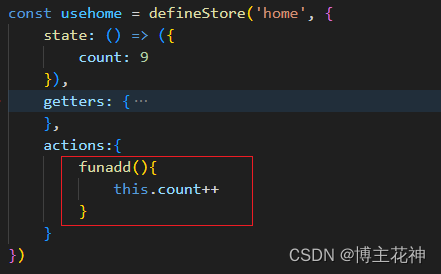
- 基本使用
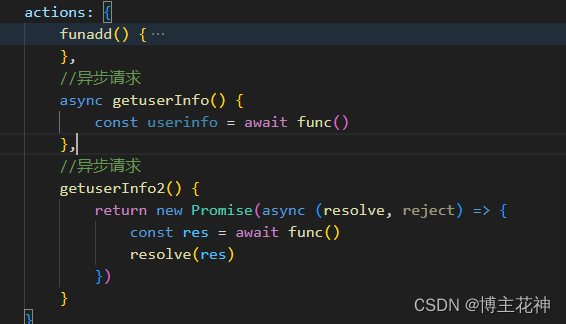
- 异步请求

pinia与Vuex的对比
pinia的介绍
- 本质是一个状态管理库,用于跨组件,页面进行状态共享
- 用起来像组合式Api
- 与Vuex相比,pinia提供了更简单的Api,具有更少的仪式,提供了Composition-API风格的API
- 最重要的是,与TypeScript一起使用具有更可靠的类型推断支持
pinia与Vuex区别:
- mutation不再存在
- 更友好的TypeScript支持
- modules的嵌套结构不再存在
- 命名空间这些也不再存在
pinia的使用
- 安装pinia
npm i pinia
使用准备步骤一:新建文件导入pinia

使用准备步骤二:挂载pinia

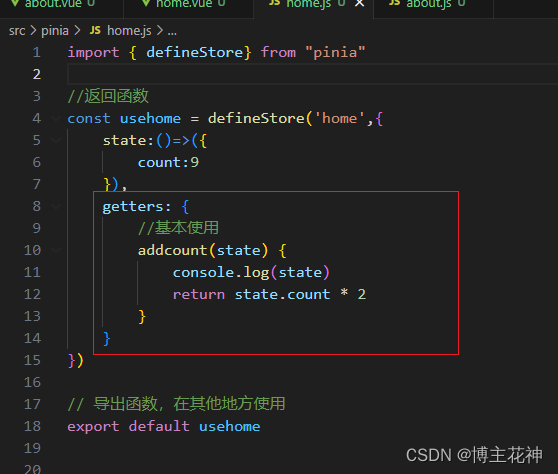
创建pinia的Store
新建页面。创建对应的Store
- Store 是使用 defineStore() 定义的
- 并且它需要一个唯一名称,作为第一个参数传递
- 第一个参数是应用程序中 store 的唯一 id
- 这个 name,也称为 id,是必要的,Pinia 使用它来将 store 连接到 devtools
- 也建议将返回的函数命名为 use… 是跨可组合项的约定

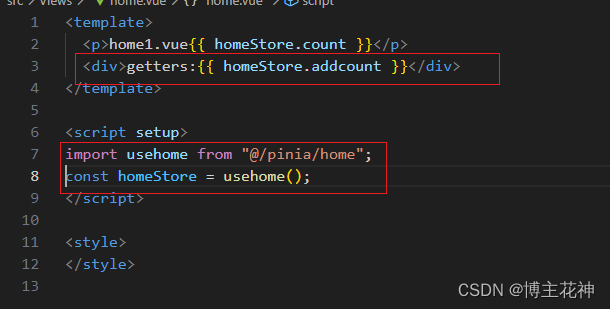
页面使用pinia的store

Pinia核心概念State
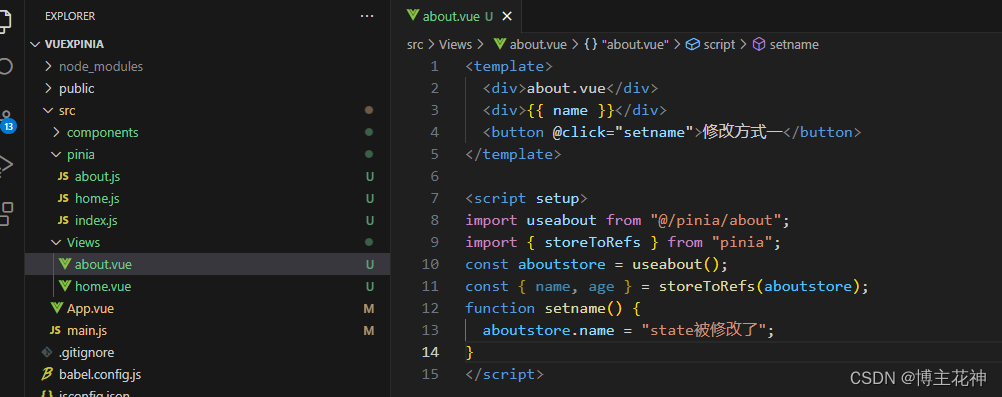
操作State一
- 为了从 store 中提取属性时保持其响应性,你需要使用 storeToRefs()。

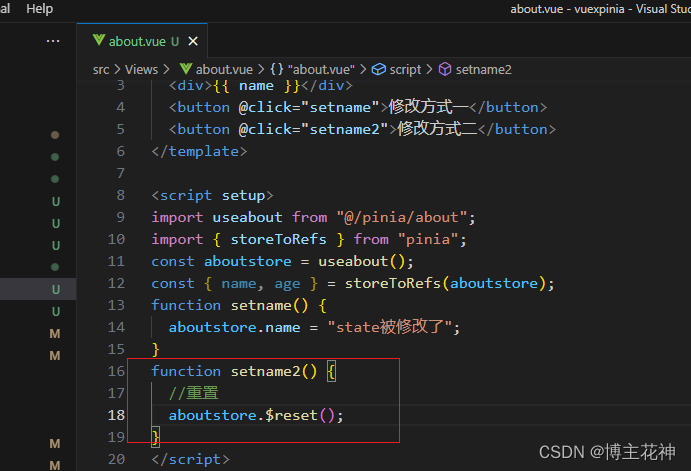
重置state
- 你可以通过store上的$reset()方法将状态重置到其初始值

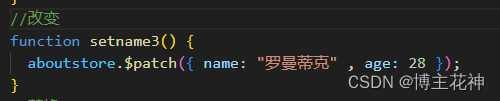
改变state
- 除了直接使用store.xxx++,修改store,还可以调用$patch()方法进行同时修改多个值
- 可以使用部分state对象同时修改应用多个更改

替换state
- 可以使用$state属性设置为新对象来替换整个Store

Pinia核心概念Getters
- 相当于Store的计算属性
- getters可以定义接收一个state作为参数的函数
直接使用

- 页面上直接使用即可

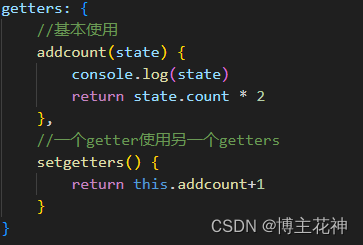
getters使用当前页面其他getters
- 通过this来访问到当前store实例上所以的其他属性

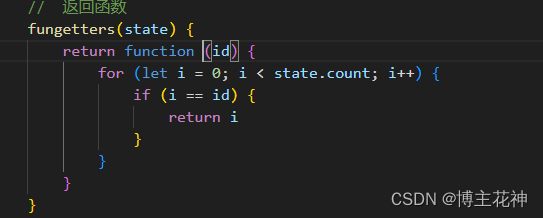
getters返回函数
 ###
###
<div>修改的getters:{{ homeStore.fungetters(1) }}</div>
getters使用别的store的数据

Pinia核心概念Actions
- 相当于组件中的methods
- 可以使用defineStore()中的action属性定义,并且他们非常适合定义业务逻辑
- 和getters一样,通过this访问
基本使用


异步请求



















![探索昏暗光线下人脸检测,基于YOLOv5[n/s/m/l/x]全系列模型开发构建人脸检测系统,对比分析精度效果](https://img-blog.csdnimg.cn/430c4c6390614c14bd09303d29341e26.png)