Qt是目前最先进、最完整的跨平台C++开发工具。它不仅完全实现了一次编写,所有平台无差别运行,更提供了几乎所有开发过程中需要用到的工具。如今,Qt已被运用于超过70个行业、数千家企业,支持数百万设备及应用。
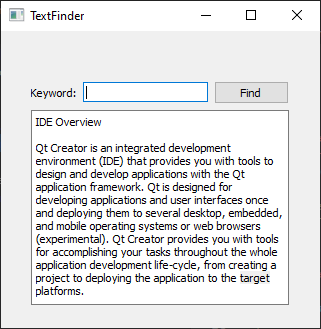
本教程将介绍如何使用QtCreator创建一个小型的Qt应用程序——文本查找器,它是Qt UI工具文本查找示例的简化版本,应用程序用户界面是通过使用Qt Designer从Qt widgets构建的,应用程序逻辑是通过使用代码编辑器用C++编写的。

点击获取Qt Widget组件下载(q技术交流:166830288)
创建文本查找器项目
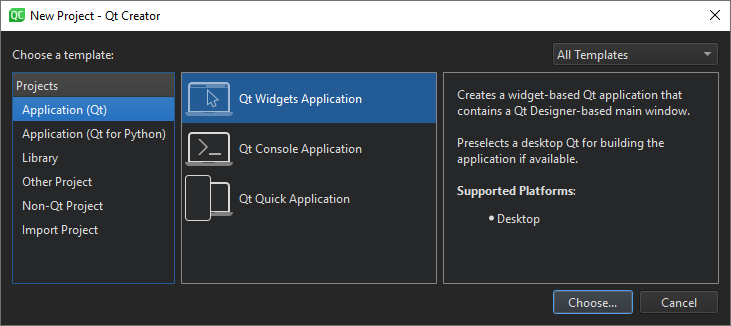
1. 选择File > New Project > Application (Qt) > Qt Widgets Application > Choose。

打开Introduction and Project Location对话框。

2. 在Name字段中,输入TextFinder。
3. 在Create in字段中,输入项目文件的路径,例如C:\Qt\examples。
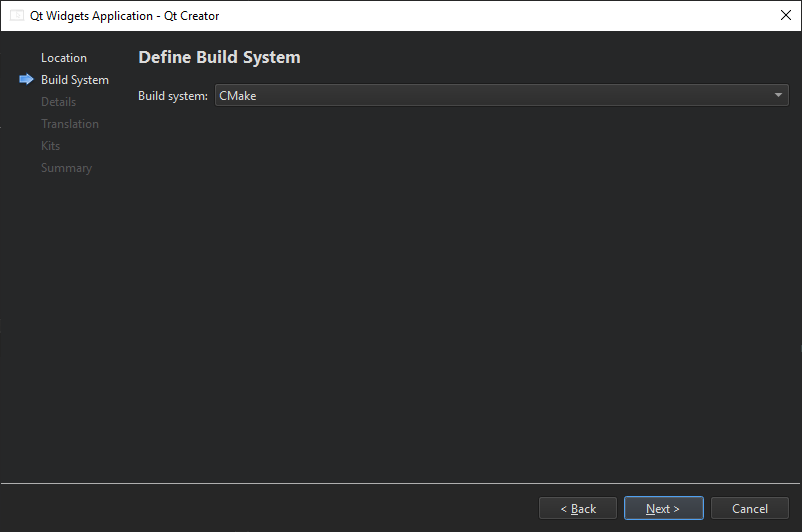
4. 选择Next(在Windows 和 Linux)或Continue(在macOS)来打开Define Build System对话框。

5. 在Build system字段中,选择CMake作为用于构建项目的构建系统。
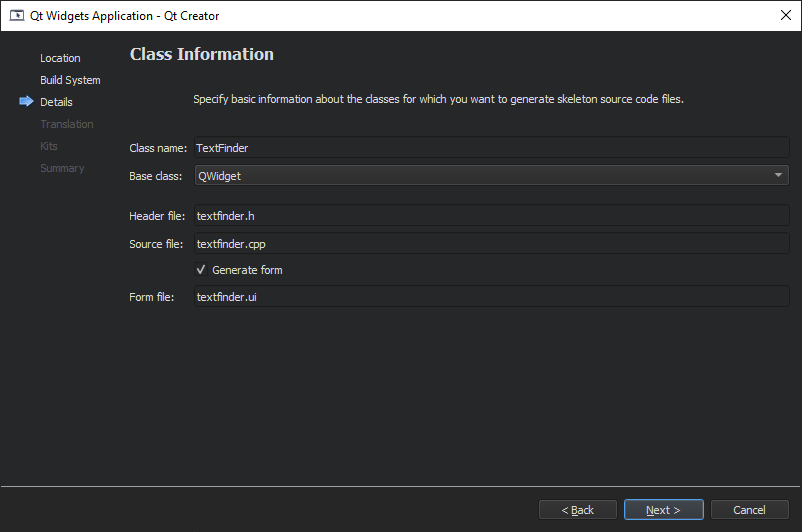
6. 选择Next 或 Continue来打开Class Information对话框。

7. 在Class name字段中,输入TextFinder作为类名。
8. 在Base class列表中,选择QWidget作为基础的类类型。
注意:Header file, Source file和Form file字段会自动更新来匹配类的名称。
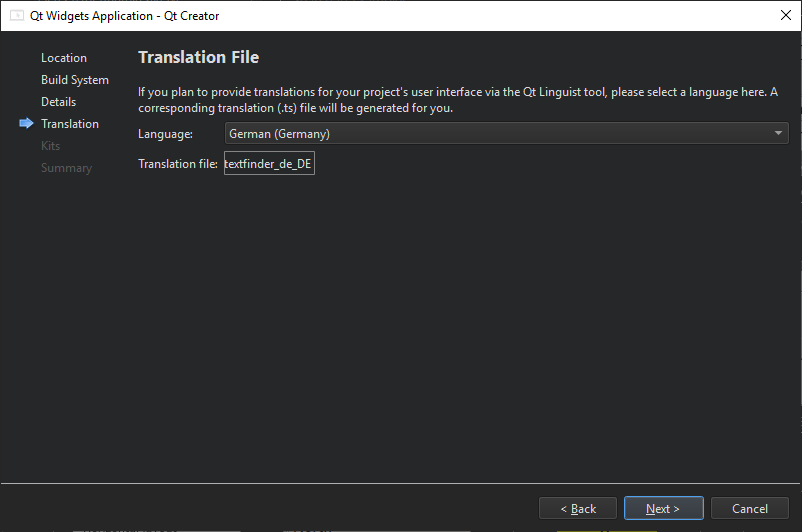
9. 选择Next 或 Continue来打开Translation File对话框。

10. 在Language字段中,开发者可以选择计划将应用程序翻译为的语言,这为应用程序设置了本地化支持,以后可以通过编辑项目文件添加其他语言。
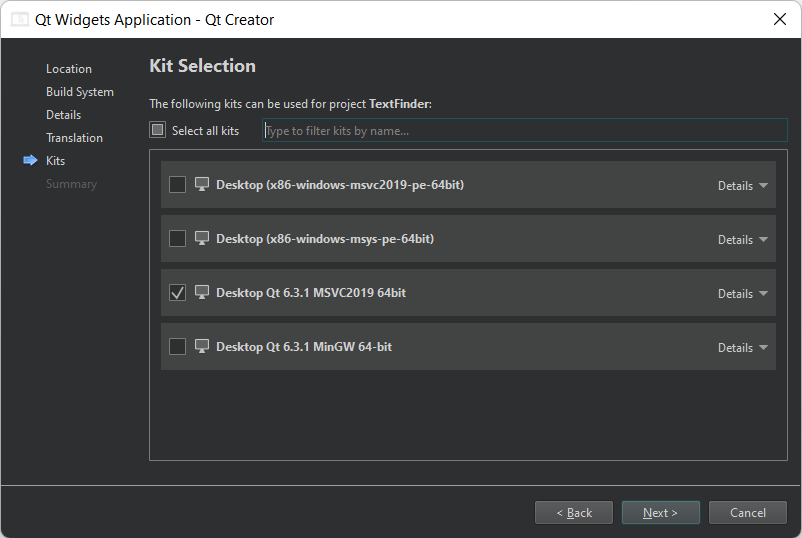
11. 选择Next 或 Continue 来打开Kit Selection对话框。

12. 为项目选择构建和运行套件。
13. 选择Next 或 Continue来打开Project Management对话框。

14. 检查项目设置,并选择Finish(在Windows和Linux上)或Done(在macOS上)来创建项目。
注意:项目以Edit模式打开,这些指令是隐藏的,要返回到这些说明,打开帮助模式。
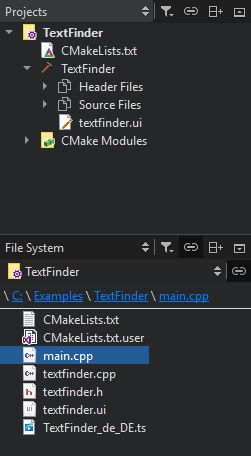
TextFinder项目现在包含以下文件:
- main.cpp
- textfinder.h
- textfinder.cpp
- textfinder.ui
- CMakeLists.txt

.h和.cpp文件附带必要的示例代码。
如果您选择CMake作为构建系统,Qt Creator会为您创建一个CMakeLists.txt项目文件。
Qt Widget组件推荐
- QtitanRibbon - Ribbon UI组件:是一款遵循Microsoft Ribbon UI Paradigm for Qt技术的Ribbon UI组件,QtitanRibbon致力于为Windows、Linux和Mac OS X提供功能完整的Ribbon组件。
- QtitanChart - Qt类图表组件:是一个C ++库,代表一组控件,这些控件使您可以快速地为应用程序提供漂亮而丰富的图表。
- QtitanDataGrid - Qt网格组件:提供了一套完整的标准 QTableView 函数和传统组件无法实现的独特功能。使您能够将不同来源的各类数据加载到一个快速、灵活且功能强大的可编辑网格中,支持排序、分组、报告、创建带状列、拖放按钮和许多其他方便的功能。
- QtitanDocking:允许您像 Visual Studio 一样为您的伟大应用程序配备可停靠面板和可停靠工具栏。黑色、白色、蓝色调色板完全支持 Visual Studio 2019 主题!