文章目录
- script 标签
- src
- defer 延迟加载
- 基本语法
- 定义变量 与 使用变量
- 基本类型
- typeof 查看变量类型
- 复合类型
- 数组类型定义
- 对象类型定义
- 函数
- 定义函数
- 使用函数
script 标签
src
和scc一样可以内嵌也可以外src外引。
一般是推荐外引。
<script src="idx.js"></script>
defer 延迟加载
等html都加载完再执行,就不用把script放到下面了。
<script src="idx.js" defer></script>
基本语法
定义变量 与 使用变量
变量类型分为两大类:基本类型 和 复合类型。
基本类型
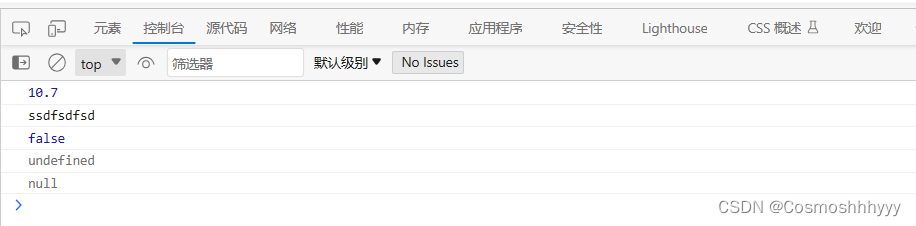
基本类型分为五大类:数值类型、字符串类型、布尔类型、undefined类型、null类型。
var a = 10.7
var b = 'ssdfsdfsd'
var c = false
var d // undefined
var e = document.getElementById("xx1") // 找不到id为xx1的元素时 null
console.log(a)
console.log(b)
console.log(c)
console.log(d)
console.log(e)

typeof 查看变量类型
typeof 作为运算符 typeof() 作为方法。
作用是一样的。
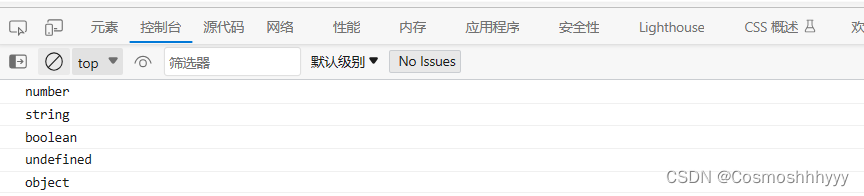
console.log(typeof(a))
console.log(typeof(b))
console.log(typeof c)
console.log(typeof d)
console.log(typeof e)

复合类型
符合类型分为三种:数组类型、对象类型、函数类型。
数组类型定义
与java数组的区别:1、数组长度可变 2、没有越界 3、不用同类型
var arr = [34, 56, 78, 90, "xx", undefined, false, null, [45, 67]]
arr.push(80)
console.log(arr)
console.log(arr.length)
console.log(arr[2])

对象类型定义
var obj = {
name: "xx",
age: 31,
sex: "男",
banks: ["中国银行","建设银行", "工商银行"],
wife: {
name: "yy",
age: 20,
sex: "女",
banks: ["平安银行", "工行"]
},
children: [{
name: "zz",
age: 2
},
{
name: "aa",
age: 1
}
]
}
console.log(obj.name)
console.log(obj.banks[1])
console.log(obj.children[1].name)

当我们想要一个变量作为变量,而不是obj中的属性时,用如下访问方法:
console.log(obj["name"])
for (var key in obj) {
console.log(obj[key])
}
函数
定义函数
// 命名函数
function test(a, b){
console.log("我是个函数1")
}
// 匿名函数
var f = function(a, b){
console.log("我是个函数2")
}

使用函数
1、基本使用 函数名加()
test(5, 6)
2、函数整体作为值来使用
setInterval(test, 1000)

3、函数返回值作为值来使用
function test(a, b){
console.log("我是个函数1")
return 8
}
var a = test();
console.log(a)