目录
- 1 路由介绍
- 1.思考
- 2.路由的介绍
- 3.总结
- 2 路由的基本使用
- 1.目标
- 2.作用
- 3.说明
- 4.官网
- 5.VueRouter的使用(5+2)
- 6.代码示例
- 7.两个核心步骤
- 8.总结
- 3 组件的存放目录问题
- 1.组件分类
- 2.存放目录
- 3.总结
- 4 路由的封装抽离
- 5 Vue路由-重定向
- 1.问题
- 2.解决方案
- 3.语法
- 4.代码演示
- 6 Vue路由-404
- 1.作用
- 2.位置
- 3.语法
- 4.代码示例
- 7 Vue路由-模式设置
- 1.问题
- 2.语法
1 路由介绍

1.思考
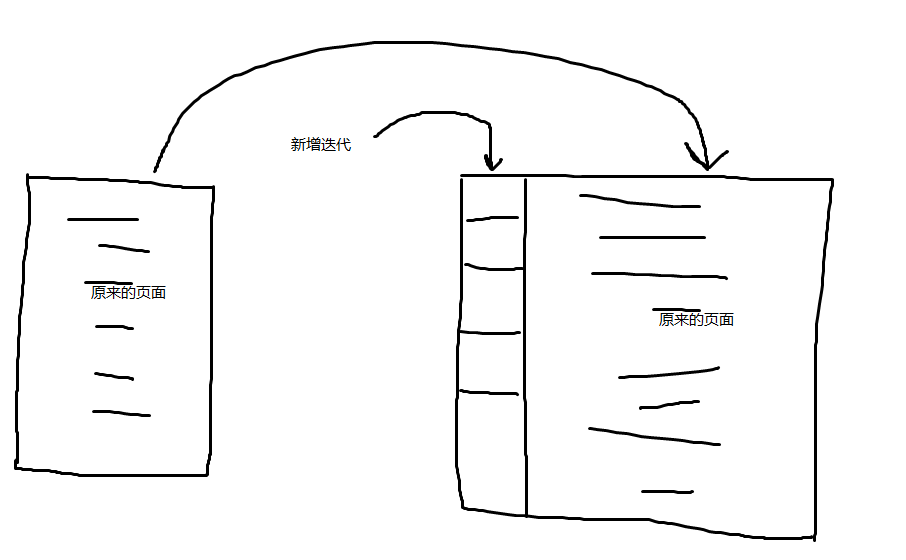
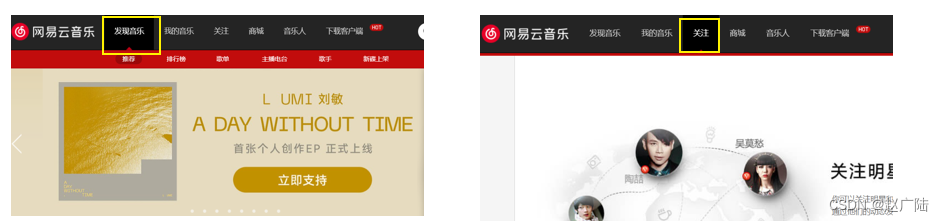
单页面应用程序,之所以开发效率高,性能好,用户体验好
最大的原因就是:页面按需更新

比如当点击【发现音乐】和【关注】时,只是更新下面部分内容,对于头部是不更新的
要按需更新,首先就需要明确:访问路径和 组件的对应关系!
访问路径 和 组件的对应关系如何确定呢? 路由
2.路由的介绍
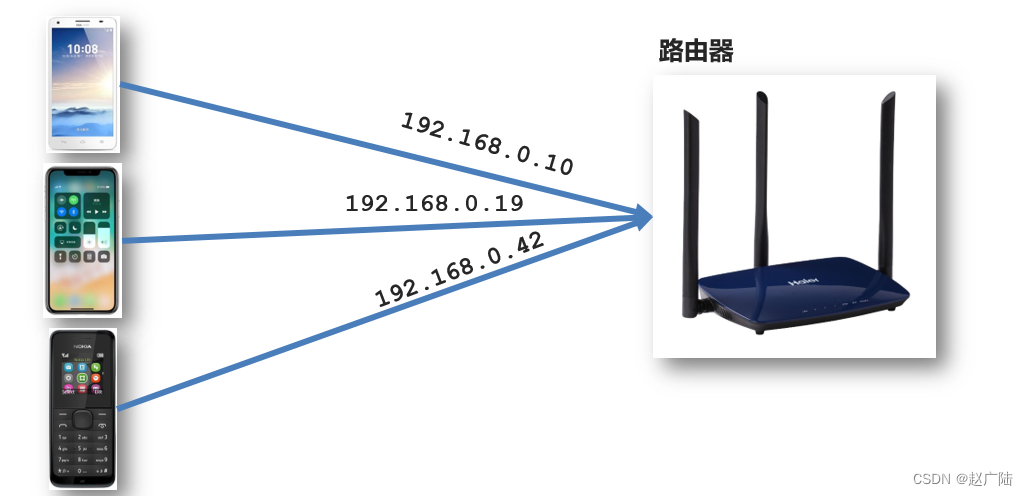
生活中的路由:设备和ip的映射关系

Vue中的路由:路径和组件的映射关系

3.总结
- 什么是路由
- Vue中的路由是什么
2 路由的基本使用
1.目标
认识插件 VueRouter,掌握 VueRouter 的基本使用步骤
2.作用
修改地址栏路径时,切换显示匹配的组件
3.说明
Vue 官方的一个路由插件,是一个第三方包
4.官网
https://v3.router.vuejs.org/zh/
5.VueRouter的使用(5+2)
固定5个固定的步骤(不用死背,熟能生巧)
-
下载 VueRouter 模块到当前工程,版本3.6.5
yarn add vue-router@3.6.5 -
main.js中引入VueRouter
import VueRouter from 'vue-router' -
安装注册
Vue.use(VueRouter) -
创建路由对象
const router = new VueRouter() -
注入,将路由对象注入到new Vue实例中,建立关联
new Vue({ render: h => h(App), router:router }).$mount('#app')
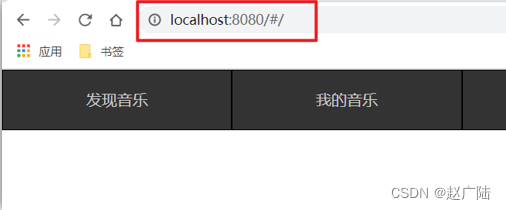
当我们配置完以上5步之后 就可以看到浏览器地址栏中的路由 变成了 /#/的形式。表示项目的路由已经被Vue-Router管理了

6.代码示例
main.js
// 路由的使用步骤 5 + 2
// 5个基础步骤
// 1. 下载 v3.6.5
// yarn add vue-router@3.6.5
// 2. 引入
// 3. 安装注册 Vue.use(Vue插件)
// 4. 创建路由对象
// 5. 注入到new Vue中,建立关联
import VueRouter from 'vue-router'
Vue.use(VueRouter) // VueRouter插件初始化
const router = new VueRouter()
new Vue({
render: h => h(App),
router
}).$mount('#app')
7.两个核心步骤
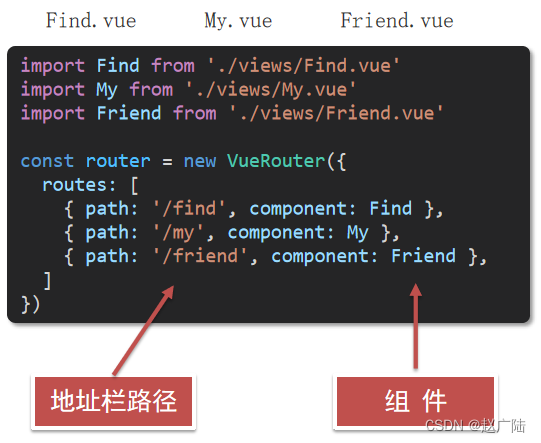
- 创建需要的组件 (views目录),配置路由规则

-
配置导航,配置路由出口(路径匹配的组件显示的位置)
App.vue
<div class="footer_wrap"> <a href="#/find">发现音乐</a> <a href="#/my">我的音乐</a> <a href="#/friend">朋友</a> </div> <div class="top"> <router-view></router-view> </div>
8.总结
- 如何实现 路径改变,对应组件 切换,应该使用哪个插件?
- Vue-Router的使用步骤是什么(5+2)?
3 组件的存放目录问题
注意: .vue文件 本质无区别
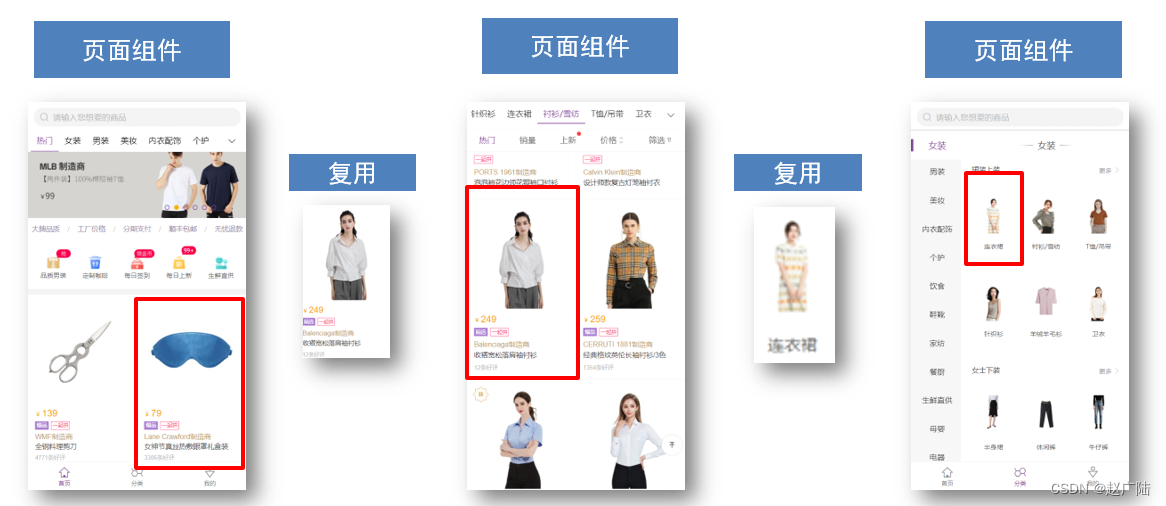
1.组件分类
.vue文件分为2类,都是 .vue文件(本质无区别)
- 页面组件 (配置路由规则时使用的组件)
- 复用组件(多个组件中都使用到的组件)

2.存放目录
分类开来的目的就是为了 更易维护
-
src/views文件夹
页面组件 - 页面展示 - 配合路由用
-
src/components文件夹
复用组件 - 展示数据 - 常用于复用
3.总结
- 组件分类有哪两类?分类的目的?
- 不同分类的组件应该放在什么文件夹?作用分别是什么?
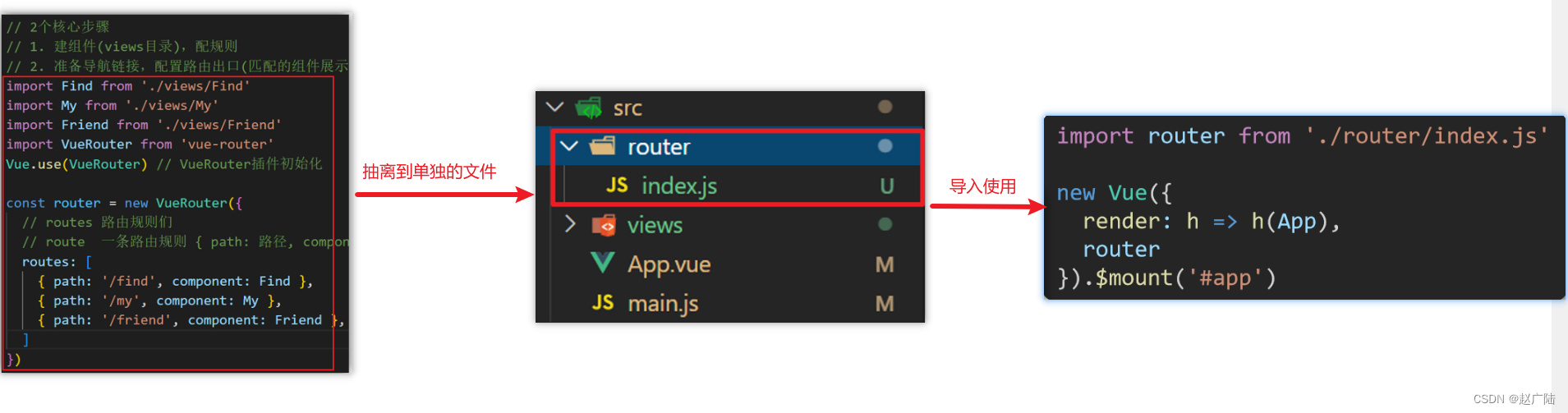
4 路由的封装抽离
问题:所有的路由配置都在main.js中合适吗?
目标:将路由模块抽离出来。 好处:拆分模块,利于维护

路径简写:
脚手架环境下 @指代src目录,可以用于快速引入组件
5 Vue路由-重定向
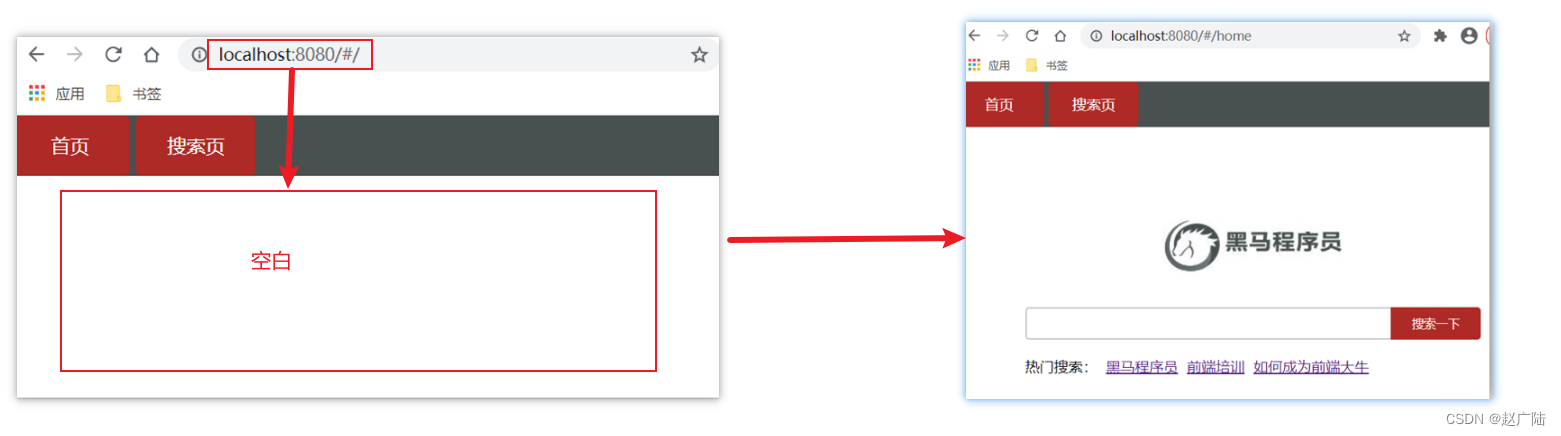
1.问题
网页打开时, url 默认是 / 路径,未匹配到组件时,会出现空白

2.解决方案
重定向 → 匹配 / 后, 强制跳转 /home 路径
3.语法
{ path: 匹配路径, redirect: 重定向到的路径 },
比如:
{ path:'/' ,redirect:'/home' }
4.代码演示
const router = new VueRouter({
routes: [
{ path: '/', redirect: '/home'},
...
]
})
6 Vue路由-404
1.作用
当路径找不到匹配时,给个提示页面
2.位置
404的路由,虽然配置在任何一个位置都可以,但一般都配置在其他路由规则的最后面
3.语法
path: “*” (任意路径) – 前面不匹配就命中最后这个
import NotFind from '@/views/NotFind'
const router = new VueRouter({
routes: [
...
{ path: '*', component: NotFind } //最后一个
]
})
4.代码示例
NotFound.vue
<template>
<div>
<h1>404 Not Found</h1>
</div>
</template>
<script>
export default {
}
</script>
<style>
</style>
router/index.js
...
import NotFound from '@/views/NotFound'
...
// 创建了一个路由对象
const router = new VueRouter({
routes: [
...
{ path: '*', component: NotFound }
]
})
export default router
7 Vue路由-模式设置
1.问题
路由的路径看起来不自然, 有#,能否切成真正路径形式?
- hash路由(默认) 例如: http://localhost:8080/#/home
- history路由(常用) 例如: http://localhost:8080/home (以后上线需要服务器端支持,开发环境webpack给规避掉了history模式的问题)
2.语法
const router = new VueRouter({
mode:'histroy', //默认是hash
routes:[]
})