目录
- 1 编程式导航-两种路由跳转方式
- 1.问题
- 2.方案
- 3.语法
- 4.path路径跳转语法
- 5.代码演示 path跳转方式
- 6.name命名路由跳转
- 7.代码演示通过name命名路由跳转
- 8.总结
- 2 编程式导航-path路径跳转传参
- 1.问题
- 2.两种传参方式
- 3.传参
- 4.path路径跳转传参(query传参)
- 5.path路径跳转传参(动态路由传参)
- 3 编程式导航-name命名路由传参
- 1.name 命名路由跳转传参 (query传参)
- 2.name 命名路由跳转传参 (动态路由传参)
- 3.总结
1 编程式导航-两种路由跳转方式

1.问题
点击按钮跳转如何实现?

2.方案
编程式导航:用JS代码来进行跳转
3.语法
两种语法:
- path 路径跳转 (简易方便)
- name 命名路由跳转 (适合 path 路径长的场景)
4.path路径跳转语法
特点:简易方便
//简单写法
this.$router.push('路由路径')
//完整写法
this.$router.push({
path: '路由路径'
})
5.代码演示 path跳转方式
6.name命名路由跳转
特点:适合 path 路径长的场景
语法:
-
路由规则,必须配置name配置项
{ name: '路由名', path: '/path/xxx', component: XXX }, -
通过name来进行跳转
this.$router.push({ name: '路由名' })
7.代码演示通过name命名路由跳转
8.总结
编程式导航有几种跳转方式?
2 编程式导航-path路径跳转传参
1.问题
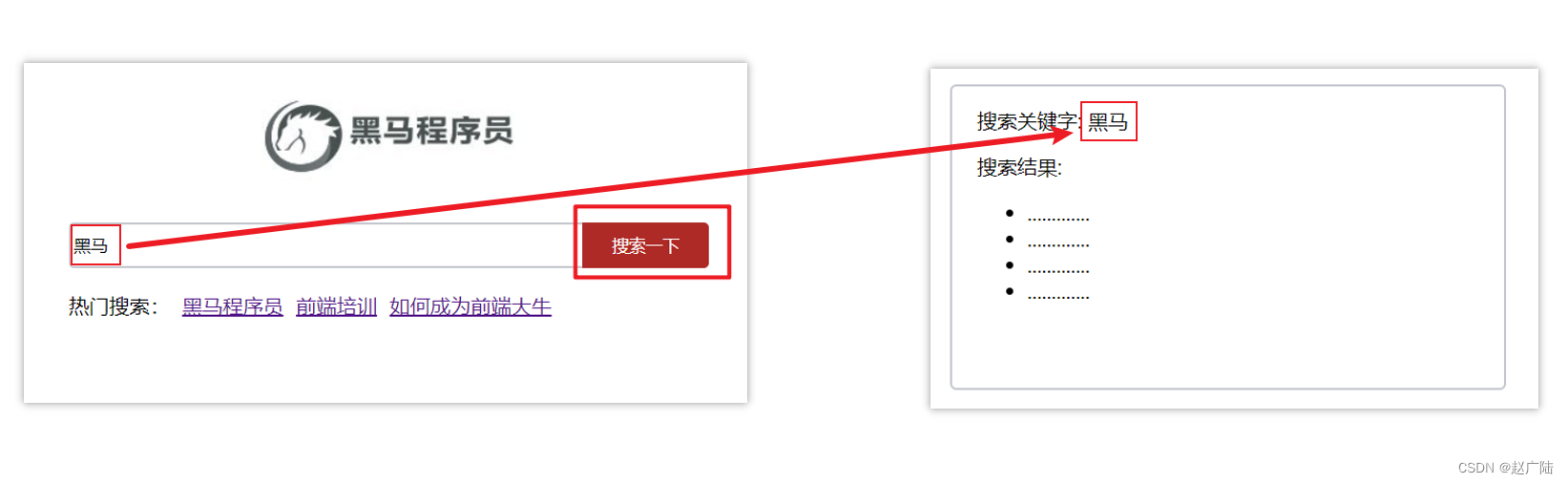
点击搜索按钮,跳转需要把文本框中输入的内容传到下一个页面如何实现?

2.两种传参方式
1.查询参数
2.动态路由传参
3.传参
两种跳转方式,对于两种传参方式都支持:
① path 路径跳转传参
② name 命名路由跳转传参
4.path路径跳转传参(query传参)
//简单写法
this.$router.push('/路径?参数名1=参数值1&参数2=参数值2')
//完整写法
this.$router.push({
path: '/路径',
query: {
参数名1: '参数值1',
参数名2: '参数值2'
}
})
接受参数的方式依然是:$route.query.参数名
5.path路径跳转传参(动态路由传参)
//简单写法
this.$router.push('/路径/参数值')
//完整写法
this.$router.push({
path: '/路径/参数值'
})
接受参数的方式依然是:$route.params.参数值
**注意:**path不能配合params使用
3 编程式导航-name命名路由传参
1.name 命名路由跳转传参 (query传参)
this.$router.push({
name: '路由名字',
query: {
参数名1: '参数值1',
参数名2: '参数值2'
}
})
2.name 命名路由跳转传参 (动态路由传参)
this.$router.push({
name: '路由名字',
params: {
参数名: '参数值',
}
})
3.总结
编程式导航,如何跳转传参?
1.path路径跳转
-
query传参
this.$router.push('/路径?参数名1=参数值1&参数2=参数值2') this.$router.push({ path: '/路径', query: { 参数名1: '参数值1', 参数名2: '参数值2' } }) -
动态路由传参
this.$router.push('/路径/参数值') this.$router.push({ path: '/路径/参数值' })
2.name命名路由跳转
-
query传参
this.$router.push({ name: '路由名字', query: { 参数名1: '参数值1', 参数名2: '参数值2' } }) -
动态路由传参 (需要配动态路由)
this.$router.push({ name: '路由名字', params: { 参数名: '参数值', } })










![[论文阅读笔记25]A Comprehensive Survey on Graph Neural Networks](https://img-blog.csdnimg.cn/a60d7a56c9a444439815142a440d23f5.png)