
华为最新发布的前端 UI 组件库,支持 PC 和移动端,自带了 admin 后台系统,完成度很高,web 项目开发又多一个选择。
关于 OpenTiny 和 TinyVue
在上个月结束的华为开发者大会2023上,官方正式进行发布了 OpenTiny,这是华为云出品的企业级设计体系统,一套前端 UI 组件库。适配 PC 端/移动端等多端,同时支持 Vue2 / Vue3 / Angular ,拥有主题配置系统 / 中后台模板 / CLI 命令行等效率提升工具,可帮助开发者高效开发 Web 应用。

据发布会说, OpenTiny 孵化自华为云和流程IT,经过九年持续打磨,服务于华为内外部上千个项目,是一个稳定可靠的组件库。
TinyVue 是 OpenTiny 组件的 Vue 实现,本文也主要介绍它。
核心亮点
- 一套代码同时支持 Vue 2 和 Vue 3,抹平了两个版本的语法差异,大大降低了从 Vue 2 迁移到 Vue 3 的成本和风险;
- 一套代码同时支持 PC 和移动端,TinyVue 实现了一套代码支持多个客户端,这意味着同一个组件在不同终端表现是不一样的,在多端场景下,组件的使用方式完全相同;
- 组件丰富。 PC 端有 80+ 组件,移动端有 30+ 组件,包括高频组件 table tree、 select 等,内置虚拟滚动,保证大数据场景下的流畅体验。此外,还提供了一些独有的特色组件,如 split 面板分割器、 IP 地址输入框、 Calendar 日历、图片裁切等;
- 提供开箱即用的中后台模板。 内置了 TinyPro 中后台 admin 模板,支持 Vue 框架包含 10 多个实用功能和 20 多个典型页面场景,目前有中后台应用和云服务控制台应用两套典型页面模板,分别适用于中后台和云服务控制台应用;
- 提供了跨平台的前端工具化 CLI 工具。 TinyCLI 有一系列开发套件及工程插件,覆盖前端开发的整个链路,保证团队开发过程的一致性和可复制性,提升前端开发效率;
- 提供强大的主题配置系统。 提供了一款旨在提高开发效率的主题配置系统 Tiny SEAM,让我们可以轻松应对 Web 应用的多变风格;
- 支持国际化。
开发上手体验
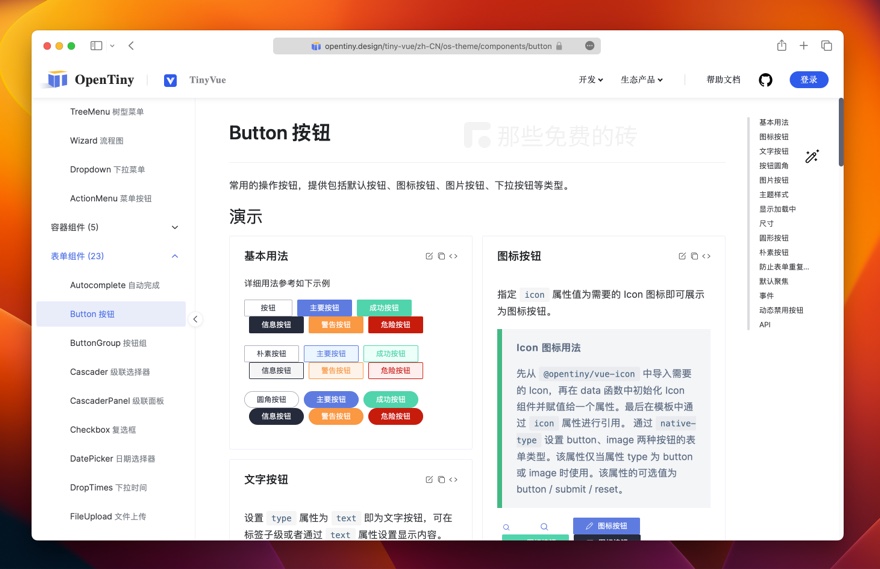
TinyVue 是一个基于 Vue 的 UI 组件库,交互细腻,设计优雅,有很多独有的组件,比如云服务中经常遇到的 IP 地址输入框组件,体验非常好。整体和 Element / Ant Design 这些知名的前端组件库相比也毫不逊色。

TinyVue 可以同时支持 Vue 2.0 和 Vue 3.0,这个支持并不是我们通常理解的我们可以选择使用 Vue 2 或者是 Vue 3 来开发,而是只需要写一套代码,就可以同时支持,我们完全不用考虑这两个版本的语法差异。
以 Vue 3 为例:
然后就可以在 Vue 页面中引入组件:
TinyVue 具有 tree-shaking (树摇优化)能力,没有引入的组件在项目打包时会自动优化,无需我们花费精力去优化设置。

官方有详细的文档和代码例子,上手非常简单,官方也在 B 站录制的上手视频,感兴趣的开发者可以去观看学习。
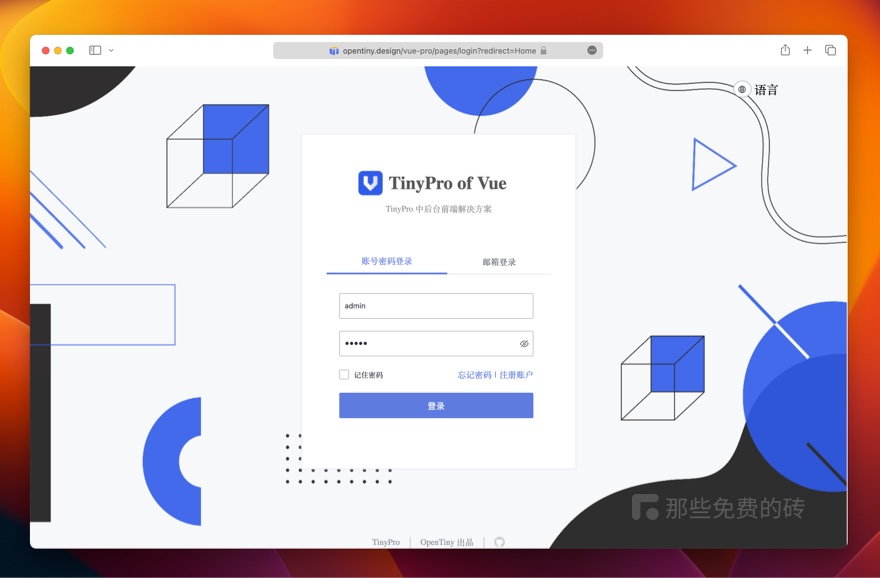
TinyPro 中后台管理系统

TinyVue 是一个基础的前端组件库,很多时候都是用来开发 admin 项目后台管理系统的,而 OpenTiny 已经基于 TinyVue 为我们做好了一套管理系统 TinyPro,包含了一下常用的 admin 功能:
- 路由和菜单
- 主题配置
- 国际化
- mock 模拟数据
- 状态管理
- 权限控制
- 云服务支持
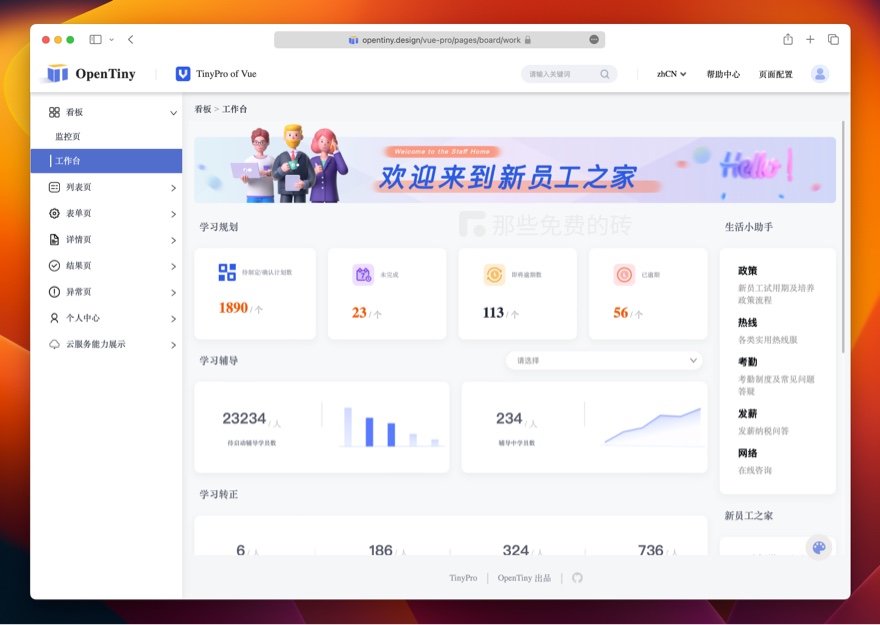
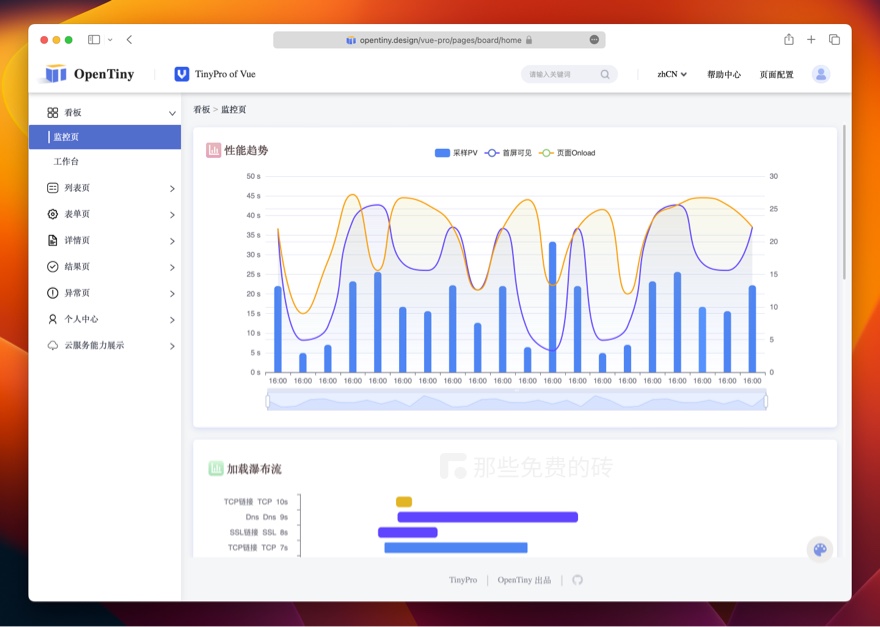
从官网我们可以预览 TinyPro,登录后可以看到,工作台和监控页面布局合理、专业大气,整个项目完成度很高,非常值得我们尝试。


总体来讲, OpenTiny 是一款简单易用、高效可靠、可定制性强、兼容性好的企业级组件库解决方案,我们这些初创公司或者个人开发者来说,又是一个开发项目的好资源,因为除了阿里的 Ant Design、腾讯的 TDesign 和 字节跳动的 ArcoDesign,现在又多了一个好选择。
免费开源说明
OpenTiny 是华为内部的优秀实践,经过多年的迭代以及内部项目的检验,目前已经全面拥抱开源,整个项目基于 MIT 开源协议开源,源码托管在 Github 上,广大的企业和个人开发者都可以免费下载使用,也可以用在商业项目上。
原文链接:https://www.thosefree.com/opentiny














![[Linux]文件IO](https://img-blog.csdnimg.cn/4639c40c4814446baf22610cc154f33c.png)