WebUploader 分片上传的基本原理
- 切割文件: 当用户选择一个需要上传的文件时,WebUploader 将这个文件切割成固定大小的切片(chunks),每个切片的大小由配置参数决定。这些切片通常是二进制数据块,每个切片都会分配一个索引标识,以便服务器在接收时能够按照正确的顺序进行组合。
- 并行上传: 切片上传允许多个切片同时上传到服务器,从而加快整个上传过程。这可以通过同时发送多个 HTTP 请求来实现,每个请求负责上传一个切片。
- 上传切片: WebUploader 使用 AJAX 或其他适当的技术,将每个切片作为一个 HTTP 请求发送到服务器。每个切片的请求都包含必要的元数据,例如文件名、切片索引、切片总数等,以便服务器能够正确地接收和处理这些切片。
- 服务器接收和存储: 服务器接收到切片后,会将它们暂时存储在适当的位置,通常是在一个临时目录中。服务器会根据切片的索引标识,确保按正确的顺序接收和存储切片。
- 切片合并: 当所有切片都上传完成后,服务器会根据切片的索引顺序将它们按顺序合并成完整的文件。
1 安装
官网上下载最新版本
http://fex.baidu.com/webuploader/download.html
添加到 vue 项目 static 文件下

也可以模块化引入:
npm install webuploader --save
npm install jquery@1.12.4 (使用webuploader需要引入jquery)
2 初始化
略,看官网
3 beforeFileQueued 加入队列前
vm.uploader.on('beforeFileQueued', function (file) {
console.log('文件加入队前', file);
// 添加md5
vm.uploader.md5File(file)
// 可以监听进度
.progress(function (percentage) {
console.log('计算MD5的进度:', percentage);
})
// 完成
.then(function (val) {
console.log('md5 result:', val);
});
});
这里计算文件 md5 值,也可以监听计算的进度
md5 值可以发给后台,判断当前文件是否已上传
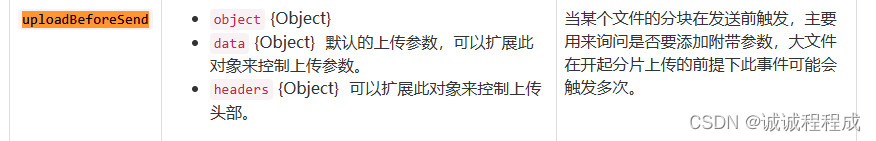
4 uploadBeforeSend

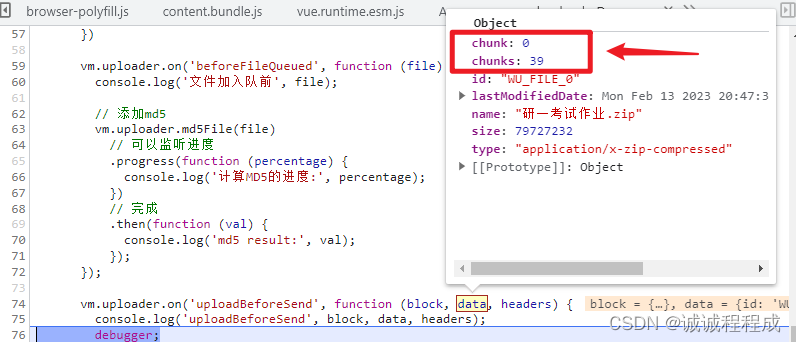
data是上传的分片参数
打断点看一下

文件大小差不多 80M
初始化时设置每个分片 2M
data中的参数可以看到:
chunk 当前第几个分片 1
chunks 分片总数 39
大文件分片上传,此事件会触发多次
断点续传
如果文件上传了一半,可以根据后台的分片数,判断当前哪些分片不需要上传,做到断点续传
按理说,执行 deferred.reject(); 会跳过分片上传,但是实际操作这个没有卵用,还是会上传
https://github.com/fex-team/webuploader/issues/2826