其实实现原理和vue的双向绑定是一样的,就是监听输入框的onChange事件,绑定value值,当输入框内容发生变化后,就重新设置这个value值。
示例代码:我这里是统一在handleCancel这个函数里面处理清空逻辑了,你们可以自行调整
import { Input, Modal } from 'antd';
import { useState } from 'react';
import "./index.scss"
export default function NewFile({ isShow, setShow, newType }) {
const [fileName, setFileName] = useState("")
const [dirName, setdirName] = useState("")
const [dirDigest, setdirDigest] = useState("")
const handleOk = () => {
setShow(false);
newType === 1 ? creatFile() : creatDir()
};
// 新建文件
const creatFile = () => {
console.log("新建文件", fileName);
handleCancel()
}
// 新建文件夹
const creatDir = () => {
console.log("新建文件夹", dirName, dirDigest);
handleCancel()
}
const handleCancel = () => {
setShow(false);
setdirName("")
setFileName("")
setdirDigest("")
console.log("newType", newType);
};
return (
<div>
<Modal title={newType === 1 ? "新建文件" : "新建文件夹"} open={isShow} onOk={handleOk} onCancel={handleCancel} >
<div className='content'>
{newType === 1 ?
<div className='form-line'>
<span className='label'>文件名:</span>
<Input placeholder="请输入文件名" key="fileName" value={fileName}
onChange={e => setFileName(e.target.value)} />
</div>
:
<>
<div className='form-line'>
<span className='label'>文件夹:</span>
<Input placeholder="请输入文件夹名称" key="dirName" value={dirName}
onChange={e => setdirName(e.target.value)} />
</div>
<div className='form-line'><span className='label'>描 述:</span>
<Input placeholder="请输入描述内容" key="dirDigest" value={dirDigest}
onChange={e => setdirDigest(e.target.value)} /></div>
</>}
</div>
</Modal>
</div>
)
}
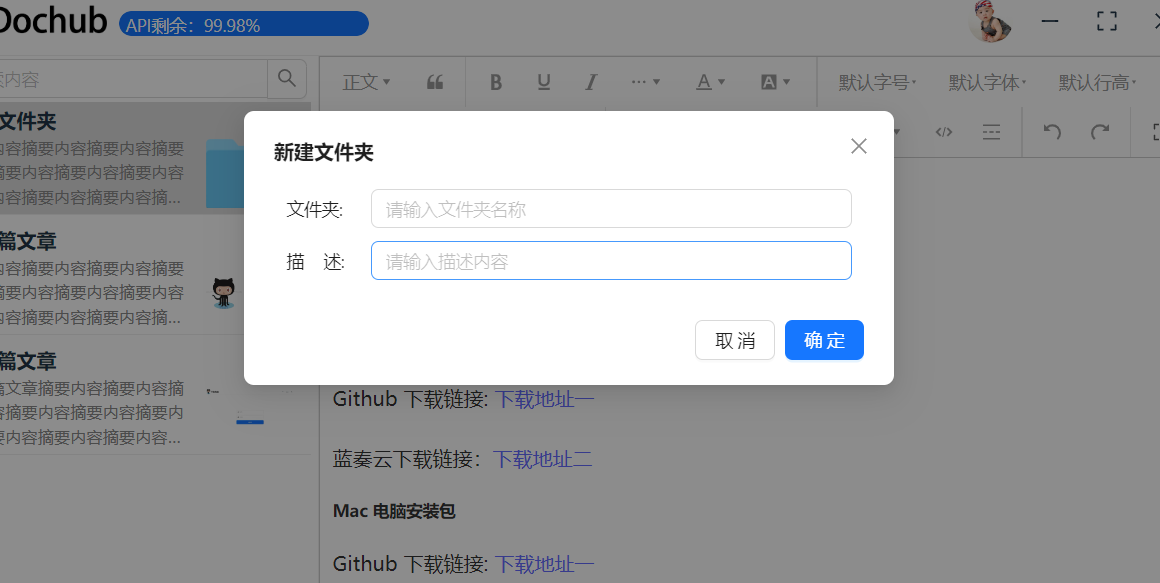
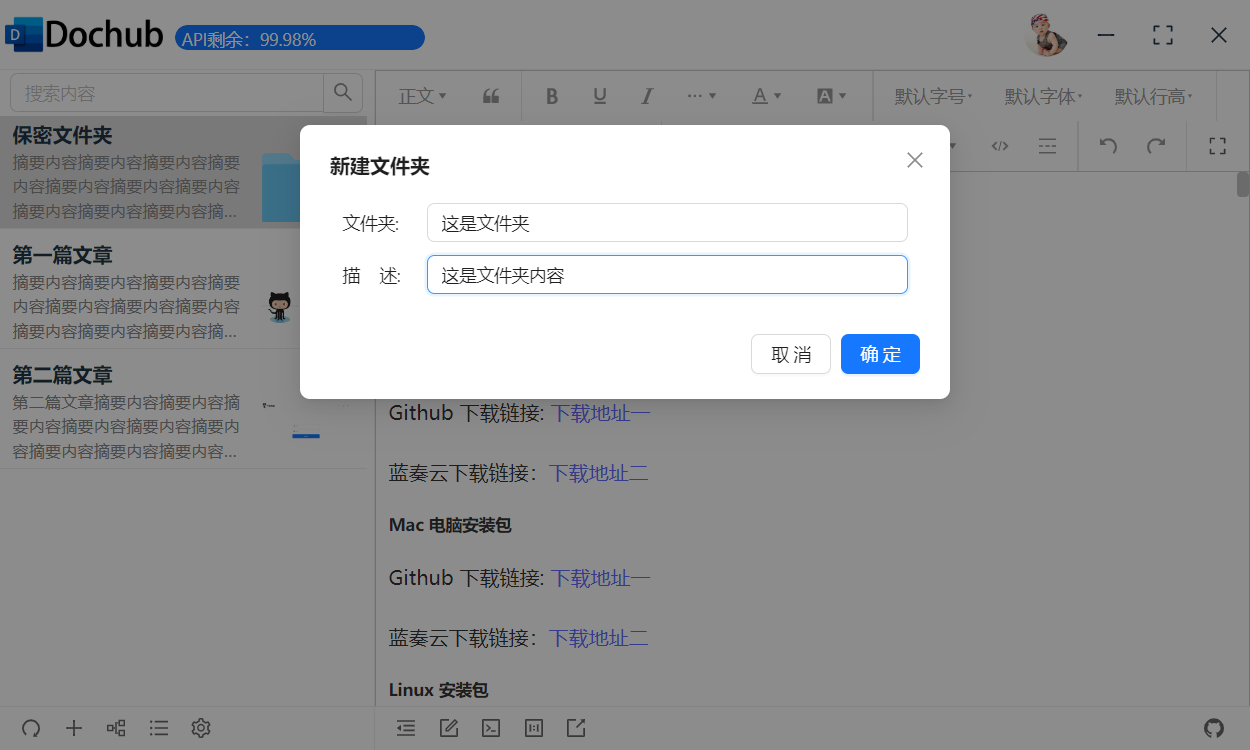
实现的效果:
当点击确定或者取消之后,再次打开就会是空内容: