前端页面常见的布局分享
一、css盒模型
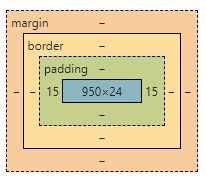
页面中的每一个元素都被看做一个矩形盒子。它包括:外边距、边框、内边距以及实际的内容。
网页设计中常听的属性名:内容(content)、填充(padding)、边框(border)、边界(margin),CSS盒子模型都具备这些属性。这些属性和我们日常生活中盒子的属性是一样一样的。内容就是盒子里面装的东西;而填充就是怕盒子里的东西损坏而添加的抗震材料;边框就是指盒子本身了;至于边界则说明盒子之间要留一定的空隙,保持通风。
1、W3C和IE盒子模型
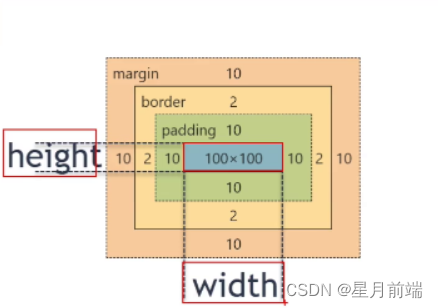
标准盒模型,我们设置的width和height代表内容宽高

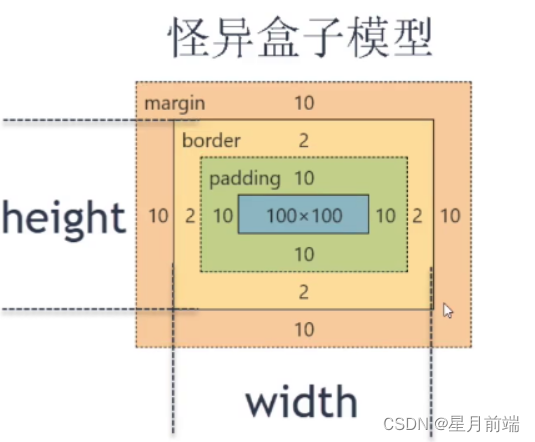
2、怪异盒子模型
怪异盒子模型也叫IE盒模型。他与标准盒子模型的区别就是:元素内容的width和height的范围不同。怪异盒子模型的width和height包括border和padding的宽度。

使用属性:box-sizing = border-box 来创建一个怪异盒模型。而box-sizing =
context-box是标准盒模型。怪异盒模型中的内容元素并不会把容器撑大,他会自动调节内容元素的大小以保持整体性。
div {
box-sizing: border-box; // 开启怪异盒模型
// box-sizing: content-box; // 默认盒模型
}
二、使用Ant Design Vue组件库来快速实现布局
Grid 栅格
概述
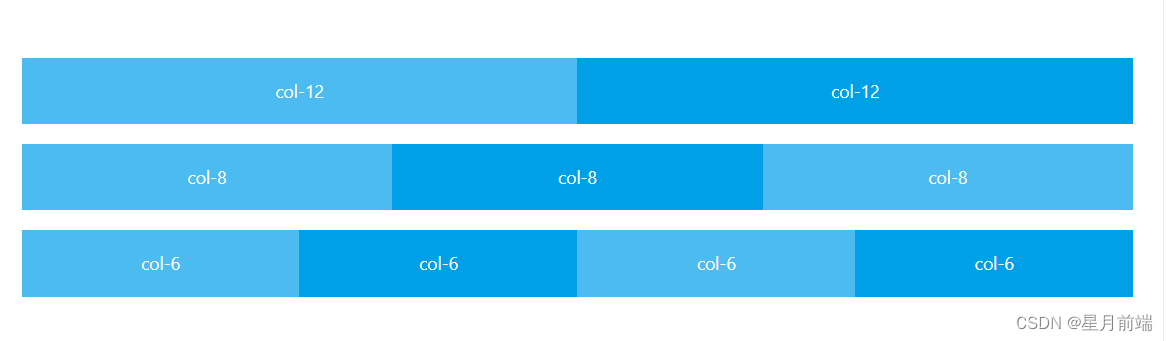
布局的栅格化系统,我们是基于行(row)和列(col)来定义信息区块的外部框架,以保证页面的每个区域能够稳健地排布起来。
基础用法:

从堆叠到水平排列。
使用单一的一组 Row 和 Col 栅格组件,就可以创建一个基本的栅格系统,所有列(Col)必须放在 Row 内。
<template>
<div>
// 第一行
<a-row>
<a-col :span="12">
col-12
</a-col>
<a-col :span="12">
col-12
</a-col>
</a-row>
// 第二行
<a-row>
<a-col :span="8">
col-8
</a-col>
<a-col :span="8">
col-8
</a-col>
<a-col :span="8">
col-8
</a-col>
</a-row>
</div>
</template>
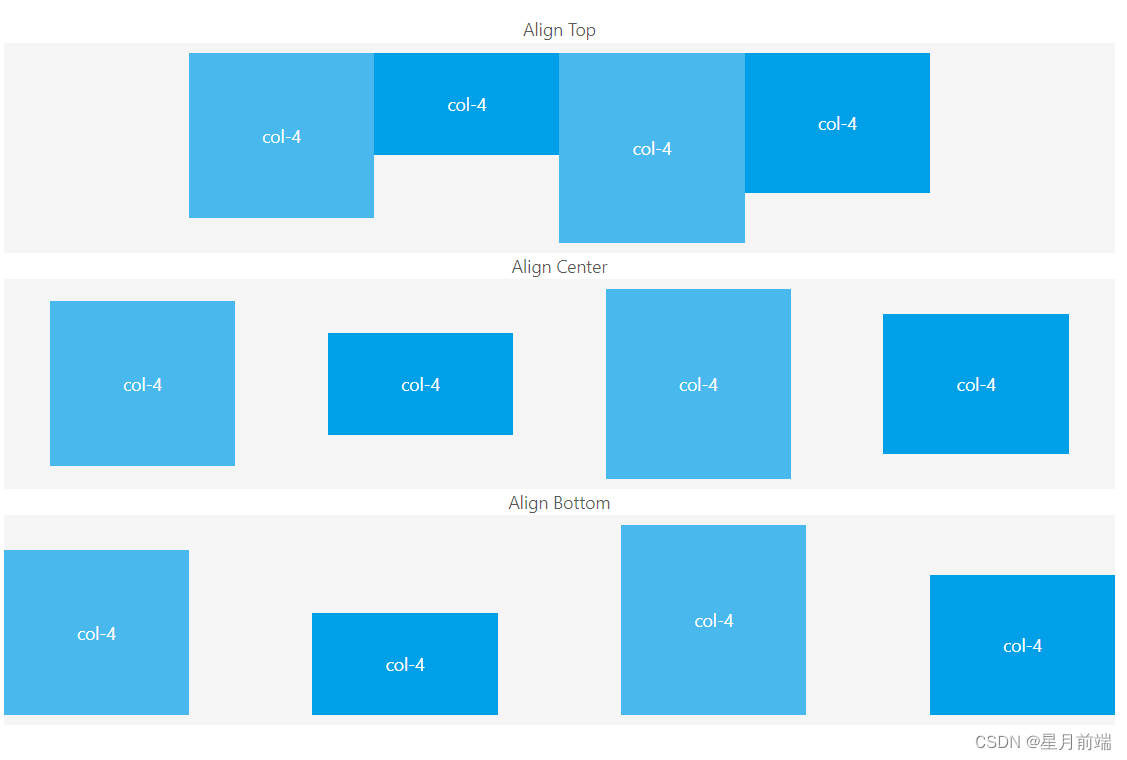
Flex 对齐:

响应式布局 :
参照 Bootstrap 的 响应式设计,预设六个响应尺寸:xs 、sm、 md、 lg、 xl、 xxl。
<template>
<a-row>
<a-col :xs="2" :sm="4" :md="6" :lg="8" :xl="10">
Col
</a-col>
<a-col :xs="20" :sm="16" :md="12" :lg="8" :xl="4">
Col
</a-col>
<a-col :xs="2" :sm="4" :md="6" :lg="8" :xl="10">
Col
</a-col>
</a-row>
</template>
在需要适配不同大小屏幕的时候,使用栅格这个就很方便。

三、Layout 布局
蚂蚁的Layout 布局可以快速的实现最常见的一些布局:
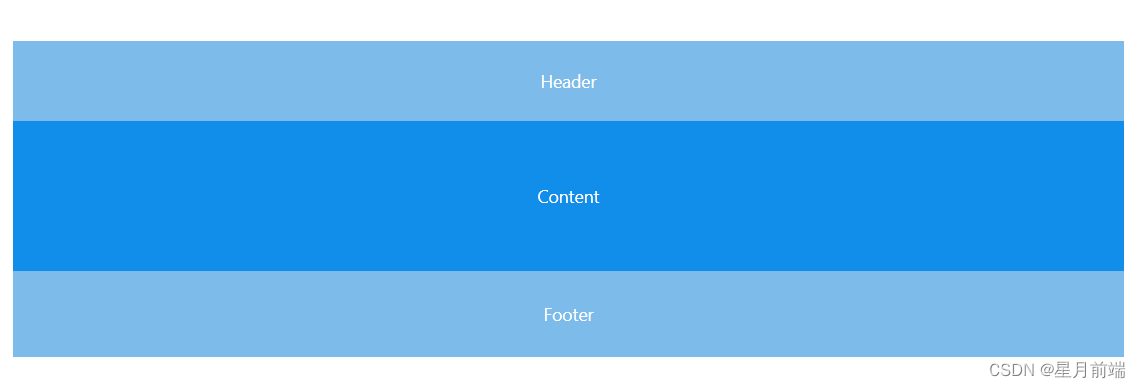
1、

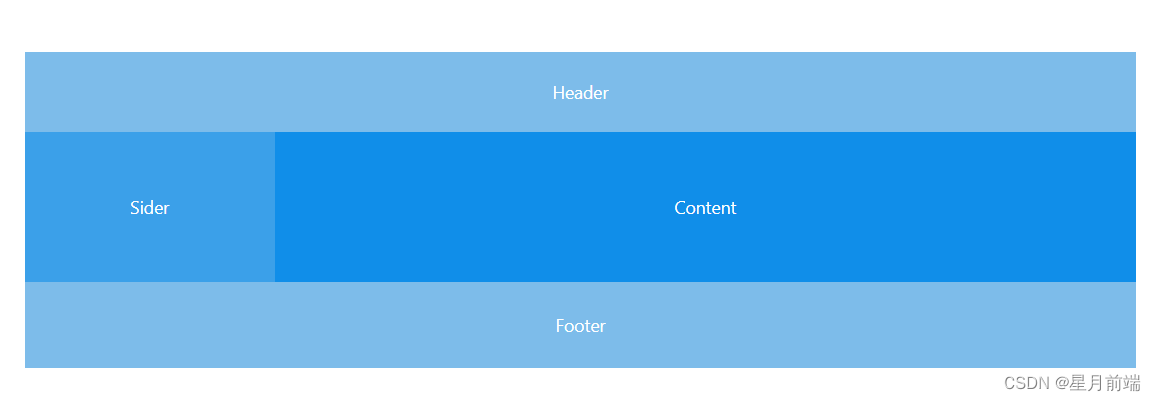
2、
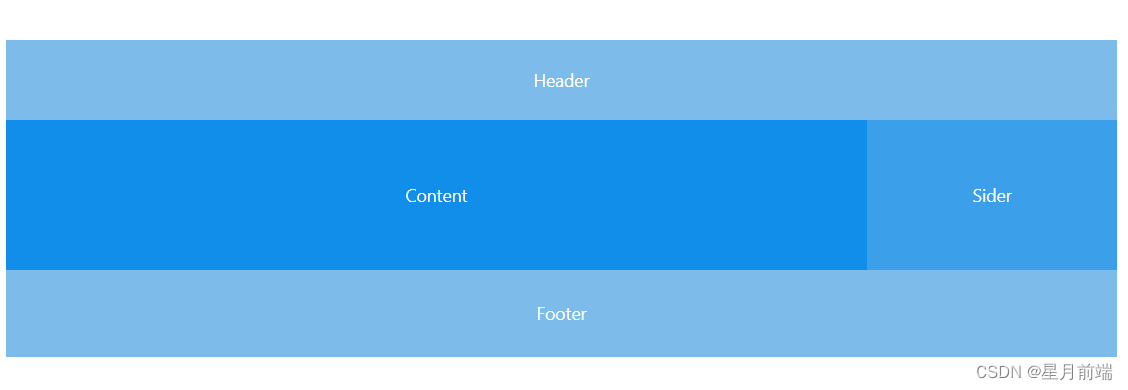
3、
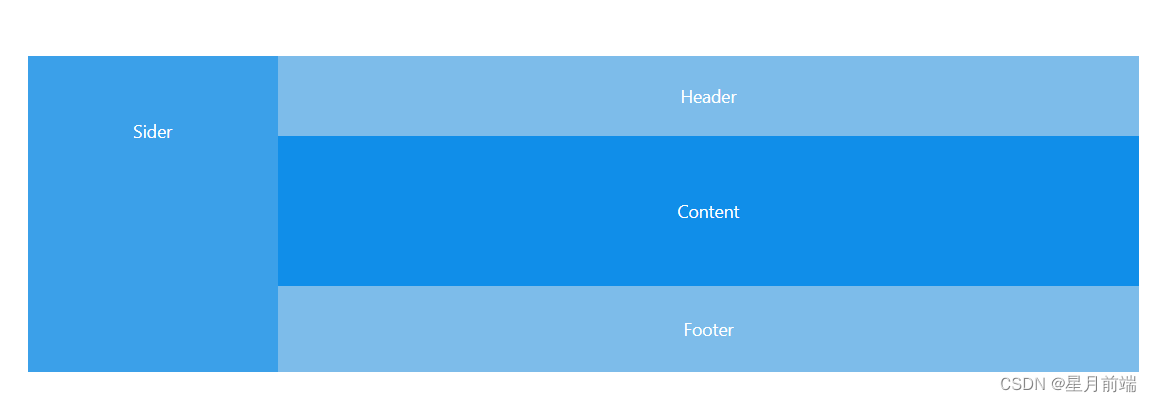
4、
代码:
<template>
<div id="components-layout-demo-basic">
// 1、
<a-layout>
<a-layout-header>Header</a-layout-header>
<a-layout-content>Content</a-layout-content>
<a-layout-footer>Footer</a-layout-footer>
</a-layout>
// 2、
<a-layout>
<a-layout-header>Header</a-layout-header>
<a-layout>
<a-layout-sider>Sider</a-layout-sider>
<a-layout-content>Content</a-layout-content>
</a-layout>
<a-layout-footer>Footer</a-layout-footer>
</a-layout>
// 3、
<a-layout>
<a-layout-header>Header</a-layout-header>
<a-layout>
<a-layout-content>Content</a-layout-content>
<a-layout-sider>Sider</a-layout-sider>
</a-layout>
<a-layout-footer>Footer</a-layout-footer>
</a-layout>
// 4、
<a-layout>
<a-layout-sider>Sider</a-layout-sider>
<a-layout>
<a-layout-header>Header</a-layout-header>
<a-layout-content>Content</a-layout-content>
<a-layout-footer>Footer</a-layout-footer>
</a-layout>
</a-layout>
</div>
</template>
项目实践:
1、信飞土壤三期地下水驾驶舱布局:
使用第一种布局方式
上-中-下结构

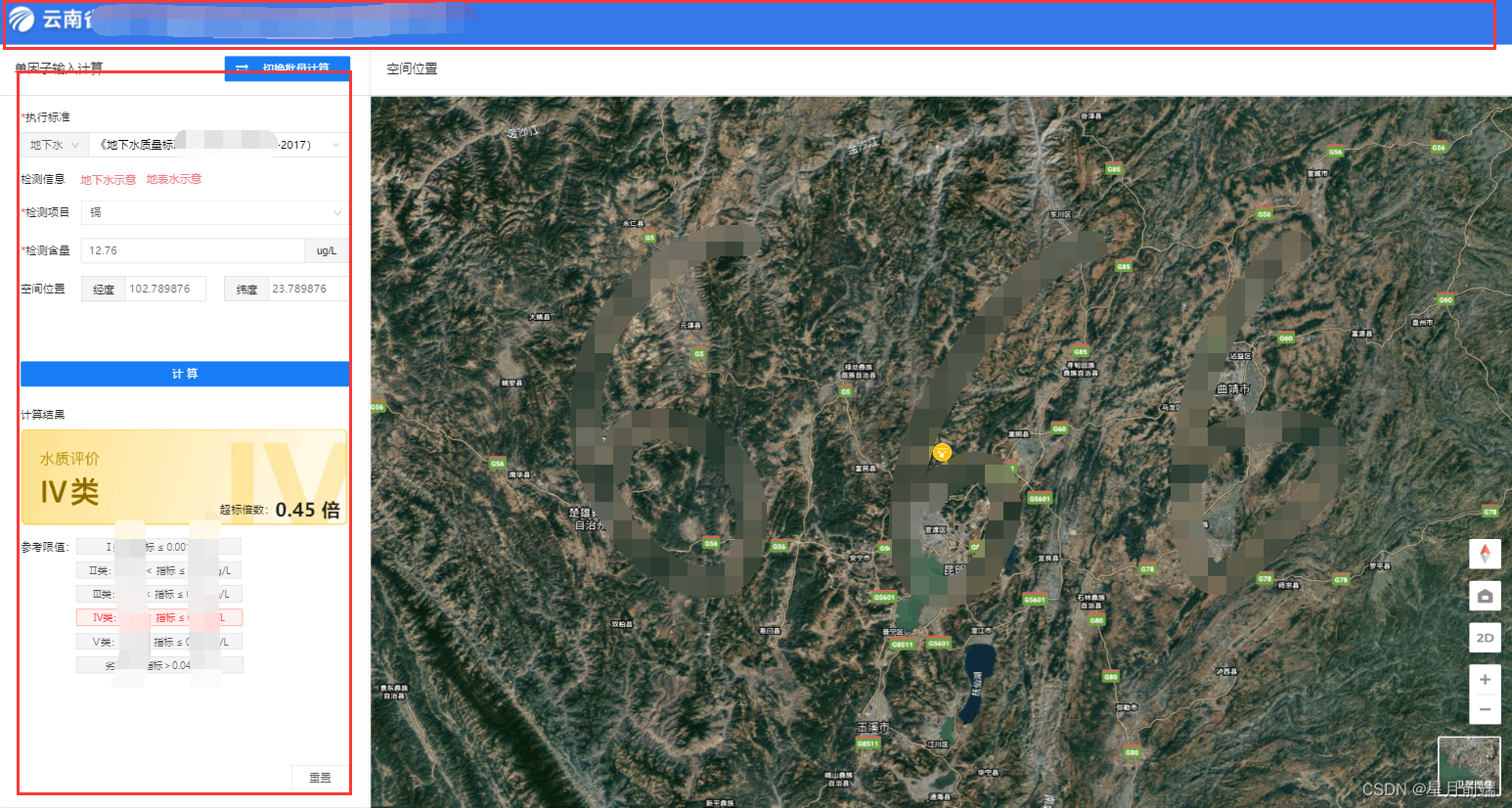
2、信飞土壤指标计算器布局:
使用第二种布局方式
头部固定,左边宽度固定,右边自适应

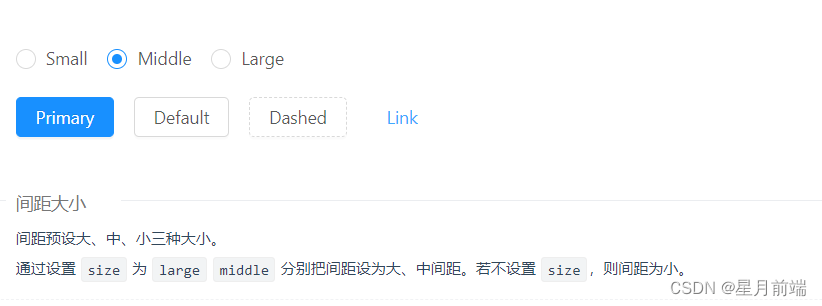
四、Space 间距
避免组件紧贴在一起,拉开统一的空间。
适合行内元素的水平间距。
可以设置各种水平对齐方式。
<template>
<div>
<a-radio-group v-model="size">
<a-radio value="small">Small</a-radio>
<a-radio value="middle">Middle</a-radio>
<a-radio value="large">Large</a-radio>
</a-radio-group>
<br />
<br />
<a-space :size="size">
<a-button type="primary">Primary</a-button>
<a-button>Default</a-button>
<a-button type="dashed">Dashed</a-button>
<a-button type="link">Link</a-button>
</a-space>
</div>
</template>
<script>
export default {
data() {
return {
size: 'small',
};
},
};
</script>










![[MyBatis系列③]动态SQL](https://img-blog.csdnimg.cn/de97d29ca52a4bc6bf0a0440f8adef45.png)