演示

html 设定
- 起始时间 触发
on-change方法 - 结束时间
options动态设置不可选择的日期。
<!-- 起始时间 -->
<FormItem :label="$t('startTime')" prop="startTime">
<DatePicker
transfer
type="datetime"
:placeholder="$t('pleaseSelect') + $t('startTime')"
format="yyyy-MM-dd HH:mm:ss"
:options="$config.datetimeOptions"
v-model="req.startTime"
@on-change="changeStartTime"
></DatePicker>
</FormItem>
<!-- 结束时间 -->
<FormItem :label="$t('endTime')" prop="endTime">
<DatePicker
transfer
type="datetime"
:placeholder="$t('pleaseSelect') + $t('endTime')"
format="yyyy-MM-dd HH:mm:ss"
:options="options2"
v-model="req.endTime"
></DatePicker>
</FormItem>
设定options2值
disabledDate(date) 内部的date 是时间戳的形式,return 返回的是不想要选的区间范围
注意:
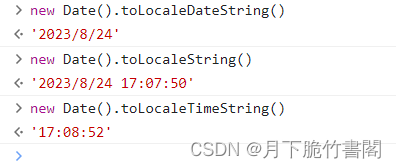
- toLocaleDateString 获取的是年月日
- toLocaleString 获取年月日时分秒
- toLocaleTimeString 获取时分秒
- new Date(new Date().toLocaleString()).getTime(); 获取时间戳
getTime()- new Date(new Date(_this.req.startTime.toLocaleString()).getTime() + 24 * 60 * 60 * 1000).getTime()) 开始时间选择的往后推24小时

computed: {
options2() {
const _this = this;
return {
disabledDate(date) {
return (
date &&
(date.valueOf() < new Date(new Date(_this.req.startTime.toLocaleDateString()).getTime()) ||
date.valueOf() > new Date(new Date(_this.req.startTime.toLocaleString()).getTime() + 24 * 60 * 60 * 1000).getTime())
);
},
};
},
},
触发changStartTime() 值
- 结束时间是开始时间的后面24小时
//修改时间
changeStartTime() {
const { startTime } = this.req;
this.req.endTime = startTime ? new Date(new Date(startTime.toLocaleString()).getTime() + 24 * 60 * 60 * 1000) : "";
},












![[MyBatis系列②]Dao层开发的两种方式](https://img-blog.csdnimg.cn/afad563abf90420ca88e1e8356c18623.png)