PhantomJS+java 后端生成echart图表的图片
- 前言
- 源码
- 效果
- 实现
- echarts-convert+PhantomJS实现echarts截图得到图片
- java延时读取base64数据
- 参考
前言
该项目仅用作个人学习使用
源码
地址
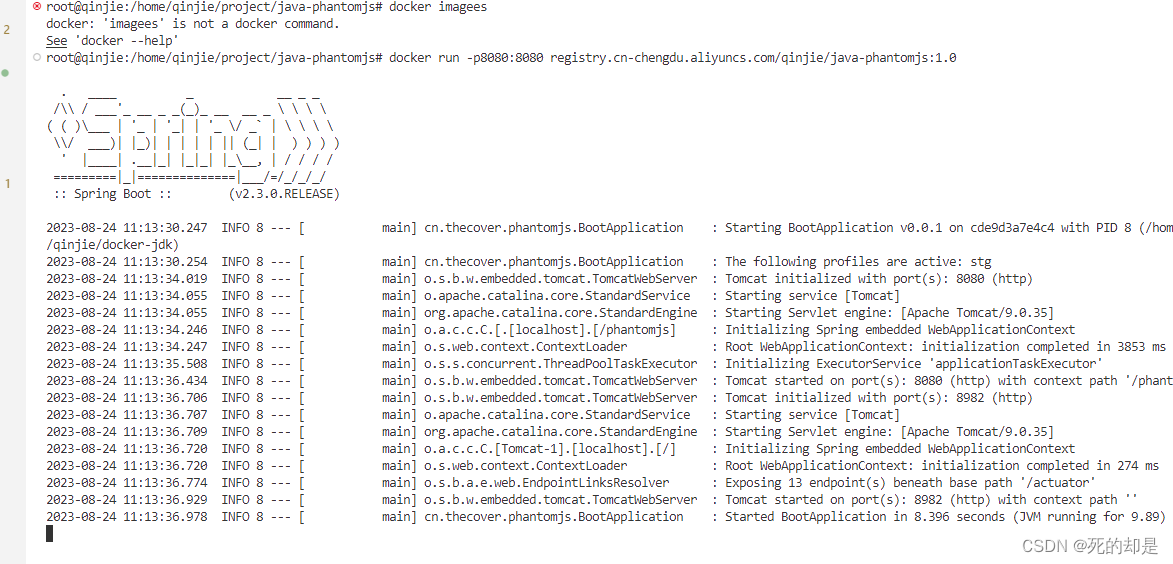
docker镜像: registry.cn-chengdu.aliyuncs.com/qinjie/java-phantomjs:1.0
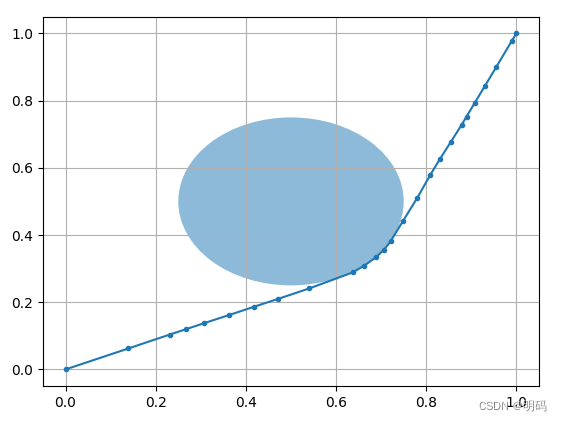
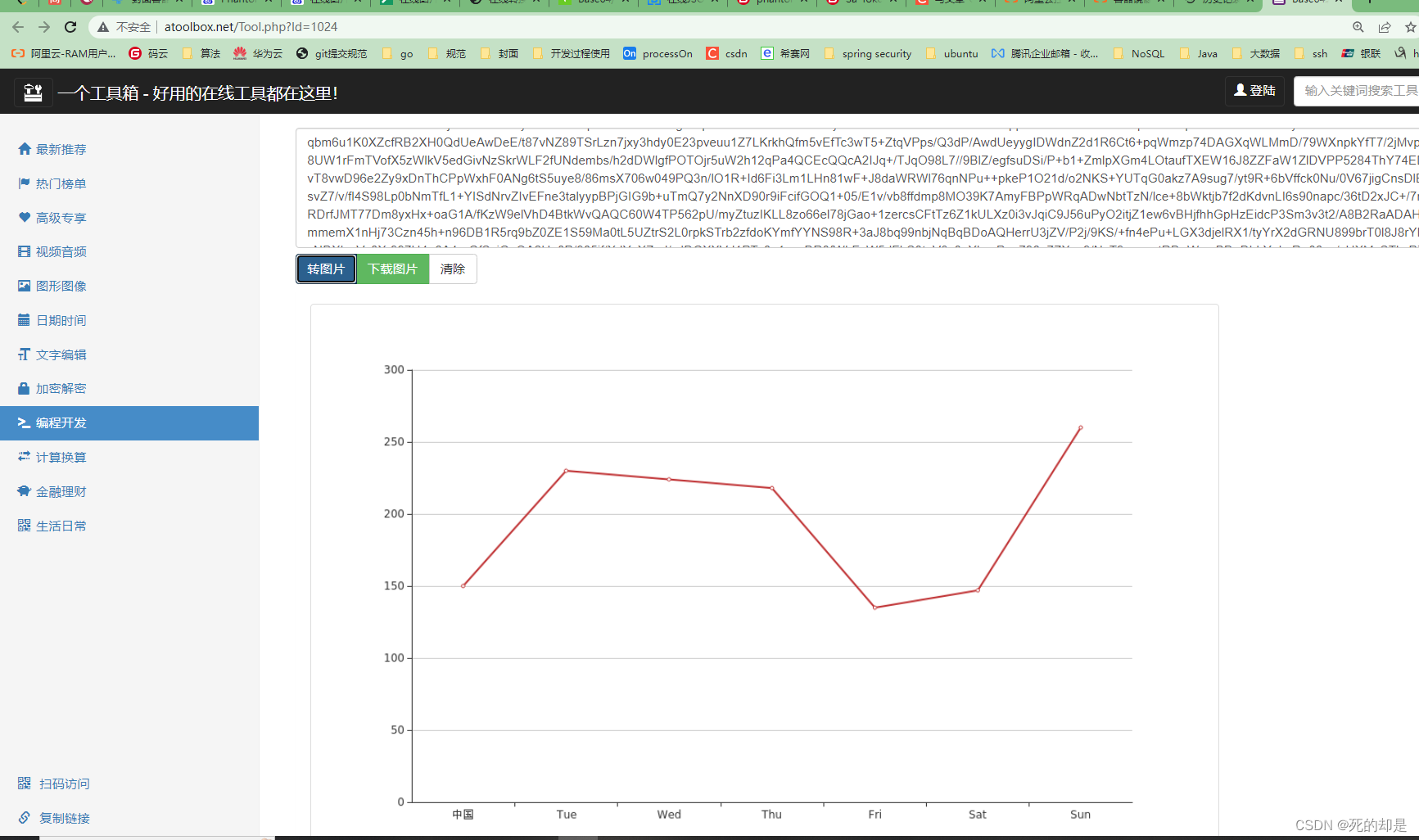
效果

实现
该源码主要是在linux环境下运行,因为最终结果是打包成了docker image。本地window运行需要下载PhantomJS的window版本。如下命令window环境下不可直接运行
echarts-convert+PhantomJS实现echarts截图得到图片
- webserver启动了一个服务,因为不通过服务的方式会每次都打开phantomjs
- 监听端口8081,post请求。接受json body的数据如下。
- 其中option中的数据标识echart中的option部分;path标识截图生成的base64将会写入到这个txt中去
{
"path": ["/a.txt"],
"option": ["var option = {\r\n xAxis: {\r\n type: 'category',\r\n data: ['中国', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']\r\n },\r\n yAxis: {\r\n type: 'value'\r\n },\r\n series: [\r\n {\r\n data: [150, 230, 224, 218, 135, 147, 260],\r\n type: 'line'\r\n }\r\n ]\r\n};"]
}

- 通过如下命令启动一个服务。就是通过phantomjs指定一个js即可。window本地也是类似的
phantomjs-2.1.1-linux-x86_64/bin/phantomjs phantomjs/echarts-convert/server.js
5.window下同样下载个phantomjs,执行同一个server.js一样可以启动一个服务
6.调用后会在参数中:path 路径下生成一个txt,里面保存了base64
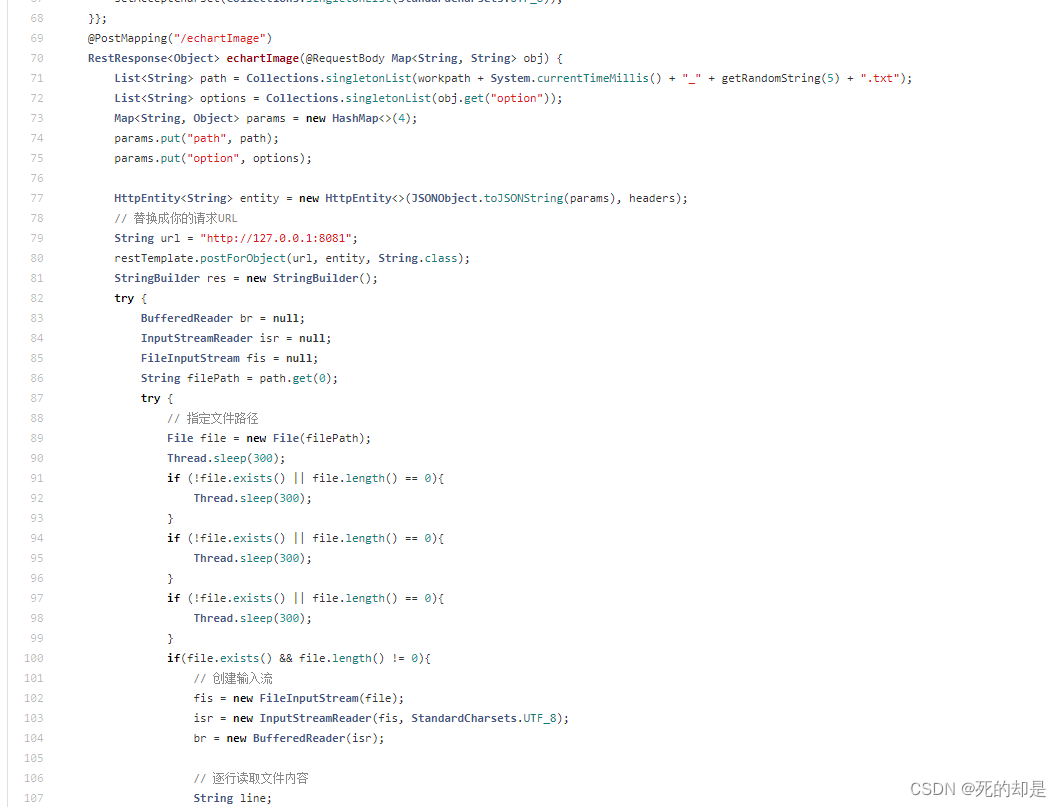
java延时读取base64数据
-
java项目就很简单了,就是读取了指定path下的base64数据
-
java项目中通过sleep等待了下

-
因为PhantomJS+webserver截图的时候是异步的,我查了很久没找到能同步办法,所以没办法就这样来实现了
-
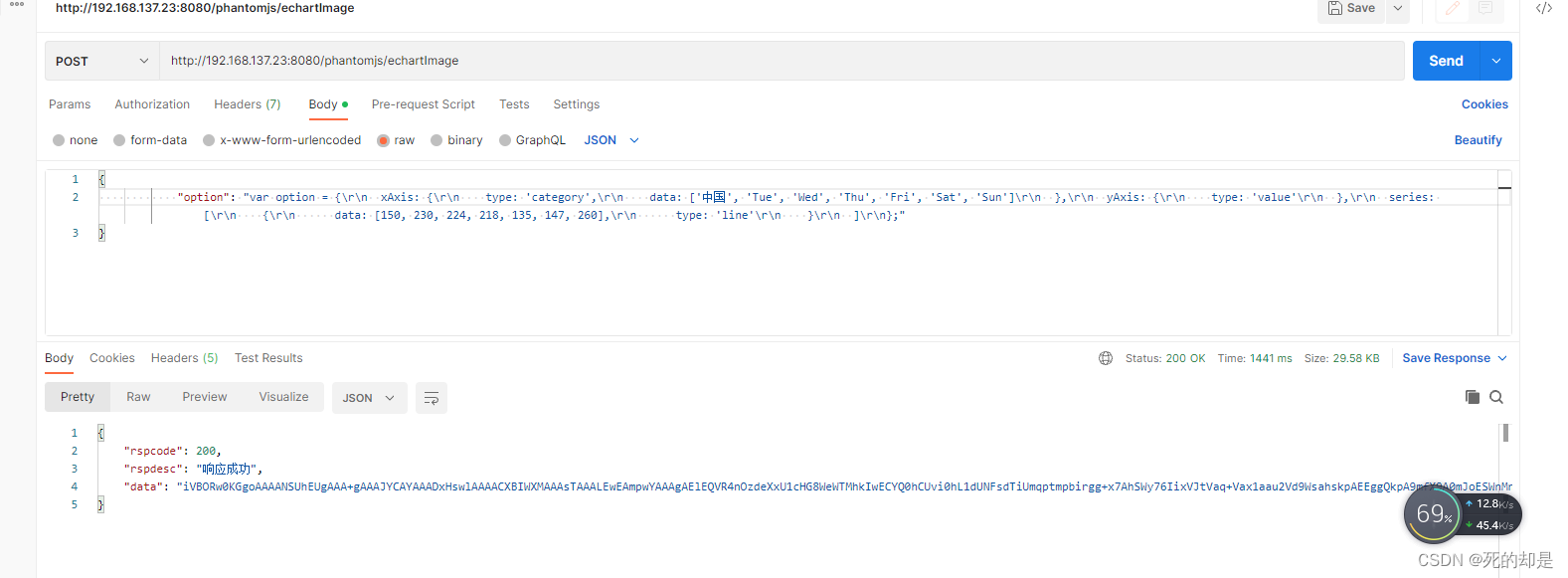
java接口的效果如下



参考
- https://www.jianshu.com/p/bf92c7ddaa13
- 网上一搜一大堆的教程