前言
今天焊接两大关键输入输出设备:串口和屏幕。
串口
串口部分使用 CP2102N 芯片(USB 转 TTL),这样用一根数据线连接板子和 PC 就可以直接调试了。
焊接 CP2102 和 Type C

上电调试,串口可以正常输入输出。
看来,虽然是 QFN 封装,只要尺寸大一点,还是很容易焊接成功的。
屏幕
重头戏在屏幕,倒不是说屏幕焊接有多难,而是软件调试折腾了两个晚上。
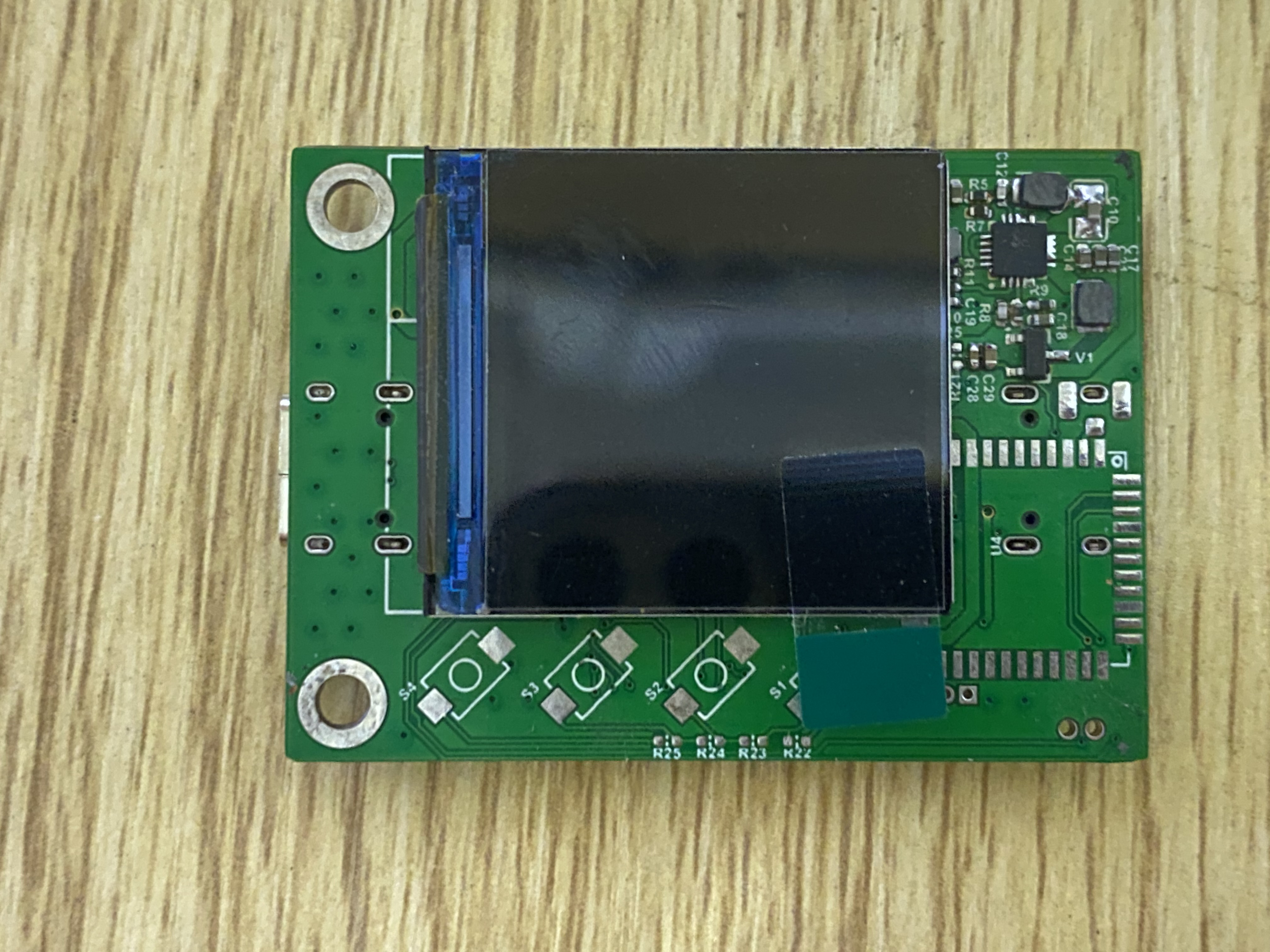
屏幕焊接


ST7789V 驱动调试
step1:使能内核驱动编译选项
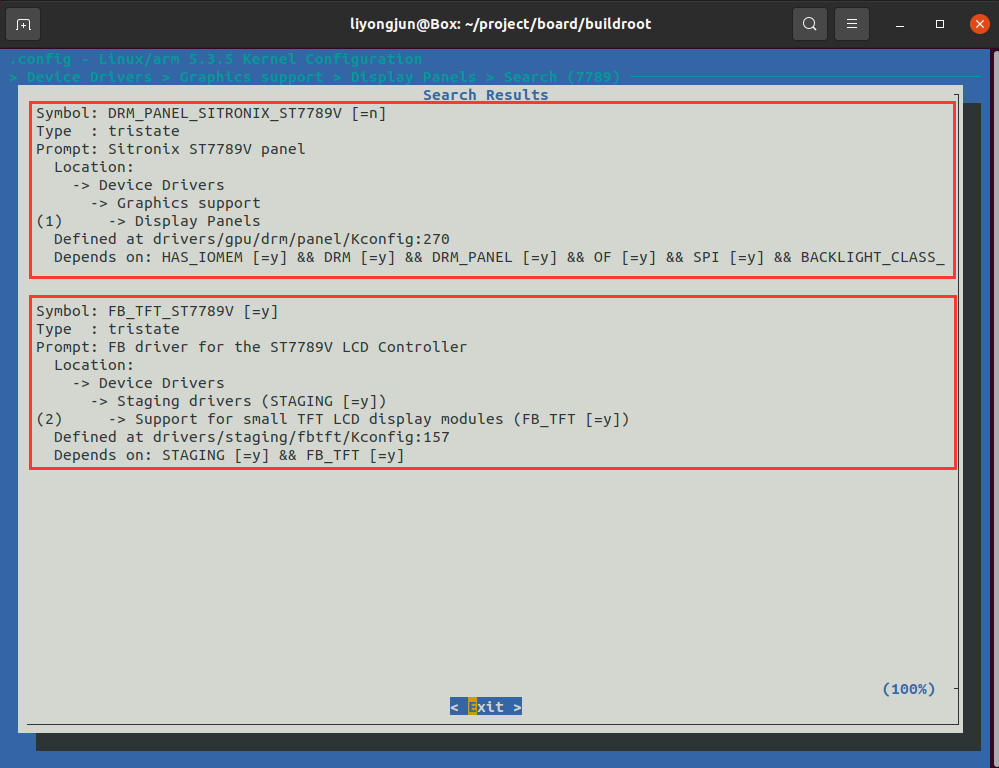
屏幕的驱动芯片为 ST7789V,就在内核的 menuconfig 中搜索 ST7789V

搜到了这两项,遂将这两项都置为了 [y],这里也为自己埋下了个坑,这两个驱动需要二选一。
step2:配置设备树
arch/arm/boot/dts/sun8i-v3s-licheepi-zero-dock.dts 新增如下节点
&spi0{
status = "okay";
st7789v: st7789v@0{
compatible = "sitronix,st7789v";
reg = <0>;
status = "okay";
spi-max-frequency = <96000000>;
spi-cpol;
spi-cpha;
rotate = <270>;
fps = <60>;
buswidth = <8>;
dc-gpios = <&pio 1 4 GPIO_ACTIVE_HIGH>; /* PB4 */
reset-gpios = <&pio 1 5 GPIO_ACTIVE_HIGH>; /* PB5 */
//led-gpios = <&pio 0 0 GPIO_ACTIVE_LOW>; /* PA0 */
debug = <0x0>;
};
};
step3:调试
上电后屏幕没输出,并且没有生成 /dev/fb0 设备文件,
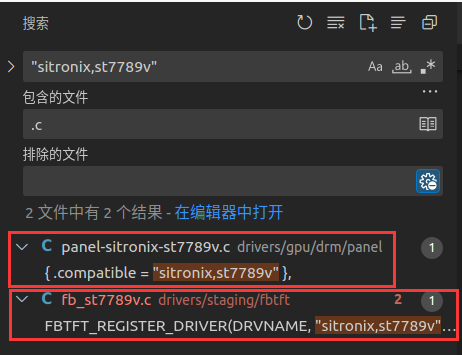
搜索 "sitronix,st7789v",确定驱动入口,追下驱动代码,发现匹配到了两份驱动

添加打印,发现上电后匹配的是 panel-sitronix-st7789v 这份驱动,那就禁用此启动,换下面的试试,结果还真可以,上电后屏幕直接就显示启动 log 了

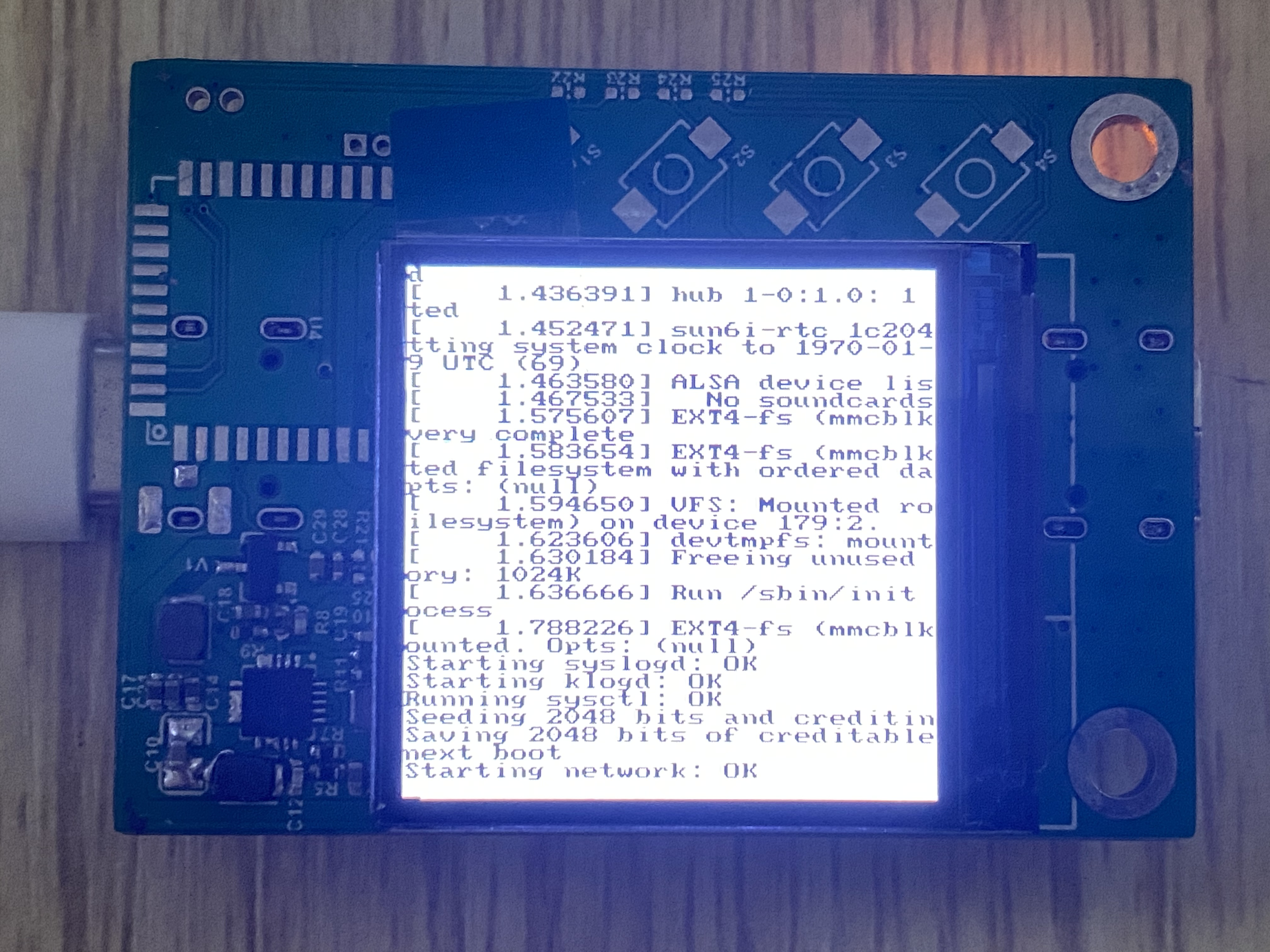
不过,发现屏幕好像反显了,应该黑底白字才对,查看驱动,也没发现反显的设置。
不管了,修改驱动,让它再反一次
drivers/staging/fbtft/fb_st7789v.c
static int init_display(struct fbtft_par *par)
{
/* turn off sleep mode */
write_reg(par, MIPI_DCS_EXIT_SLEEP_MODE);
mdelay(120);
// 反显
write_reg(par, MIPI_DCS_ENTER_INVERT_MODE);
/* set pixel format to RGB-565 */
write_reg(par, MIPI_DCS_SET_PIXEL_FORMAT, MIPI_DCS_PIXEL_FMT_16BIT);
write_reg(par, PORCTRL, 0x08, 0x08, 0x00, 0x22, 0x22);
...
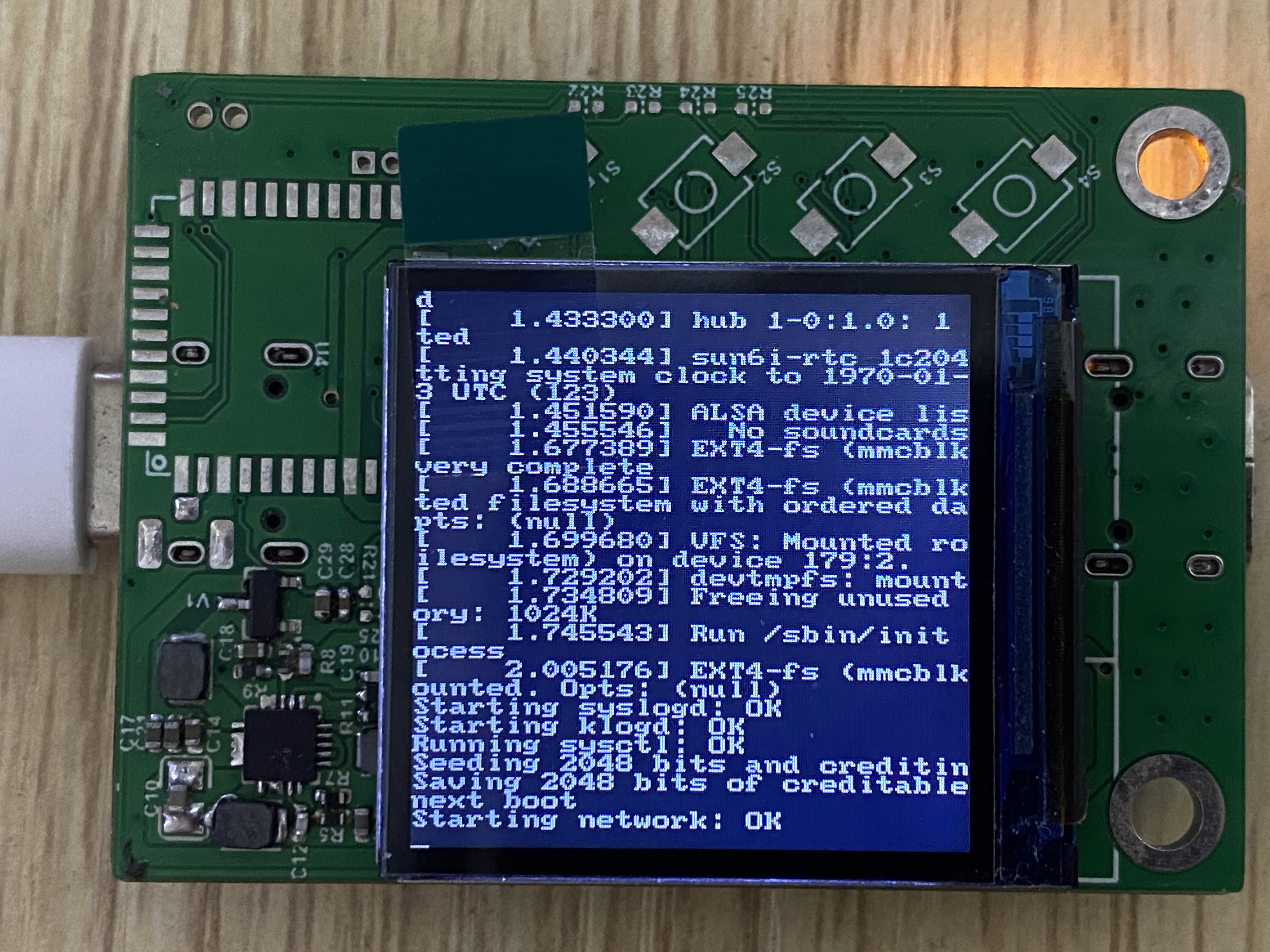
看起来正常了

显示图像
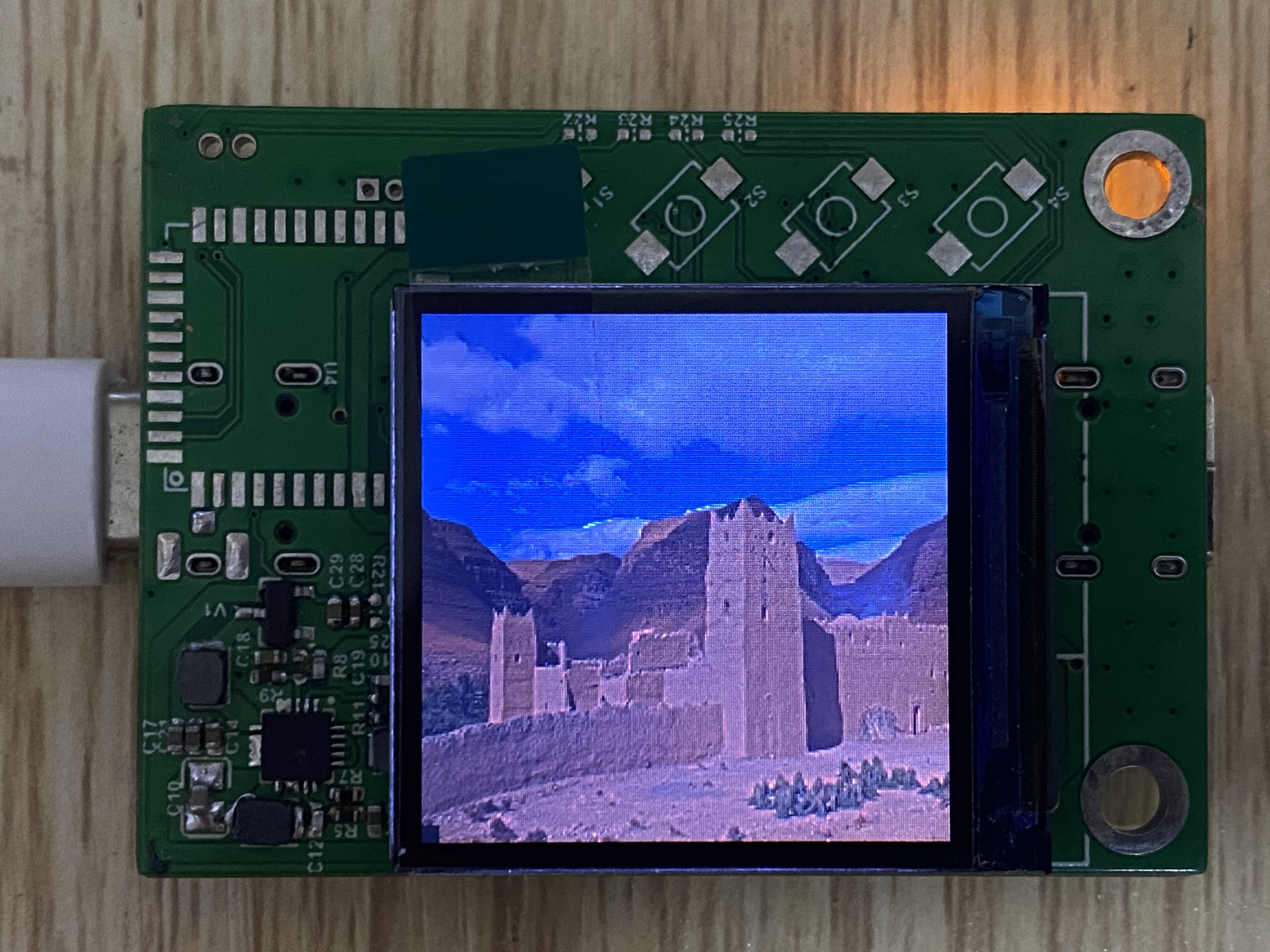
借助之前的工具《LCD 显示图像——操作显存(framebuffer)》,显示一副图片看看

至此,串口和屏幕调试完毕