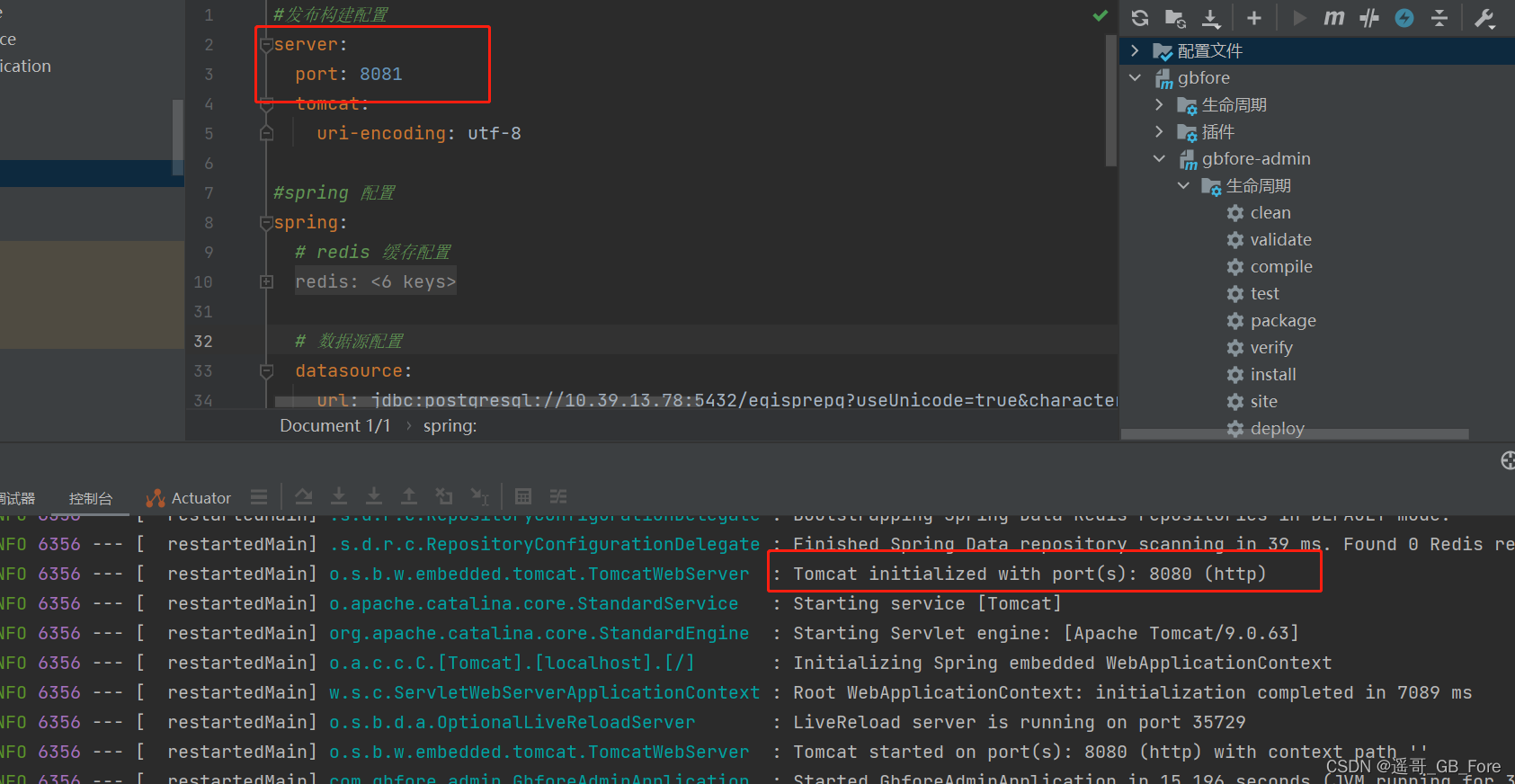
【问题描述】

配置的启动端口是8081,实际启动端口是8080
【解决方法】
1.检查application.yml的配置是否有错误(配置项中,显示白色就错,橙色无措)
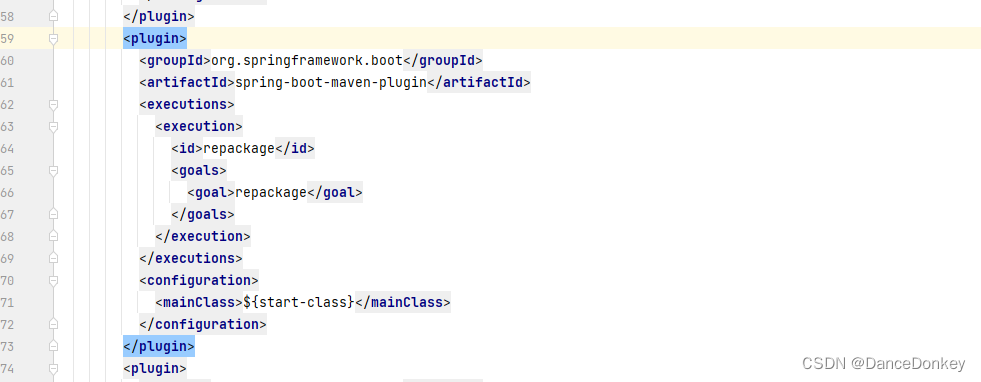
2.检查pom.xml的打包方式配置项配置,主pom.xml中的配置项一般为:<packaging>pom</packaging>,模块中的配置项目为:<packaging>jar</packaging>
3.然后再maven中clean,重新跑项目即可
【深入解析】
目前POM中packaging标签有3种配置:
<packaging>pom</packaging>
<packaging>jar</packaging>
<packaging>war</packaging> (1)<packaging>pom</packaging>
父级项目的packaging配置一定为pom。该配置表示项目本身不会生成构件,它只是一个用于管理其他模块的POM(Project Object Model)项目
(2)<packaging>jar</packaging>
Jar包是最为常见的打包方式,当pom文件中没有设置packaging参数时,默认使用jar方式打包。生成的jar文件可作为可执行或可重用的构件,包含编译后的类文件和相关资源文件。
这种打包方式意味着在maven build时会将这个项目中的所有java文件都进行编译形成.class文件,且按照原来的java文件层级结构放置,最终压缩为一个jar文件。
当我们使用mvn install命令的时候,能够发现在项目中与src文件夹同级新生成了一个target文件夹,这个文件夹内的classes文件夹即为刚才提到的编译后形成的文件夹。这是我自己的项目生成的target文件夹,而最下方的jar文件即为此文件夹的压缩版本。好像不包括依赖项。
(3)<packaging>war</packaging>
war包与jar包非常相似,同样是编译后的.class文件按层级结构形成文件树后打包形成的压缩包。不同的是,它会将项目中依赖的所有jar包都放在WEB-INF/lib这个文件夹下
war包非常适合部署时使用,不再需要下载其他的依赖包,能够使用户拿到war包直接使用,因此它经常使用于微服务项目群中的入口项目的pom配置中。












![java八股文面试[java基础]——Object类有哪些方法](https://img-blog.csdnimg.cn/168dd1023df1423b98cb8045f38e77ea.png)