以下转载和参考自:HTML 表单。
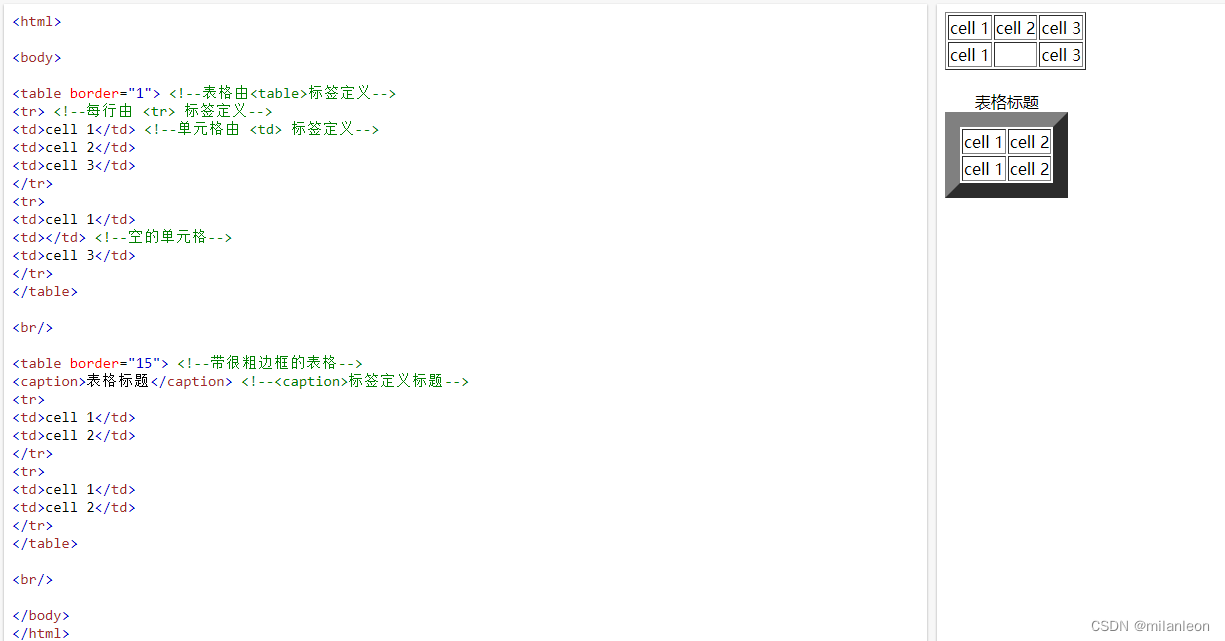
1、表格 




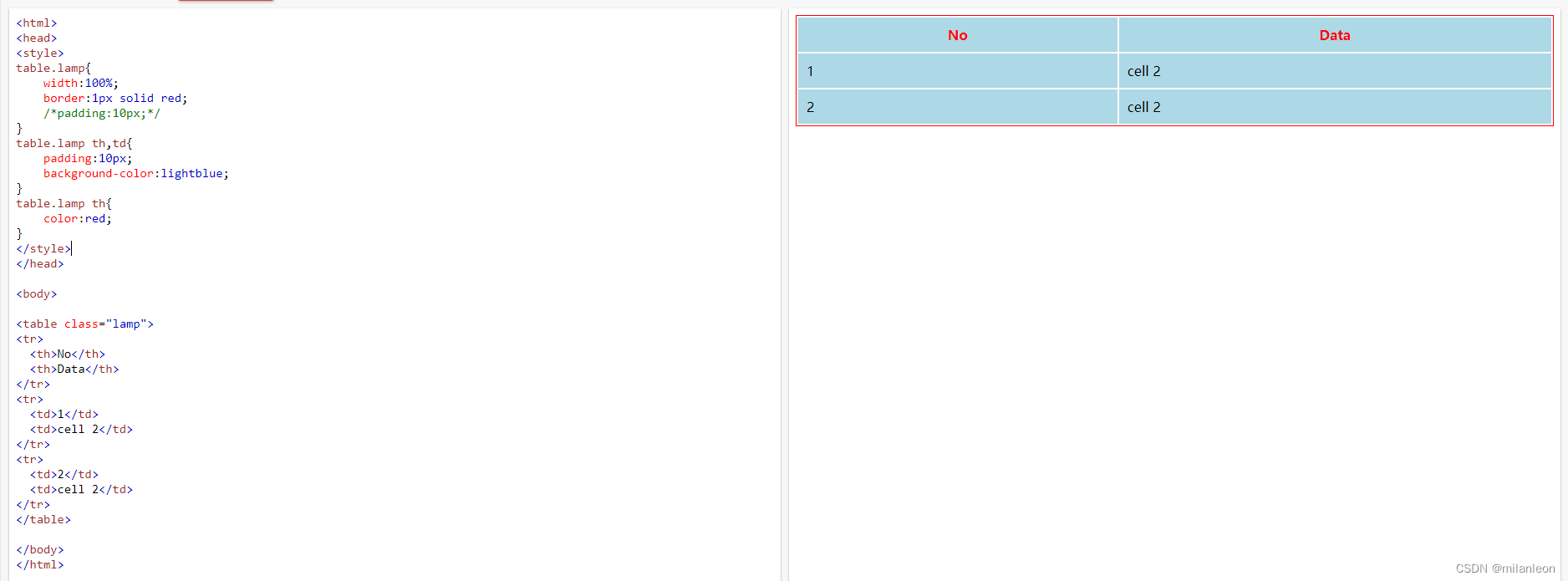
可以通过 CSS 设置表格的样式:

如下为将上面table.lamp th,td样式中的padding注释掉,开启table.lamp中的padding的效果:

2、列表

3、表单
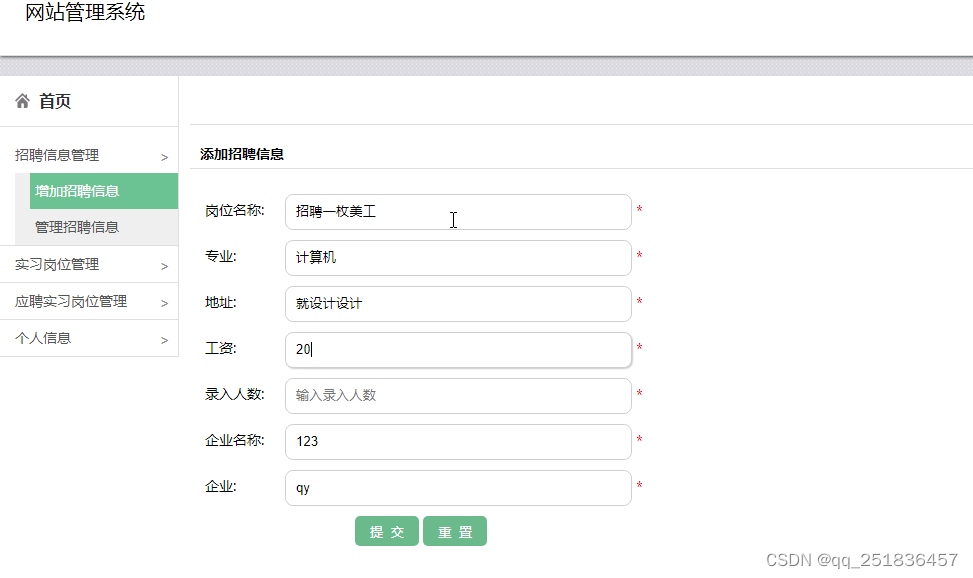
表单用于收集用户的输入,如下图所示,<form> 用来定义表单,表单中的元素有input 元素(如text文本输入、radio单选按钮、submit提交按钮)、单选按钮、文本输入框等。提交按钮用来向表单处理程序提交表单,表单处理程序通常是包含处理数据的页面,表单的 action 属性指定提交表单时执行的动作(表单处理程序),通常表单会被提交到 web 服务器上的网页,如果省略 action 属性,则 action 会被设置为当前页面。表单中的input元素必须指定name,否则提交的时候会忽略该输入元素。
method指定使用的HTTP方法(GET或POST)。如果不指定method属性,默认采用的是GET,其它的还有target属性设置设置提交表单后在何处显示响应(默认为_blank在新选项卡,_self为在当前页面,其它值还有_parent、_top、framename),accept-charset设置表单使用的字符集编码(默认为使用页面字符集),autocomplete设置是否打开自动完成功能,即输入的时候是否显示用户的历史输入(默认为"on"即开启),enctype指定HTTP请求的Content-Type,默认为application/x-www-form-urlencoded。novalidate属性设置为"novalidate"的话表示提交表单时不对其进行验证,即不会验证表单的输入。

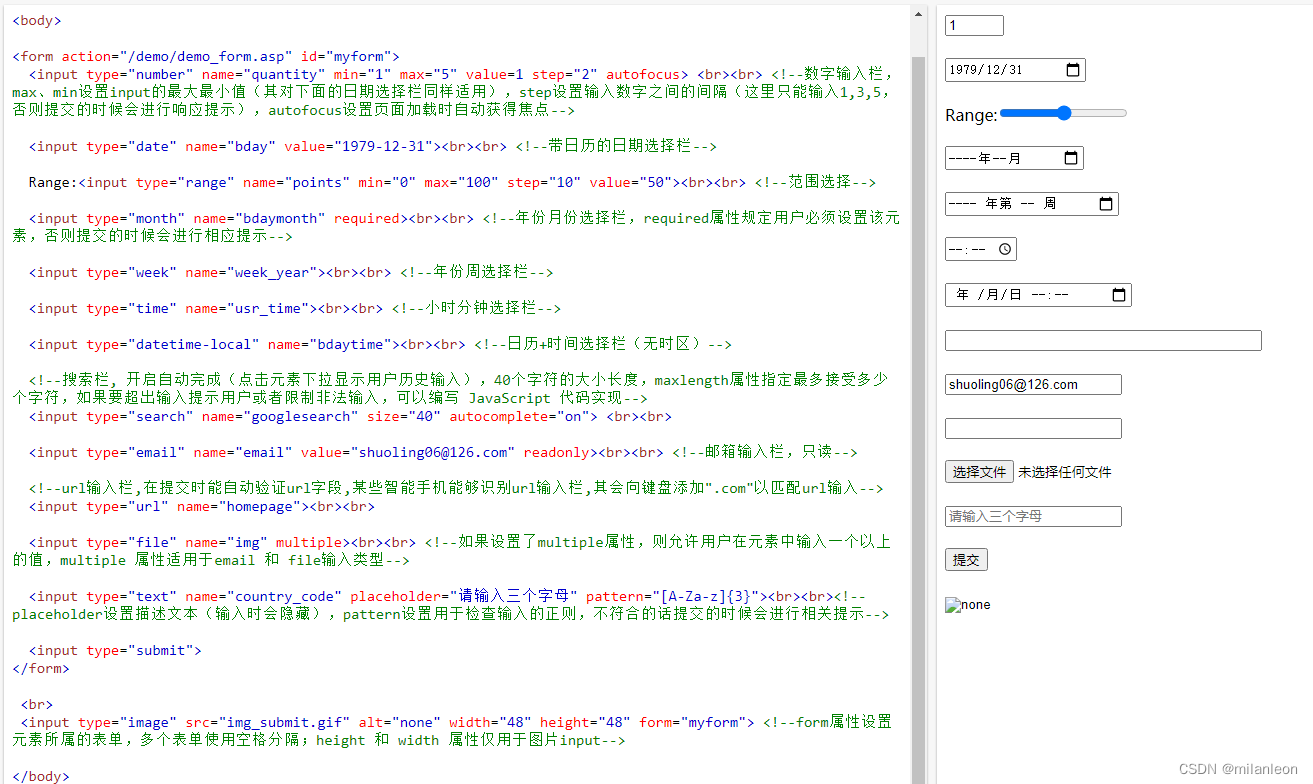
以下为一些其它input元素的示例,以及相关属性的说明(其中一些属性是布尔属性,不需要设置其值,如readonly、disabled):


以下为下拉列表、文本输入框、按钮、datalist(html5新增)这些表单元素的使用示例:

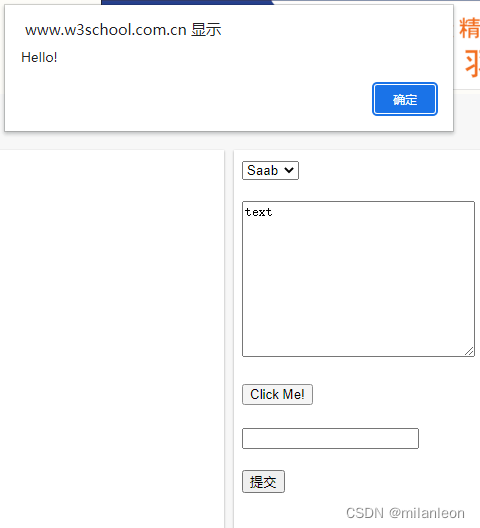
如下为上面代码的效果,其中图1为点击按钮时的效果,图2为点击最后一个input元素时的效果:


元素的formaction属性会覆盖form的action属性,formaction属性适用于 type = "submit" 以及 type = "image", 其规定当提交表单时处理该输入元素的URL。如下所示有两个提交按钮并且其提交动作不同:

XHTML
XHTML是以 XML 格式编写的 HTML,它是更严格更纯净的 HTML 版本,它与 HTML 4.01 几乎是相同的。HTML中对于一些书写错误也能正确标识,比如缺少关闭标签,属性值无引号等,但是对于一些小型设备,其往往缺乏解释“糟糕”的标记语言的能力,所以就必须使用XHTML。XHTML中的文档类型声明<!DOCTYPE ....>是必须的,<head>、<title> 以及 <body> 也是必须的。
响应式网页设计
响应式网页设计(WRD,Responsive Web Design)指的是,能够以可变尺寸传递网页,即一个网站能够针对多个类型的终端(PC、移动、平板)提供不同的显示样式,而不是针对每个终端制作一个特定的版本。
BootStrap是一个前端开发工具包(前端开发框架),基于html、css和javascript,主要用于构建响应式网站,并且是移动优先原则。BootStrap也提供了很多css样式和js插件,使得web开发更加便捷,这块与vue相比的话,BootStrap的缺点是,如果使用BootStrap现成的插件进行开发的话会很快,但是想对于组件进行订制就不太方便,自定义标签或部件的话需要一些额外的代码或查找额外的插件,而vue则适合开发自定义功能和交互比较多的web。 目前最新的BootStrap 5已经从jQuery依赖切换到了使用原生的JavaScript。