目录
- 一、前言
- 二、盒子模型
- 1、盒子模型组成
- 1.1、border边框
- 1.1.1、边框的三部分组成
- 1.1.2、边框复合简写
- 1.1.3、边框分开写
- 1.1.4、表格的细线边框
- 1.2、padding内边距
- 1.3、margin外边距
- 1.3.1、外边距水平居中
- 1.3.2、外边距合并
- 1.3.3、嵌套块元素垂直 外边距的塌陷
- 1.3.3.1、解决方案
- 1.3.4、清除内外边距
- 2、圆角边框
- 3、盒子阴影
- 4、文字阴影
- 三、CSS浮动
- 1、浮动
- 1.1、标准流(普通流/文档流)
- 1.2、浮动特性
- 2、清除浮动
- 四、总结
一、前言
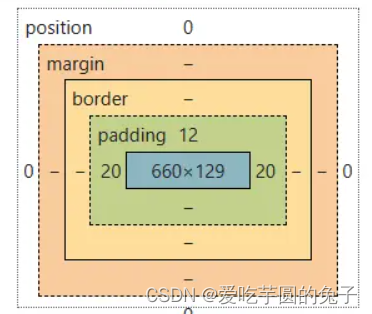
页面中的元素都是由盒子构成的,盒子里面装的就是元素的内容。盒子的从内到外分别是内容(content),内边距(padding),边框(border),外边距(margin),这些属性也是我们常用的属性。我们F12打开开发者工具选中页面的元素就能很清晰的看到对应的属性及属性值

二、盒子模型
1、盒子模型组成
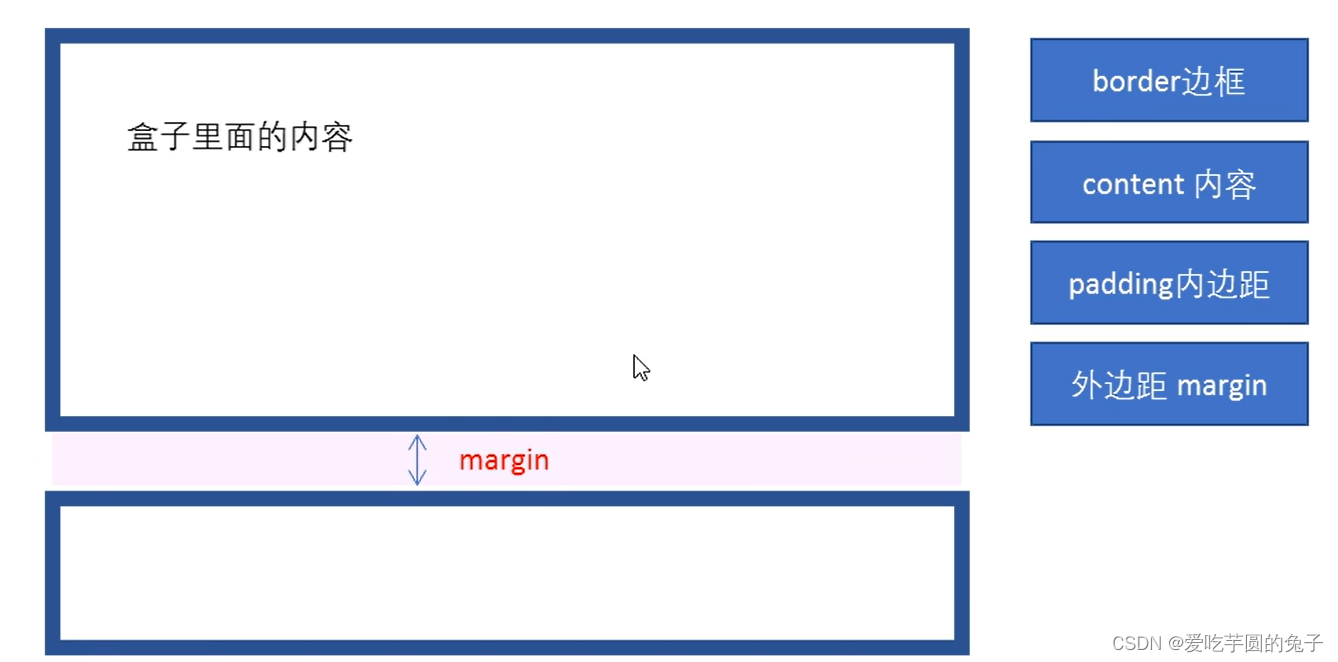
- border边框
- content内容
- padding内边距:文字与盒子的边框之间的距离
- margin外边距:控制一个盒子和另一个盒子之间的距离

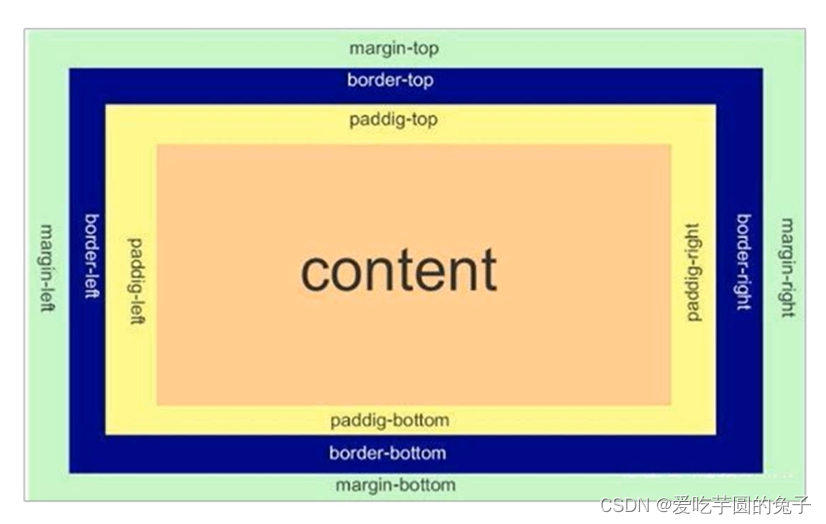
所谓盒子模型:就是把HTML页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。
CSS盒子模型本质上是一个盒子,封装的HTML元素,包括:边框、外边距、内边距、实际内容

1.1、border边框
border可以设置元素的边框

1.1.1、边框的三部分组成
- 边框宽度(粗细,单位是px):border-width
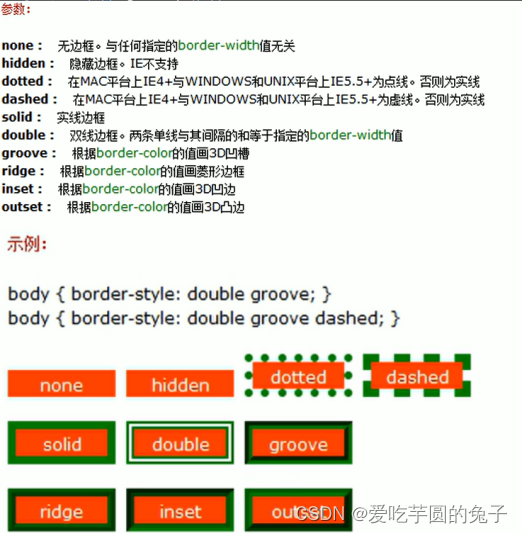
- 边框样式:border-style
- 边框颜色:border-color
/* 边框高度 */
border-width: 5px;
/* 边框样式 solid实线 */
border-style: solid;
/* 边框样式 dashed虚线 */
border-style: dashed;
/* 边框样式 dotted点线 */
border-style: dotted;
/* 边框颜色 */
border-color: red;
/* transparent透明色 */
border-color: transparent;

1.1.2、边框复合简写
/* 边框的复合简写 没有顺序*/
border: 5px solid red
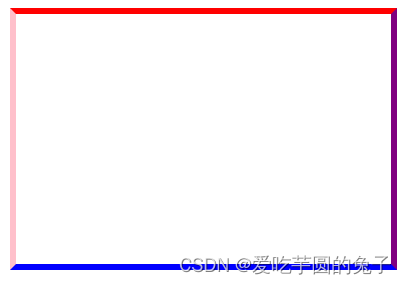
1.1.3、边框分开写
/* 边框分开写*/
border-top: 5px solid red;
border-bottom: 5px solid blue;
border-left: 5px solid pink;
border-right: 5px solid purple;

1.1.4、表格的细线边框
border-collapse属性控制浏览器绘制表格边框的方式。它控制相邻单元格的边框
/* 合并相邻的边框 表示相邻边框合并在一起 */
border-collapse: collapse;

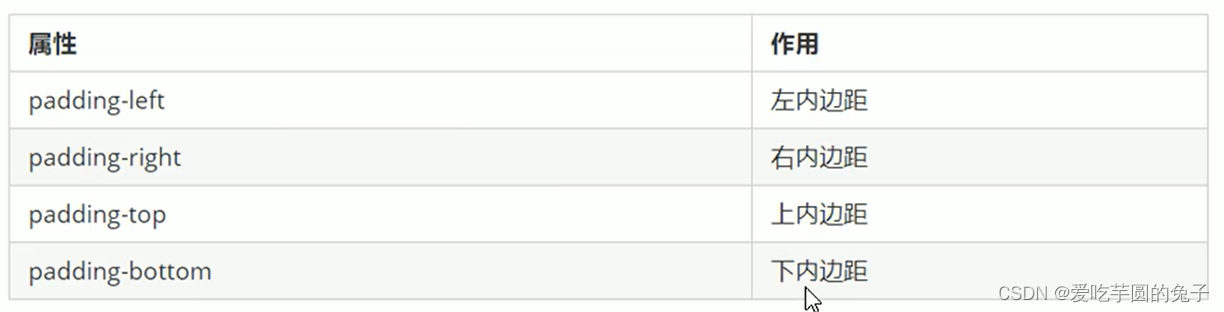
1.2、padding内边距
padding属性用于设置内边距,即边框与内容之间的距离
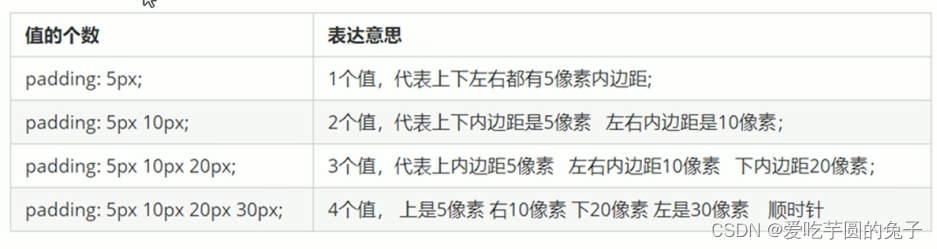
 padding属性(简写属性)可以有一到四个值
padding属性(简写属性)可以有一到四个值

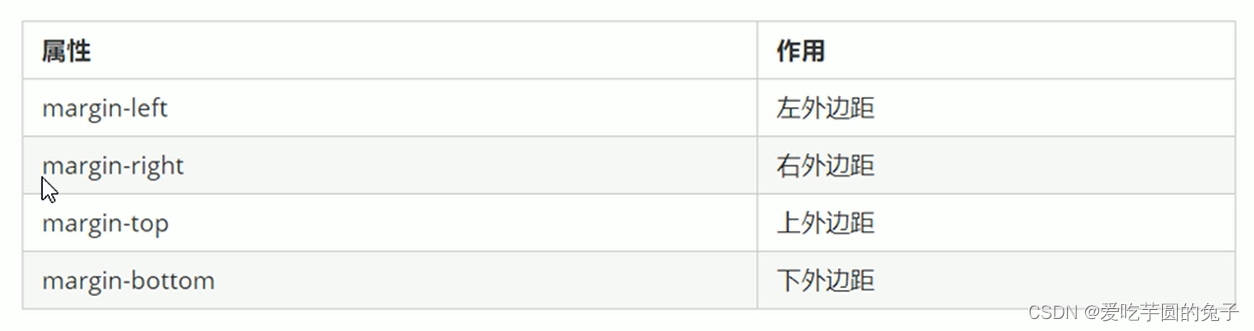
1.3、margin外边距
margin属性用于设置外边距,即控制盒子和盒子之间的距离

1.3.1、外边距水平居中
外边距可以让块级盒子水平居中,需满足两个条件:
- 盒子必须指定了宽度(width)
- 盒子左右的外边距都设置为auto
元素/.类{
width: 20px;
margin: 0 auto;
}
以上方法是让块级元素水平居中,行内元素或者行内块元素水平居中给其父元素添加text-align: center即可
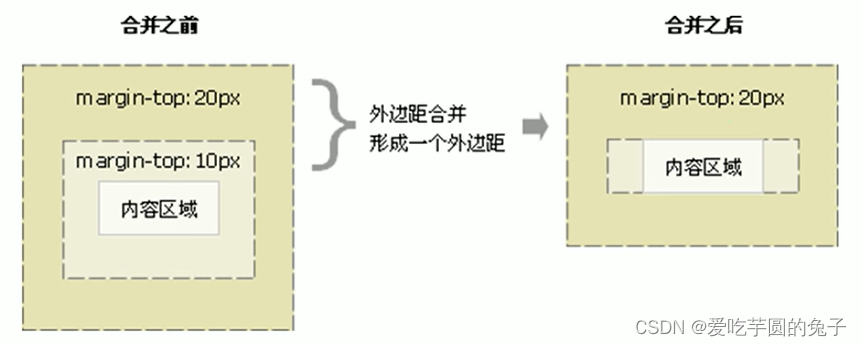
1.3.2、外边距合并
使用margin定义块元素的垂直外边距时,可能会出现外边距的合并
1.3.3、嵌套块元素垂直 外边距的塌陷
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值

1.3.3.1、解决方案
- 可以为父元素定义上边框
/* 设置边框为1px 实线 透明色 */
border: 1px solid transparent
- 可以为父元素定义上内边距
/* 设置内边距为1px */
padding: 1px
- 可以为父元素添加overflow: hidden
1.3.4、清除内外边距
* {
//清除内边距
padding: 0
//清除外边距
margin: 0
}
注意:行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。但是转换为块级和行内块元素就可以了
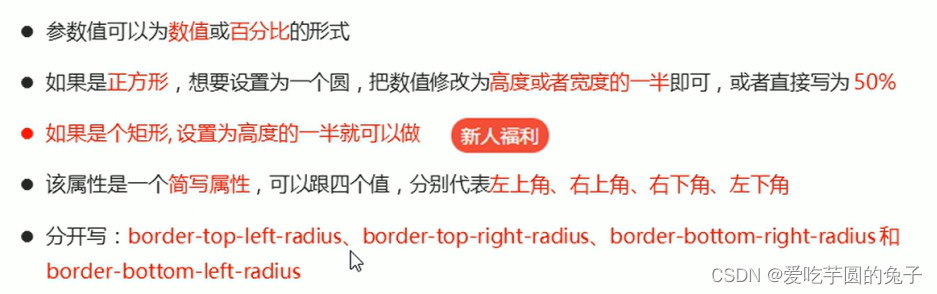
2、圆角边框
border-radius属性用于设置元素的外边框圆角
border-radius: 长度px/%;

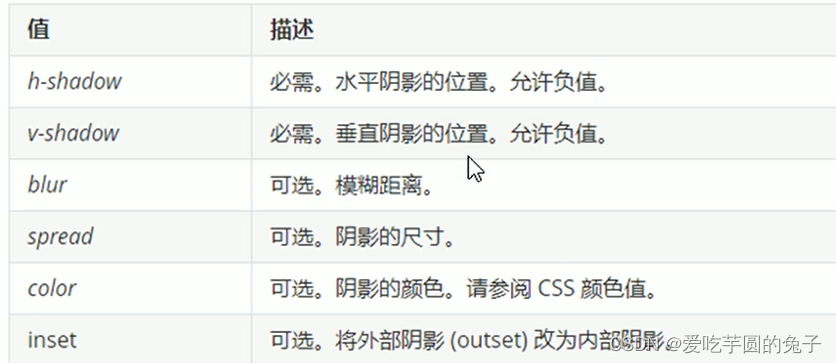
3、盒子阴影
box-shadow属性为盒子添加阴影
box-shadow: h-shadow v-shadow blur spread color inset
box-shadow: 10px 10px 10px 10px rgba(0,0,0,0.3);

注意:
1. 默认的是外阴影(outset),但是不可以写这个单词,否则导致阴影无效
2. 盒子阴影不占用空间,不会影响其他盒子排列
3. 必须使用复合写法,单独写不生效
4、文字阴影
text-shadow属性为文字添加阴影
text-shadow: h-shadow v-shadow blur color
text-shadow: 3px 3px 2px rgba(0,0,0,0.3);

三、CSS浮动
1、浮动
- 元素的水平方向浮动,意味着元素只能左右移动而不能上下移动。
- 一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
- 浮动元素之后的元素将围绕它。
- 浮动元素之前的元素将不会受到影响。
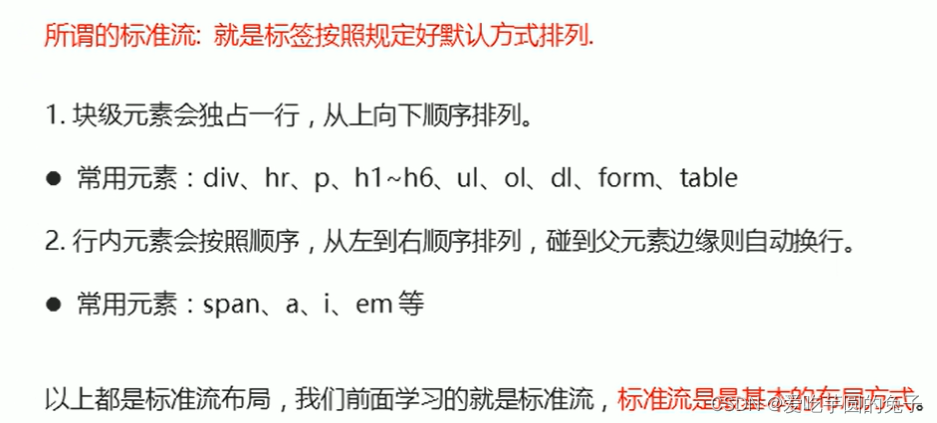
1.1、标准流(普通流/文档流)

1.2、浮动特性
- 脱离标准普通流的控制(浮)移动到指定位置(动),称之为脱标
- 浮动的盒子不再保留原先的位置
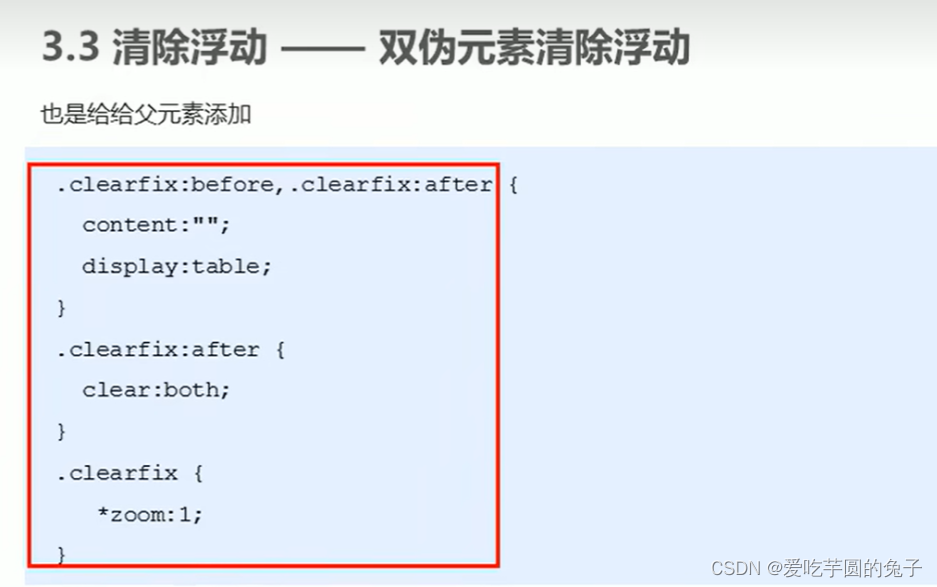
2、清除浮动


四、总结
通过本文的介绍,读者对CSS盒子模型和浮动有了更深入的理解。掌握了这两个概念后,读者可以更灵活地进行页面布局和设计,提升网页的用户体验和可维护性。同时,了解了盒子模型和浮动的兼容性问题和解决方案,读者可以更好地应对不同浏览器的差异,提高开发效率。希望本文能够帮助读者在前端开发中更好地运用CSS盒子模型和浮动技术。