< ! DOCTYPE html>
< html lang= "en" >
< head> < meta charset= "UTF-8" >
< title> < / title>
< / head>
< body> < ! -- 老师解读
1. div元素不是必须的,也可以是其它元素,比如span, 但是约定都是将vue实例挂载到div
2. 因为div更加适合做布局
3. id 不是必须为app , 是程序员指定, 一般我们就使用app
-- >
< div id= "app" >
< ! -- 老师解读
1. { { message} } : 插值表达式
2. message 就是从model的data数据池来设置
3. 当我们的代码执行时,会到data{ } 数据池中去匹配数据, 如果匹配上, 就进行替换
, 如果没有匹配上, 就是输出空
-- >
< h1> { { message} } - { { name} } < / h1>
< / div>
< ! -- 引入vue. js-- >
< script src= "vue.js" > < / script>
< script> = new Vue ( {
el: "#app" ,
data: {
message: "Hello-Vue!" ,
name: "韩顺平教育"
}
} )
console. log ( "vm=>" , vm) ;
console. log ( vm. _data. message) ;
console. log ( vm. _data. name) ;
console. log ( vm. name) ;
console. log ( vm. message) ;
< / script>
< / body>
< / html>
< ! DOCTYPE html>
< html lang= "en" xmlns: v- bind= "http://www.w3.org/1999/xhtml" >
< head> < meta charset= "UTF-8" >
< title> < / title>
< / head>
< body> < div id= "app" >
< h1> { { message} } < / h1>
< ! -- 老师解读
1. 使用插值表达式引用 data数据池数据是在标签体内
2. 如果是在标签/ 元素 的属性上去引用data数据池数据时,不能使用插值表达式
3. 需要使用v- bind, 因为v- bind是vue来解析, 默认报红, 但是不影响解析
4. 如果不希望看到报红, 直接 alt+ enter 引入 xmlns: v- bind
-- >
< ! -- < img src= "{{img_src}}" > -- >
< img v- bind: src= "img_src" v- bind: width= "img_width" >
< img : src= "img_src" : width= "img_width" >
< / div>
< script src= "vue.js" > < / script>
< script> = new Vue ( {
el: "#app" ,
data: {
message: "hello, 耗子精" ,
img_src: "1.jpg" ,
img_width: "200px"
}
} )
console. log ( "vm=>" , vm) ;
< / script>
< / body>
< / html>
< ! DOCTYPE html>
< html lang= "en" xmlns: v- bind= "http://www.w3.org/1999/xhtml" >
< head> < meta charset= "UTF-8" >
< title> < / title>
< / head>
< body> < div id= "app" >
< h1> { { message} } < / h1>
< ! -- 老韩解读
1. v- bind是数据单向渲染: data数据池绑定的数据变化,会影响view
2. v- model= "hobby.val" 是数据的双向渲染,
( 1 ) data数据池绑定的数据变化,会影响view 【底层的机制是 Data Bindings 】
( 2 ) view 关联的的元素值变化, 会影响到data数据池的数据【底层机制是Dom Listeners 】
-- >
< input type= "text" v- model= "hobby.val" > < br/ > < br/ >
< input type= "text" : value= "hobby.val" > < br/ > < br/ >
< p> : { { hobby. val} } < / p>
< / div>
< script src= "vue.js" > < / script>
< script> = new Vue ( {
el: "#app" ,
data: {
message: "hi, 输入你的爱好" ,
hobby: {
val: "购物"
}
}
} )
console. log ( "vm=>" , vm) ;
< / script>
< / body>
< / html>
< ! DOCTYPE html>
< html lang= "en" >
< head> < meta charset= "UTF-8" >
< title> Title < / title>
< / head>
< ! -- 1 、使用Vue 的数据双向绑定 完成如下功能-- >
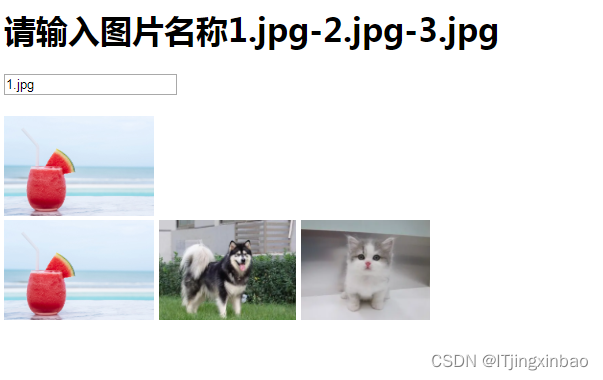
< ! -- 1 ) 当用户在输入框输入1. jpg 、2. jpg 、3. jpg时可以切换显示对应的图片-- >
< ! -- 2 ) 使用Vue 的数据双向绑定完成-- >
< body> < div id= "app" >
< h1> 1. jpg- 2. jpg- 3. jpg< / h1>
< ! -- 老师说明:
1. 这里我们使用了数据的双向渲染- data{ } 数据池的 img_src
-- >
< input type= "text" v- model= "img_src" > < br/ > < br/ >
< img : src= "img_src" : height= "img_height" > < br/ >
< img src= "1.jpg" : height= "img_height" >
< img src= "4.png" : height= "img_height" >
< img src= "3.png" : height= "img_height" >
< / div>
< script src= "vue.js" > < / script>
< script> = new Vue ( {
el: "#app" ,
data: {
img_src: "1.jpg" ,
img_height: "100px"
}
} )
< / script>
< / body>
< / html>
< ! DOCTYPE html>
< html lang= "en" xmlns: v- on= "http://www.w3.org/1999/xhtml" >
< head> < meta charset= "UTF-8" >
< title> < / title>
< / head>
< body> < ! -- 视图-- >
< div id= "app" >
< h1> { { message} } < / h1>
< ! -- 老韩解读
1. v- on: click 表示我们要给button元素绑定一个click的事件
2. sayHi ( ) 表示绑定的方法, 在方法池 methods{ } 定义的
3. 底层仍然是dom处理
4. 如果方法不需要传递参数,可以省略( )
5. v- on: click可以简写@, 但是需要浏览器支持
-- >
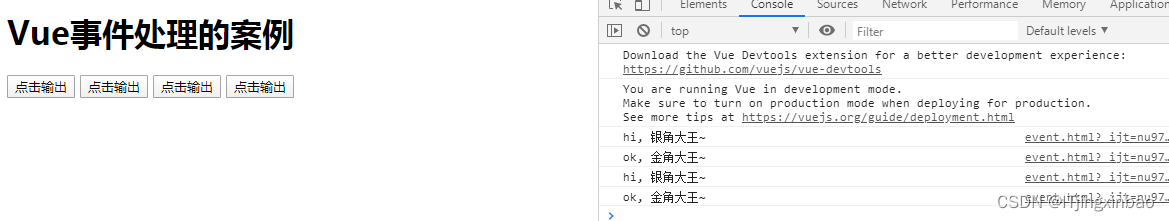
< button v- on: click= "sayHi()" > 点击输出< / button>
< button v- on: click= "sayOk()" > 点击输出< / button>
< button v- on: click= "sayHi" > 点击输出< / button>
< button @click = "sayOk" > 点击输出< / button>
< / div>
< ! -- 引入我们的vue. js-- >
< script src= "vue.js" > < / script>
< ! -- 创建一个vue实例, 并挂载到id= app的div-- >
< script> = new Vue ( {
el: "#app" ,
data: {
message: "Vue事件处理的案例" ,
name: "韩顺平教育"
} ,
methods: {
sayHi ( ) {
console. log ( "hi, 银角大王~" ) ;
} ,
sayOk ( ) {
console. log ( "ok, 金角大王~" ) ;
}
}
} )
< / script>
< / body>
< / html>
< ! DOCTYPE html>
< html lang= "en" xmlns: v- on= "http://www.w3.org/1999/xhtml" >
< head> < meta charset= "UTF-8" >
< title> Vue 修饰符使用< / title>
< / head>
< body> < div id= "app" >
< ! -- 老韩解读
1. 修饰符用于指出一个指令应该以特殊方式绑定。
2. v- on: submit. prevent的. prevent 修饰符表示阻止表单提交的默认行为
3. 执行 程序员指定的方法
-- >
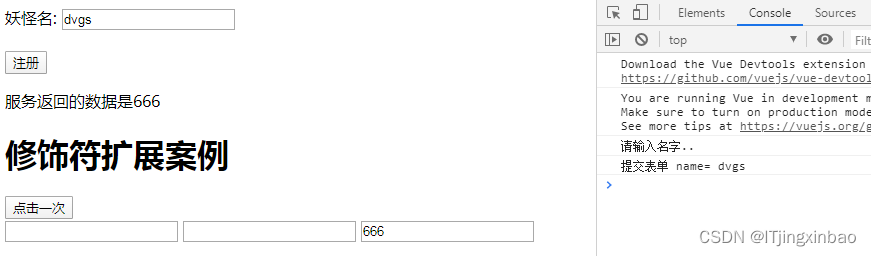
< form action= "http://www.baidu.com" v- on: submit. prevent= "onMySubmit" >
妖怪名: < input type= "text" v- model= "monster.name" > < br/ > < br/ >
< button type= "submit" > 注册< / button>
< / form>
< p> { { count} } < / p>
< h1> < / h1>
< button v- on: click. once= "onMySubmit" > 点击一次< / button> < br/ >
< input type= "text" v- on: keyup. enter= "onMySubmit" >
< input type= "text" v- on: keyup. down= "onMySubmit" >
< input type= "text" v- model. trim= "count" >
< / div>
< script src= "vue.js" > < / script>
< script> = new Vue ( {
el: '#app' ,
data: {
monster: {
} ,
count: 0
} ,
methods: {
onMySubmit ( ) {
if ( this . monster. name) {
console. log ( "提交表单 name=" , this . monster. name) ;
this . count = 666 ;
} else {
console. log ( "请输入名字.." ) ;
}
}
}
} )
< / script>
< / body>
< / html>
< ! DOCTYPE html>
< html lang= "en" xmlns: v- on= "http://www.w3.org/1999/xhtml" >
< head> < meta charset= "UTF-8" >
< title> - 作业1 < / title>
< / head>
< body> < div id= "app" >
< h1> { { message} } < / h1>
< button v- on: click= "add" > 点击增加+ 1 < / button>
< ! -- 老师解读
1. 这里count += 2 的count数据是data数据池的count
2. 案例不难,重点是掌握和理解机制
-- >
< button v- on: click= "count += 2" > 点击增加+ 2 < / button>
< p> { { count} } 次< / p>
< / div>
< script src= "vue.js" > < / script>
< ! -- 创建一个vue实例, 并挂载到id= app的div-- >
< script> = new Vue ( {
el: "#app" ,
data: {
message: "Vue事件处理的作业" ,
count: 0
} ,
methods: {
add ( ) {
this . count += 1 ;
}
}
} )
< / script>
< / body>
< / html>
< ! DOCTYPE html>
< html lang= "en" xmlns: v- on= "http://www.w3.org/1999/xhtml" >
< head> < meta charset= "UTF-8" >
< title> - 作业2 < / title>
< / head>
< body> < div id= "app" >
< h1> { { message} } < / h1>
请输入书名: < input type= "text" v- model= "bookName" >
< button v- on: click= "show" > 点击显示书名~ < / button>
< / div>
< script src= "vue.js" > < / script>
< ! -- 创建一个vue实例, 并挂载到id= app的div-- >
< script> = new Vue ( {
el: "#app" ,
data: {
message: "Vue事件处理的作业" ,
bookName: "天龙八部"
} ,
methods: {
show ( ) {
alert ( "你输入的书名是:" + this . bookName)
}
}
} )
< / script>
< / body>
< / html>